前言
隨著移動互聯網的發展,用戶對產品的使用體驗要求越來越高。H5作為業務的重要載體,在移動端的應用非常廣泛,因此H5頁面性能是一個非常核心的用戶體驗指標。
本文結合【餓了么首屏優化實踐】為大家介紹頁面性能優化的思路。

性能提升80%!詳解餓了么H5性能優化秘訣
首屏性能指標
性能優化的首要基礎是數據和指標。沒有正確的數據和指標指引,優化思路和方向可能是偏差的。
UC在首屏性能指標的統計上,支持內核指標和標準的W3C標準指標。
內核指標

性能提升80%!詳解餓了么H5性能優化秘訣
- start:blink內核開始創建請求的時間點, 可以理解為 “0”點
- T0:blink收到http head的時間
- T1:首屏有內容顯示的時間
- T2:首屏全部顯示出來的時間
性能W3C指標
首屏時間是指頁面第一屏所有資源完整展示的時間。這是一個對用戶來說非常直接的體驗指標,但是對于前端卻是一個非常難以統計衡量的指標。
通常的做法是,domContentLoadedEventEnd - fetchStart,甚至使用 loadEventStart-fetchStart ,此時頁面DOM樹已經解析完成并且顯示內容。以下給出統計頁面性能指標的方法。

性能提升80%!詳解餓了么H5性能優化秘訣
性能監控
線上監控對于數據摸底和發現問題意義重大,一般在測試階段我們只能做到基本的分析,很難獲得在不同環境下真實準確的數據,那怎么知道上線后性能是否有問題,或者怎么在出現問題苗頭的時候,盡快的掐滅呢?實時線上監控是最優的選擇。
岳鷹全景監控平臺,可以將SDK采集上報的數據進行實時分析,可以很直觀很方便的查看應用的性能指標。并且還能通過設置告警規則,當性能指標達到閾值的時候,及時通知,第一時間發現問題,及時處理。
實時大盤
通過實時大盤,初步了解性能波動情況。

性能提升80%!詳解餓了么H5性能優化秘訣
查看性能趨勢
查看頁面性能情況,通過核心指標,如首字節、DOM Ready、頁面完全加載等分析首屏性能、頁面加載性能。(如果對接了UC內核,可直觀的通過T2了解首屏性能)

性能提升80%!詳解餓了么H5性能優化秘訣
分析定位到具體頁面
進一步分析,了解TOP訪問頁面的性能情況

性能提升80%!詳解餓了么H5性能優化秘訣
通過多維度聚合分析,更進一步定位到問題范圍

性能提升80%!詳解餓了么H5性能優化秘訣
詳情分析

性能提升80%!詳解餓了么H5性能優化秘訣
性能優化思路
通過線上數據進行摸底分析之后,可以繼續進行深入分析和優化。
1 優化方向
前端:前端圍繞著優化首屏,收斂域名,js資源治理,js耗時治理,圖片治理,接口治理等方向展開。
客戶端:客戶端圍繞著提升容器啟動速度,優化攔截邏輯,為前端提供預加載等各種能力,提供類原生體驗等方向展開。
【干貨預警】下面是我們在餓了么端H5優化專項中,整體的優化思路。

性能提升80%!詳解餓了么H5性能優化秘訣
H5資源和數據都依賴于網絡,所以優化中的一大策略就是預加載。我們先來了解一下H5場景中,有哪些常見的緩存。
- HttpCache:通過一定規則讓網絡回來的資源緩存在本地,下次使用的時候可以直接從本地讀取。stale-while-revalidate可以允許資源在過期之后,在一段時間內可以繼續使用,同時發起一個異步請求,可以允許資源先使用,再驗證。
- LocalStorage:前端可以使用LocalStorage將資源存儲在本地,類似的還有IndexedDB。LocalStorage也有一些限制,比如一個域名只能存儲5M數據,不能跨域讀取。
- MemoryCache:內存緩存, Chrome中的MemoryCache主要由GC管理,資源進入MemoryCache的時候會關聯一個弱引用,在主文檔關閉的時候會被清除。
- 離線包(ZCache):用戶訪問頁面時,內核會通過shouldInterceptRequest詢問外殼是否有可用資源,如果有可用資源,外殼會返回資源,不用再去網絡請求資源。【ZCache會走到外殼攔截邏輯,效率比HttpCache低一些,一般資源到Blink內核需要100ms,主文檔需要300ms】
- NetCache:DNS解析結果,長連接復用。
- V8 Bytecode Cache:V8字節碼緩存。【JS執行過一次,第二次執行能明顯減少時間】。
- Image Decode Cache:圖片解碼緩存。
- PageCache:頁面級緩存,在UC上角WebViewCache,在UC瀏覽器上點擊前進后退按鈕,就會產生WebViewCache。
針對這些緩存,我們常用的預加載手段。
- 提前加載整屏文檔:主要用在信息流,提前加載前幾個Item的文檔,用戶點擊的時候可以秒開訪問。
- 提前加載首屏圖片:主要用在信息流,點擊訪問文檔時,圖片的請求同時發出去,在文檔解析需要用到圖片時,首屏圖片已經提前加載到本地了。
- Link preload:在資源響應頭或者主文檔頭部標記出需要預加載的資源,內核會根據一定規則和優先級去提前加載這些資源,
- Module preload:類似于Link preload,但它是模塊級的預加載,除了可以預加載模塊的依賴資源,還可以提前編譯和解析模塊JS。
- Link prefetch:域名提前尋址。
- 提前加載接口數據:導航預加載&算法閑時預加載。
關于接口預加載,我們是在js plugin里面做的。當然還可以在網絡庫中間件中攔截處理。HTTP接口預加載的兩種實現方式:
- shouldInterceptRequest攔截:在這里攔截是否有Response緩存,返回返回,缺點是不能做接口同步,
- MtopWVPlugin(ANetBridge)攔截:我們重新實現了一個和MtopWVPlugin一樣的JS Plugin擴展,在擴展層做攔截。
2 性能分析工具和平臺
- 魯班尺:UC魯班尺是基于Lighthouse來做的,它會分析頁面在內核中真實渲染的情況, 并給出優化建議。
- 海鷗實驗室:UC海鷗實驗室是一個性能分析平臺,它可以提供完善的首屏、內存、啟動、幀率分析數據。
- Lighthouse:檢測頁面性能瓶頸。
- Timeline:記錄頁面運行過程的具體細節,用于分析頁面出現問題的具體位置。
- Profile:分析頁面內存的使用情況和JS/css執行時間。一般可以用TImeline定位出大概位置,再用JAVAScript CPU profiler詳細分析每個JS函數的耗時。
- Chrome Trace:記錄頁面在瀏覽器內核執行的完整過程,粒度精細到每個函數方法,可以很準確的定位到具體問題。
優化實踐
接下來我們來看看如何去分析一個H5頁面的性能優化點。
1 拿到性能分析數據
可以使用UC魯班尺平臺。它會生成一份性性能報告

性能提升80%!詳解餓了么H5性能優化秘訣
魯班尺是基于Lighthouse做的,Lighthouse本地跑的時候,除了可以生成性能報告,還可以生成Chrome Trace文件,便于我們分析。
當然也可以本地去抓Timeline、Chrome Trace日志。拿到性能報告后,我們可以大致看看哪些地方比較耗時,資源加載,S耗時等等。再根據Trace日志去具體分析。
2 拿到T2日志,分析T2時間線
如果對接了UC內核,可以分析T2日志,分析的時候關注幾個數據:
- frameCount:最后一次T2的frameCount,表示T2在這一幀計算完成。我們在Trace界面搜索T2Paint_Event的時候,找到這個frameCount,按下m鍵,標記T2線。
- tStart:代表T0開始計算的時間,搜索TStart_Point可以定位到這個點。
確定了T2線之后,就可以分析T2線之前的頁面渲染情況,以及影響頁面渲染的因素。
3 分析整體性能
分析T2之前的渲染整體渲染情況,比如JS執行較長的部分,加載時間較長的部分。
4 分析加載性能
主要是Doc、接口和各種資源的加載性能。一般說來加載耗時超過300ms就算非常慢了,主要看資源是否走了離線緩存。

性能提升80%!詳解餓了么H5性能優化秘訣
5 分析排版性能
主要分析排版出現的內容是否合理,排版的時機是否合理,是否存在大量重排、刷新樣式的情況。

性能提升80%!詳解餓了么H5性能優化秘訣
6 分析JS性能
JS性能主要包含三個方面:
- JS解析編譯耗時
- JS對應的業務邏輯
- JS具體函數執行耗時
一般說來v8.compile耗時超過100ms,就是比較耗時的了。

性能提升80%!詳解餓了么H5性能優化秘訣
另外還需要關注兩個v8.run之間的執行間隔,一般說來出現間隔的時候是在等待接口或者資源。這塊可以成為優化的點,例如接口預加載、資源離線等。

性能提升80%!詳解餓了么H5性能優化秘訣
然后使用timeline分析具體函數耗時,找出耗時較多的js函數,針對性的進行優化。

性能提升80%!詳解餓了么H5性能優化秘訣
7 觀察圖片解碼對T2時間的影響
一般說來影響T2計算的有兩個因素:
- 圖片解碼與繪制。
- 首屏內容發生變化。(滑動、圖片懶加載、動態節點)
圖片特別是小圖標會某些頁面上會顯著的影響T2時間,比如在餓了么的選擇紅包頁,經過分析,是紅包列表上面的小圖標大大的延長了T2時間,改成iconfont實現后。優化T2耗時1400多ms,性能提升45%以上。
所以我們可以把這部分小圖片用IconFont或者css代替(svg矢量圖無法計算圖片寬高,故不納入計算)。如果實在有些圖片需要忽略T2計算,也可以使用uc-perf-stat-ignore(新版本內核支持3.22)標記。

性能提升80%!詳解餓了么H5性能優化秘訣
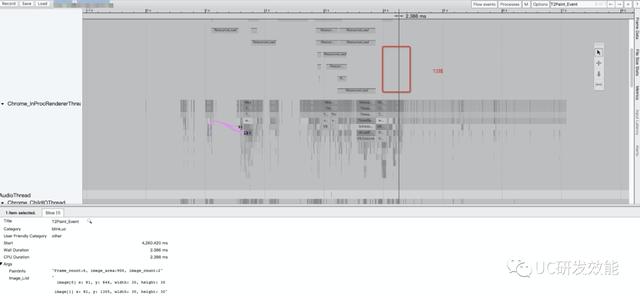
比較UC的T2Paint_Event和W3C的loadEventStart兩個事件的時間差,來觀察圖片解碼對T2計算的影響。

性能提升80%!詳解餓了么H5性能優化秘訣
搜索DecodeImage可以觀察圖片的解碼情況

性能提升80%!詳解餓了么H5性能優化秘訣
本文就給大家介紹這么多,如果想要知道應用線上的性能情況,歡迎試用岳鷹全景監控平臺。






