網絡可訪問性標準很重要,對Web開發人員,必須要解知識一些應Web可訪問性標準,以便創造更好的訪問體驗。然而,有在一個問題實踐中公認的W3C Web內容可訪問性指南(WCAG,現在是2.1版本)太復雜了。每條規則都繁深奧無比,在閱讀每段令人麻木的規則時,會讓人感到越來越偏離真正的初衷——為每個人創造出色的用戶體驗。
歸根結底,我們希望為人們而不是為規則開發Web應用程序。我們應該能夠找出真正的變化,可以讓我們的產品和網站體驗對任何用戶都更佳。本文中我們節選了《Practical Web Inclusion and Accessibility》 的關于Web無障礙的一些基本規則和標準,希望它們為大家提供一個起點,開始思考和實施當今的無障礙標準。

概述
本文中的Web無障礙標準概括了Ashley Firth于2019年撰寫的《Practical Web Inclusion and Accessibility》 的關于Web無障礙的最佳書籍。本書設計時沒有考慮任何角色,因為網絡可訪問性標準最好由整個團隊共同支持。這本書對于Web開發人員來說都非常有價值。本書包含許多代碼段和簡單的說明,供開發人員實現Web可訪問性標準。
這本書還旨在幫助批判性地思考如何為有身體障礙的人士解決問題。因此,這本書圍繞永久性和暫時性的各種殘疾進行了組織,將殘疾定義為與與其互動的世界有關系的人們。書中的章節包括失明,低視力和色盲,運動障礙,耳聾和聽覺障礙,認知障礙,心理健康等等,并承認書中沒有涉及更多多其他案例。
本書的重點是同理心,而不是規則或系統,這是我們在優先考慮以下高級技能時應該采用的哲學。
頂級的Web無障礙標準
與通常的看法相反,視力障礙不一定是使用互聯網的障礙。如果網站設計合理,很容易將視力不佳的用戶包括在內,他們可以像其他任何人一樣擁有豐富的在線體驗。以下網絡可訪問性標準特別適合那些盲人。盲人通常通過屏幕閱讀或脆弱的軟件與網絡互動。
使用語義標記和位置ARIA角色
一個div無法為它所包含的內容提供上下文,但是我們一直都在使用div。對于使用屏幕閱讀軟件的訪問者,只能看到大大堆的divs標簽行,而無法了解頁面的位置。
究竟是頁面開始,中間還是末尾呢?
有兩種為用戶提供上下文的解決方案:語義標記和ARIA角色。
語義標記是類似header,section,main,nav,和footer一樣的標簽。對于header,main和footer標簽標簽,大家可能都熟識,可以很方便的添加的任何html頁面中。
ARIA角色提供的上下文類似于語義標記。
區別:可以將屬性添加到任何標簽,包括div。
例如,<div role="navigation"></div>和<nav></nav>等效。
為圖片添加alt為說明
Alt標簽對許多類型的用戶都很有價值,它們可以幫助用戶了解他們無法感知的內容。
例如,在有視障用戶進行用戶,比如對于一個能夠看到大型彩色圖像的用戶,但是沒有alt文本,他們無法知道圖像顯示了什么。
編寫好的alt文本很容易被誤解,因為alt文本的編寫者可能會傾向于標記圖像而不是用于感知圖像。
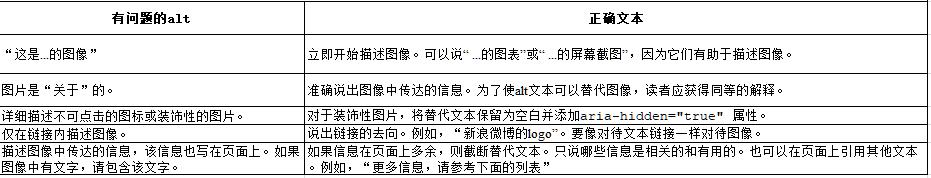
有關編寫圖像alt文本的有用建議,請參見下表:

有關al文本的官方指南,可參閱WebAIM網站上的alt文本部分。
添加語言屬性
該lang屬性通常被遺忘,但是對于用戶而言,以一種預期的語言體驗在屏幕閱讀設備上的頁面至關重要。lang屬性位于html標簽中。例如:對于英語,可以將值設置為en。可以通過腳本和子標簽獲得更具體的信息。
<html lang="en">
…
</html>
創建"跳至內容部分"鏈接
可以在文檔頂部添加一個鏈接,以允許屏幕閱讀器用戶選擇跳過常見的重復性內容,例如徽標和主導航。用戶可以直接進入頁面主要內容。每次用戶進入新頁面時,都可以通過為他們提供簡單的導航選項,而不是執行相同的"歡迎序列"來改善他們的體驗。可以使用css直觀地隱藏此鏈接,但是當用戶使用鍵盤導航到該鏈接時,該鏈接才可見。
要添加這樣的鏈接,可參見下面的例子:
HTML:
<a class="skip-to-content" href="#content">跳到內容部分</a>
<main id="content">…</main>
CSS:
.skip-to-content {
position: absolute;
top: -400px;
}
弱視和色盲的Web可訪問性標準
由于視力障礙的類型和組合太多,因此有時根本沒有一種適合所有人的一刀切的解決方案。視力低下是可訪問性的罕見領域之一,在其中修復一個障礙實際上可能會讓其他用戶造成障礙。
實用的Web包含和可訪問性
視力低下或色盲的用戶可能非常多樣化。根據低視力用戶的合作調查發現用戶既以通過放大的尺寸觀看屏幕,又使用屏幕閱讀器進行強化。因此,屏幕與屏幕閱讀器之間保持一致性的重要性。
盡管殘障用戶的經歷各不相同,但以下Web訪問標準對于視力低下或色盲的人特別有用。
使用相對大小而不是像素來顯示字體大小
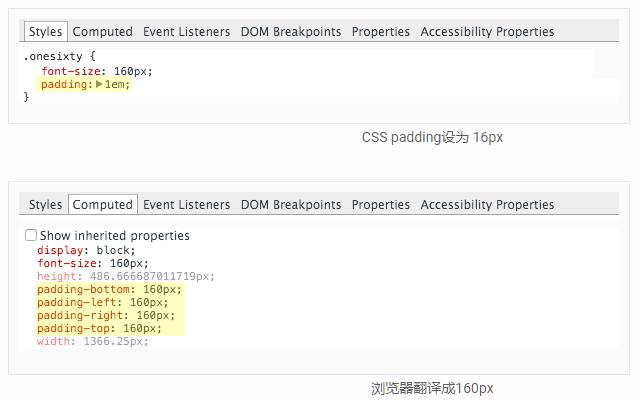
使用像像素這樣的固定測量值可能會對使用放大率的測量有害。像素大小的文本將忽略用戶首選項。如果14px字體大小太小,放大后仍然太小。
而是使用類似rem或em單位。這些測量單位不會影響用戶的偏好,并會帶來更靈活的閱讀體驗。

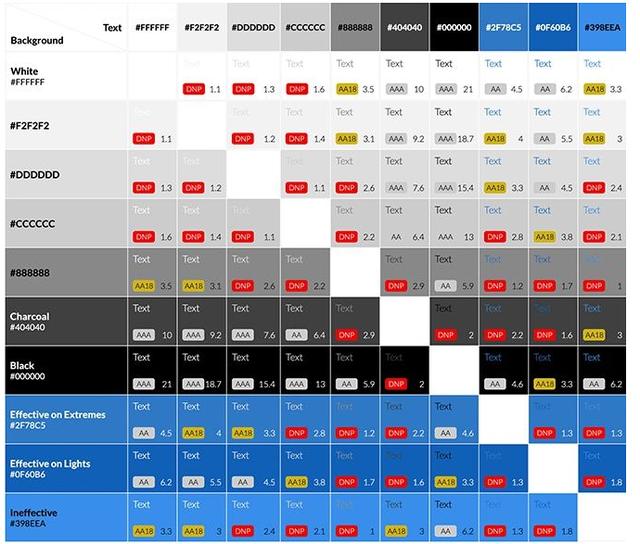
測試顏色對比度和文本大小
高色彩對比度和文本大小可以改善所有人的體驗,但是,作為不強調文本的一種方式,我們仍然在設計中使用較小的文本大小和淺灰色白色文本。通常,我們應該以高對比度為目標,并嘗試提高基本字體的大小并確定可讀字體的優先級。

不要使用單獨的顏色來表示狀態
在許多設計中,紅色和綠色之類的顏色用于指示狀態。如果僅是這些指標,則那些具有常見色盲類型的人可能不會察覺到這種差異或覺得具有挑戰性。紅綠色盲的人更容易分辨出淺綠色和深紅色之間的區別。但是,用淺綠色和淺紅色指示狀態可能更難區分。
可以使用顏色以外的指示器。例如,圖標也可以用作指示符。
行動障礙的頂級Web無障礙標準
是否曾經嘗試不用鼠標訪問網站?這比想象的要難,尤其是在需要跨多個頁面執行操作(例如注冊或購買某物)時。一些行動不便的用戶通常只使用鍵盤與計算機交互。
以下網絡可訪問性標準對那些患有運動障礙并使用鍵盤導航網頁的人很有幫助。
使用焦點樣式
默認情況下,當使用tab按鈕時,元素周圍會發出藍色光,但是許多設計人員可能會刪除此樣式,因為他們可能會覺得它不舒服,使用CSS樣式將焦點指示器全部刪除:
*: focus { outline: 0; }
可以想象,消除焦點是一個大問題。擁有清晰的焦點風格是無價的,因此請考慮創建既有品位又明顯的焦點指示器。作為開發人員,重要的是要tab通過我們的應用程序并注意焦點指示符何時不明顯。
也要注意模態之類的疊加層。確保關閉按鈕很明顯并且可以使用鍵盤訪問。
避免出現懸停的內容
在諸如下拉導航的元素中,懸停狀態作為鍵盤上的焦點區域觸發。但是這兒有一個問題:當移出頂層項目時,菜單會折疊。
此外,如果屏幕閱讀器有內容visibility:hidden或display:none設置了內容,則它們不會閱讀內容。如果使用下拉導航,則使該元素看起來不可見,但對屏幕閱讀器保持可見。可以采用與"跳至主要內容"鏈接相同的方式進行絕對定位。如果以這種方式解決問題,鍵盤仍然可以到達內容,但是它仍然不可見。解決該問題的方法是允許菜單在單擊時永久擴展。
耳聾和聽力障礙的頂級Web可訪問性標準
乍一看,這些用戶會遇到類似的訪問需求——聽覺信息必須以其他方式傳達。實際上,還有很多事情要做,重要的是要記住,不同的聾啞用戶對于如何接收此信息有不同的偏好。
使用track元素添加字幕和字幕操作
在HTML中,可以很好地控制字幕。使用HTML track元素,可以將多種字幕文件添加到不同語言的視頻中。字幕的常見文件格式是.vtt或Web視頻文本軌道格式。
還可以使用CSS設置字幕樣式。可以針對喜歡video::cue或者audio::cue選擇字幕本身的風格。
編寫標題時,記住操作和對話很重要。可以使用方括號指示操作。例如,[spits drink]。
總結
上面Web可訪問性標準是一組很棒的標準,可以讓我們的網站大大改善障礙人士的訪問體驗,但是還有很多東西要學習,尤其是當涉及與表單和在線支付體驗等復雜的網站交互時。






