
前言
看到 vue AST 抽象語法樹中有這樣的定義:

這時我嘗試在 F12 中輸出 document 看到了 nodeType 屬性和這個 child.type 相似。
個人認為可能有所關系,不過不重要,因為這篇主要講 document 中的 nodeType 節點類型。
nodeType 的分類
我在 MDN 上搜索 nodeType ,看到如下表格:

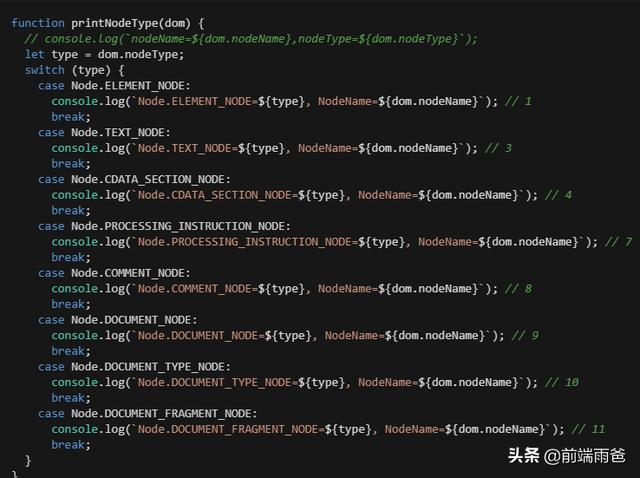
通過 nodeType 來定義我們 document 上節點的節點類型,通過代碼,你講看到具體的輸出:
這是一段很簡單的 html 文件:




回過頭看 vue
為什么 vue 中的 type 屬性只出現了 2、3 (默認 1)?
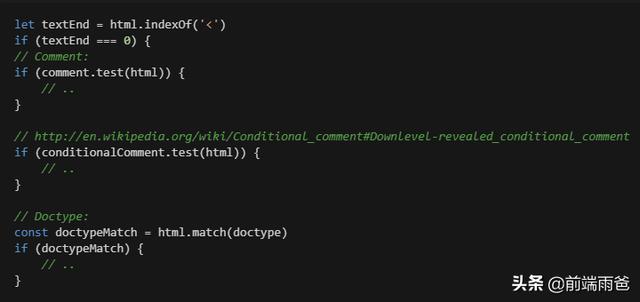
如果你熟悉其中的 parseHTML 方法,如下應該就是其答案:

首先在對 html 解析時,會優先對 注釋(COMMENT_NODE,CDATA_SECTION_NODE) 、文檔類型(DOCUMENT_NODE, DOCUMENT_TYPE_NODE) 進行判斷;另外 vue 本身就是虛擬 Dom 機制,所以也就不需要 DOCUMENT_FRAGMENT_NODE 。
最后只要匹配 ELEMENT_NODE 和 TEXT_NODE 類型即可(值為 1,3)。
我們知道 innerHtml 會有 雙大括號 表達式,vue 就空出 2 專門用來對表達式解析。
總結
我只是看 vue 渲染代碼時,好奇為什么 type 是這樣的取值方式。也許是錯的,不過希望各位對 nodeType 這個 document 上的屬性有所認識。






