大前端時(shí)代,三大前端框架占據(jù)了大半的江山。幾年前大家都還是jQuery做前端開發(fā),但是到了現(xiàn)在,做后臺(tái)管理系統(tǒng),聰明上進(jìn)的前端都開始使用angular、vue、react三大框架作為開發(fā)框架。
特別是Vue,國(guó)內(nèi)非常火爆,最主要的是中國(guó)人數(shù)眾多,程序員也是眾多。
我作為一個(gè)前后端都需要開發(fā)的創(chuàng)業(yè)小公司程序員,三大框架都涉及,且都在使用。
最喜歡的還是angular,最不喜歡的是Vue和react,很可能最大的原因是angular純天然的typescript加持,用了就不想再回去。
至于我為何還選擇Vue,有句話說的好啊,小孩子才做選擇,作為一個(gè)大人,我當(dāng)然是全都要啦。
言歸正傳,選擇Vue最主要是輪子特別多,也很喜歡Element-ui這些UI庫(kù)。雖然也有angular版本,但是bugs是真的多,更新也不勤快。
Vue 和react還有一個(gè)好處,那就是可以在傳統(tǒng)jQuery頁(yè)面,也就是傳統(tǒng)的html標(biāo)簽內(nèi)就可以嵌入Vue,這樣有時(shí)會(huì)需要修改老項(xiàng)目可以加入這些Vue腳本作為一個(gè)異步網(wǎng)頁(yè)功能的擴(kuò)展,不過也只適合沒什么維護(hù)費(fèi)的老網(wǎng)站了,縫縫補(bǔ)補(bǔ)又三年!
但是,說起自己做其它界面,后臺(tái)工程,主要的版式布局做好,剩下的都是每個(gè)重復(fù)工作但功能不同,無非是一大堆表單的提交與處理,列表的展示和處理。數(shù)據(jù)的操作等功能的開發(fā)。
無論是新建頁(yè)面還是頁(yè)面copy,Vue在手速上就很差了,基本要寫到手酸。
特別是使用代碼格式eslint,這東西雖好,但是配置Webstorm代碼格式化,至今難以找到合適的配置方案。

比如寫個(gè)點(diǎn)語(yǔ)法,換行后再使用,然后使用IDE格式化工具格式它就正常,但是不換行格式化,它就和eslint沖突。

使用eslint格式化和IDE格式化就會(huì)沖突,換行再格式化,那就完全沒問題。

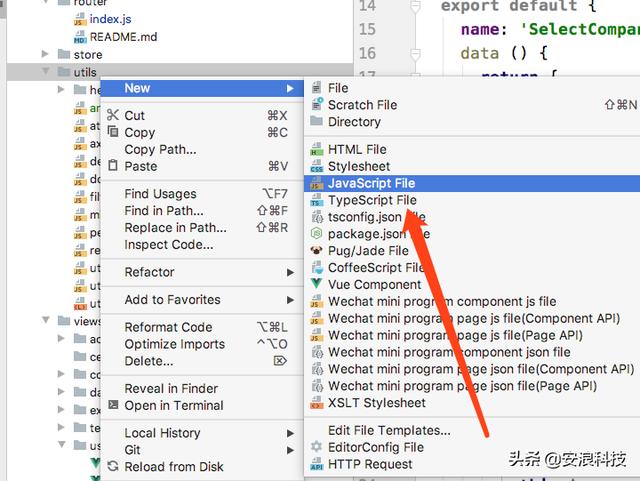
除此之外,沒有好用的腳手架工具,新建頁(yè)面或者新建Vue Store或者什么約定俗成的代碼,也需要手動(dòng)實(shí)現(xiàn)方法且不能智能提示。

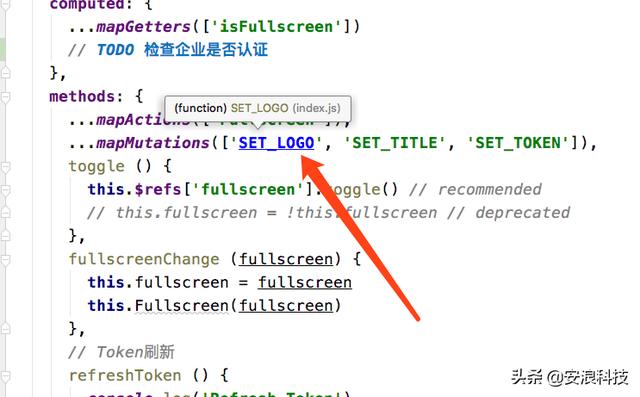
唯一能做的就是,支持Store字符串找到方法。但是不適用常量而是字符串作為方法名映射,看起來有點(diǎn)怪怪的,但此處倒也無妨。

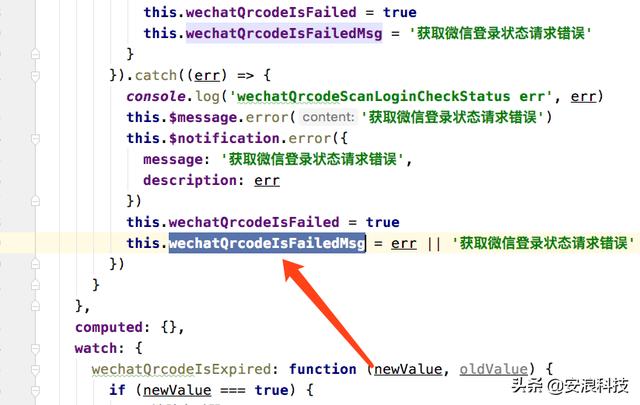
不規(guī)范的this使用方法,在同一個(gè)class里,this可以指向訪問data方法里的返回和方法集里的方法名。

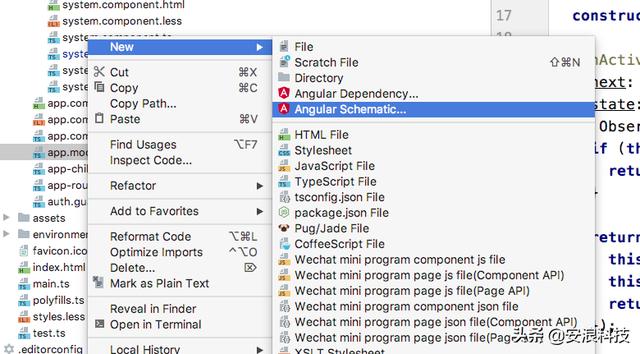
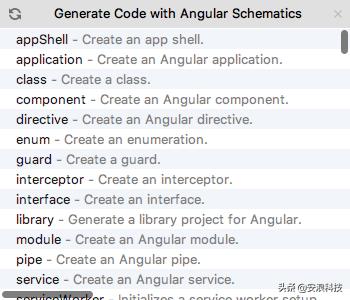
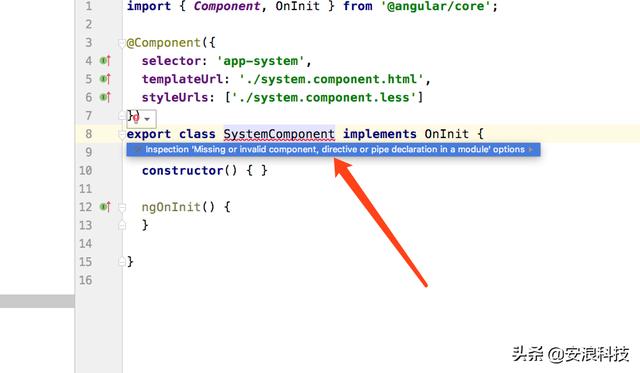
還是angular最爽,可以使用angular cli 創(chuàng)建幾乎你需要的所有框架代碼。


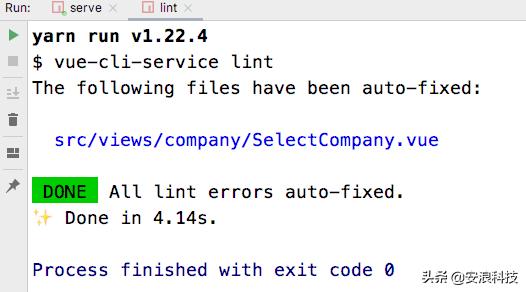
超強(qiáng)的代碼錯(cuò)誤提示和自動(dòng)修復(fù)功能,當(dāng)然這些都是強(qiáng)大的IDE提供。但對(duì)我我們用戶來說,這簡(jiǎn)直太爽了。

這和Vue 到處把各種對(duì)象掛載到this上不一樣。很多時(shí)候根本聯(lián)想不到this所指向的對(duì)象所需要的參數(shù)和方法,以及返回值的提示。