谷歌瀏覽器如今是Web開發(fā)者們所使用的最流行的網(wǎng)頁瀏覽器。伴隨每六個星期一次的發(fā)布周期和不斷擴大的強大的開發(fā)功能,Chrome變成了一個必須掌握的工具。大多數(shù)前端開發(fā)者可能熟悉關于chorme的許多特點,例如使用console和debugger在線編輯css。在這篇文章中,我們將分享15個很酷的技巧,讓你能夠更好的改進工作流程。看完這些技巧你會驚奇而又興奮的發(fā)現(xiàn)是不是很像Sublime Text。
1.快速文件轉(zhuǎn)換
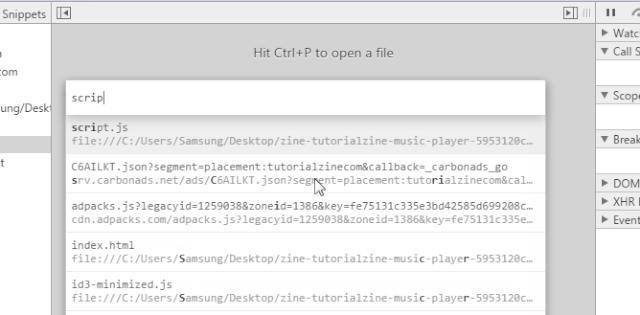
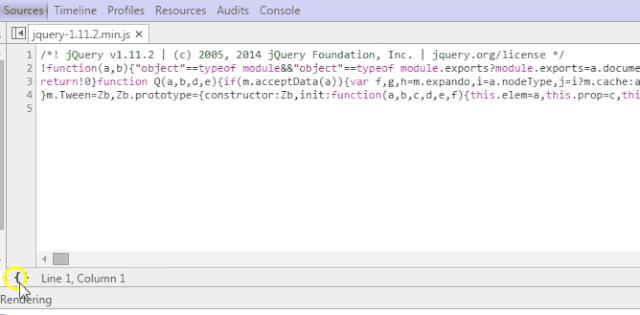
如果Sublime Text沒有“Go to anything”這個功能你不可能活下去。所以你會很高興聽到DevTools 也有這個功能。當DevTools打開的時候,你可以按下Ctrl + P( 在mac上使用Cmd + P)來快速的尋找和打開你工程中的任意文件。

2.在源代碼中搜索
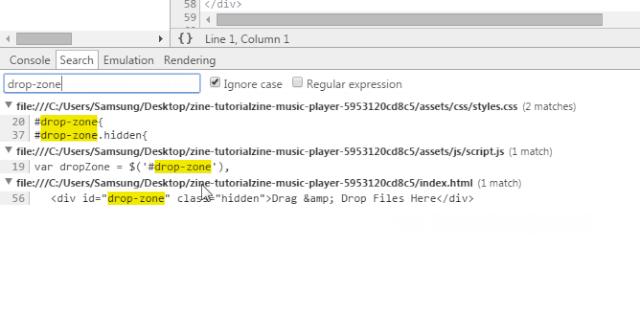
但是如果你希望在源代碼中搜索該怎么辦?按下Ctrl + Shift + F(在Mac上使用Cmd + Opt + F),即可在所有已加載的文件中查找一個特定的字符串。這個搜索的方法也支持正則表達式。

3.跳到特定行
當你打開一個在源標簽里的文件之后,DevTools能夠允許你輕松地跳轉(zhuǎn)到代碼里的任意一行,windows 和 linux用戶只需要按下Ctrl + G (在Mac上使用 Cmd + L ),然后輸入你想跳轉(zhuǎn)的行數(shù)即可。

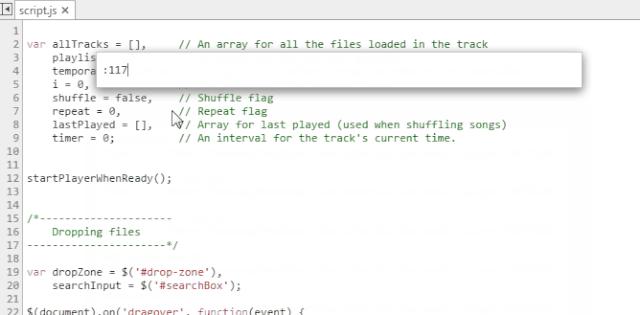
另一個跳轉(zhuǎn)的方法是按下Ctrl + O ,輸入:和行數(shù),而不用去尋找一個文件。
4.在控制臺中選擇元素
DevTools控制臺支持一些變量和函數(shù)來選擇DOM元素:
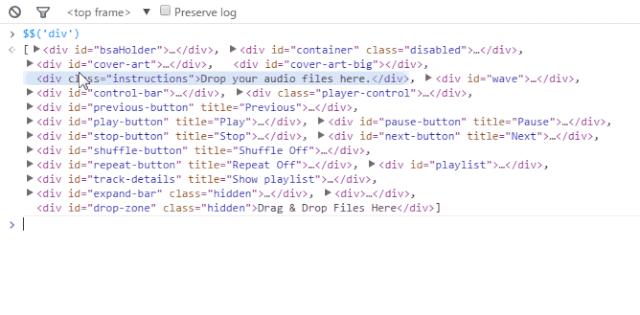
- $() : document.querySelector()的縮寫,返回第一個與之匹配的CSS選擇器的元素(例如:$('div') 它將返回本頁的第一個div元素)。
- $$() : document.querySelectorAll()的縮寫,返回一個數(shù)組,里面是與之匹配的CSS選擇器的元素。
- $0–$4 : 依次返回五個最近你在元素面板選擇過的DOM元素的歷史記錄,$0是最新的記錄,以此類推。

了解更多關于Console的命令請閱讀Command Line API
5.使用多個光標和選擇
另一個打敗Sublime Text的特色出現(xiàn)了。當你在編輯一個文件的時候你可以通過按住Ctrl (在Mac上為 Cmd) 同時點擊你想讓光標停留的位置,設置多個光標,這樣你就可以同時在多個位置輸入同一文本了。

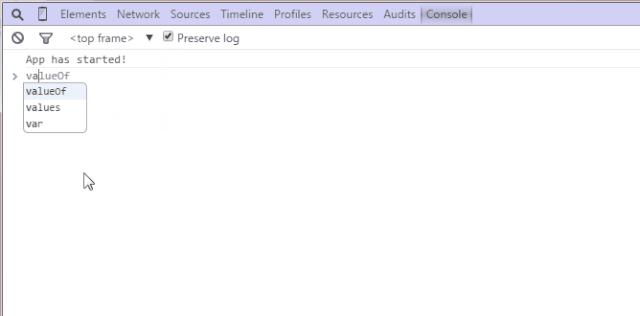
6.保存日志
勾選在Console標簽下的保存日志選項,你可以使DevTools的console繼續(xù)保存日志而不會在每個頁面加載之后清除日志。當你想要研究在頁面還沒加載完之前出現(xiàn)的bug時,這會是一個很方便的方法。

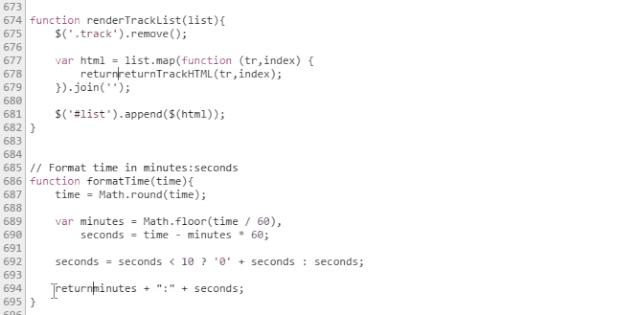
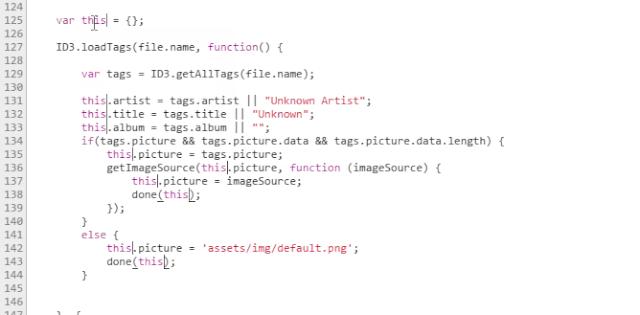
7.格式化打印{}
Chrome的開發(fā)者工具有一段嵌入的美化代碼,它可以幫你返回一段最小化的且格式易讀的代碼。這個漂亮的印刷按鈕在你正確打開文件之后的Sources標簽下的左下角。

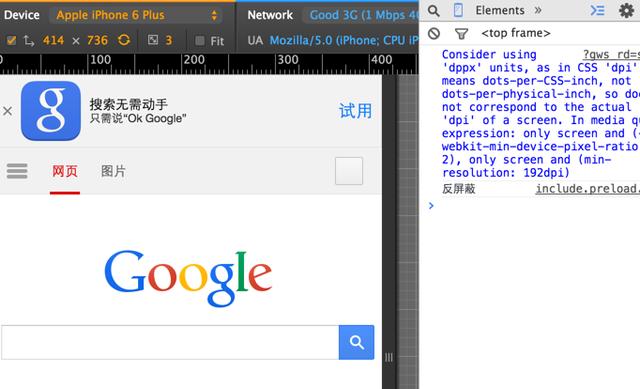
8.設備模式
DevTools包括了一個強大的模式可用來開發(fā)友好的移動端界面。

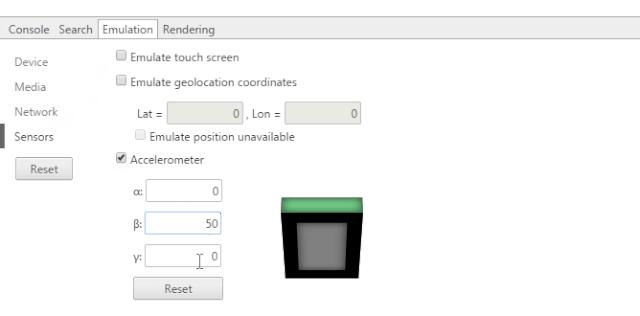
9.設備仿真?zhèn)鞲衅?/strong>
設備模式的另一個很酷的功能是模擬移動設備的傳感器,例如觸摸屏幕和加速計。你甚至可以惡搞你的地理位置。這個功能位于調(diào)試窗口的底部,點擊調(diào)試窗口右上角的show drawer,就可看見Emulation -> Sensors。

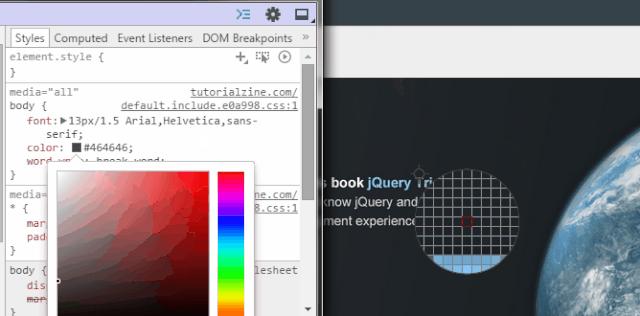
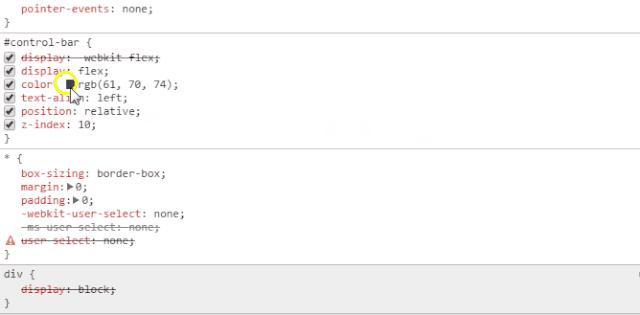
10.顏色選擇器
當我們在樣式編輯器中選擇一種顏色時,你可以點擊顏色預覽,顏色選擇器就會彈出。當顏色選擇器開啟時,如果你停留在某一頁面,你的鼠標指針就會轉(zhuǎn)換成一個放大鏡,選擇像素精度的顏色。

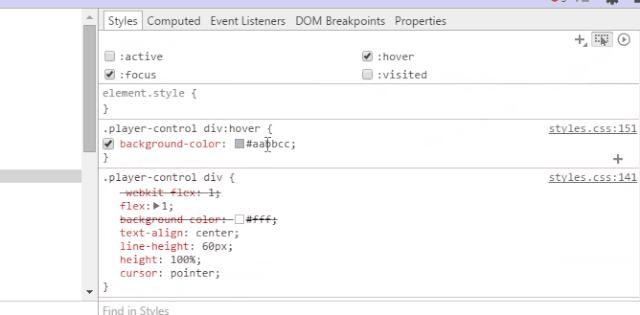
11.強制元素狀態(tài)
DevTools有一個功能是模擬CSS的狀態(tài),如在元素中的hover和focus,這能夠能容易的設計他們的樣式。該功能來自css編輯器。

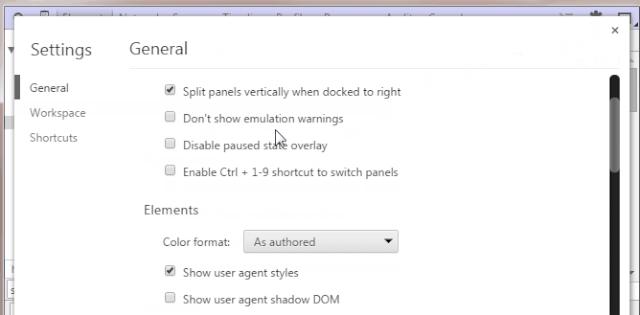
12.查看Shadow DOM
由于其他基礎的元素在視圖中正常的隱藏,網(wǎng)頁瀏覽器構(gòu)建例如文本框,按鈕和輸入之類的東西。不過,你可以在Settings -> General 中切換成Show user agent shadow DOM,這樣就會在元素標簽頁中顯示被隱藏的代碼。給了你很大的控制,讓你甚至可以單獨地設計他們。

13.選擇下一個匹配項
當你在Sources 標簽下編輯文件時,如果你按下Ctrl + D (Cmd + D),下一個匹配項也會被選中,這能夠幫助你同時編輯他們。

14.改變顏色格式
在顏色預覽中使用Shift + Click ,可以在rgba, hsl 和 hexadecimal 這三種格式中改變。

15.通過工作區(qū)來編輯本地文件
Workspaces是Chrome DevTools的一個強大的的功能,這個功能使得Chrome成為一個真正的IDE。Workspaces使Sources標簽下的文件和你本地的工程文件相匹配。所以現(xiàn)在你可以直接編輯和保存,而不用復制粘貼到外部的文本編輯器里。
配置Workspaces,你只需要去Sources標簽下,在左邊的控制面板的任何地方點擊右鍵,
并且選擇Add Folder To Worskpace, 或者只是把你的整個工程文件夾拖放到DevTools。
現(xiàn)在,無論你打開哪一頁,被選擇的文件夾的子目錄和它包含的所有文件都將能被編輯。為了使它更加的有用,你可以將頁面中用到的文件映射到相應的文件夾,允許在線編輯和簡單的保存。






