css 里面的偽元素其實是非常好用的,但是經常容易被大家忽略,偽元素里面常用到的 content 屬性,可能現在很多人僅僅以為 content 屬性的值只支持字符串,除了字符串外常用到的還有 uri、counter ,今天所要介紹的就是 conter(計數器)。
先看如下的例子:

<div> <h3>桃翁</h3> <h3>介紹</h3> <h3>css 計數器</h3> </div>
根據如上的 html 你是否有辦法不通過 JAVAScript ,僅僅用 CSS 在 title 前面增加 Title number: 呢?
CSS 計數器基本概念
如果僅僅增加一個 Title,大家都知道通過偽元素(:before 或者:after),設置 content 為 Title,但是如何自動根據 h3 出現的順序來展示自動編號可能很多人就不知道了。
自動編號在 CSS 2.1 中是通過兩個屬性控制的,'counter-increment'[1]和'counter-reset'[2]。通過這些屬性定義的計數器用于'content’[3]屬性的 counter() 和 counters() 函數
初始化計數器
在使用計數器的時候需要先初始化這個計數器,并且設置一個計數器的名字(變量)。下面是例子,title 就是名字,conter-reset 就是用來初始化的,這個屬性是必須設置的,否則沒辦法用計數器。
'counter-reset'[4]屬性也含有一列一個或多個計數器,每個后面可以跟一個可選的整數。該整數給定了每次出現該元素時給計數器設置的值,默認為 0
counter-reset: 計數器名稱[, 默認值number]; /* 重置計數器成0 */
我自己是一名從事了多年開發的web前端老程序員,目前辭職在做自己的web前端私人定制課程,今年年初我花了一個月整理了一份最適合2019年學習的web前端學習干貨,各種框架都有整理,送給每一位前端小伙伴,想要獲取的可以關注我的頭條號并在后臺私信我:前端,即可免費獲取。
計數器自增
有了一個計數器的變量后,然后可以讓這個變量進行自增:
'counter-increment'[5]屬性接受一個或多個計數器名(標識符),每個后面都可以跟一個可選的整數。這個整數表示每次出現該元素時計數器遞增幾。默認增量是 1,可以接受 0 和負數
counter-increment: 計數器名稱[, 增量]; /* 增加計數器值 */
顯示計數器
最后就是現實計數器的值,獲取計數器的值有兩個函數:counter() 和 counters() ,如上面的例子:
content: counter(計數器名稱[, 顯示的風格]) /* 顯示計數器 */
或者
counters(計數器名稱, 嵌套時拼接字符串[, 可選的顯示風格])
基本使用
學完了基本概念,然后就可以解決上面的問題了。按照步驟來,三步:
- 初始化計時器
div {
counter-reset: title; /* 重置計數器成0 */
}
- 計數器自增
h3:before {
counter-increment: title; /* 增加計數器值 */
}
- 顯示計數器
h3:before {
content: "Title " counter(title) ": "; /* 顯示計數器 */
}
合起來的解決方案如下:
div {
counter-reset: title; /* 重置計數器成0 */
}
h3:before {
counter-increment: title; /* 增加計數器值 */
content: "Title " counter(title) ": "; /* 顯示計數器 */
}
高級用法
嵌套計數器與作用域
計數器是“自嵌套的(self-nesting)”,如果重置一個位于后代元素或者偽元素中的計數器,會自動創建一個新的計數器實例。這對 HTML 中的列表之類的場景來說很重要,這種場景下,元素自身可以嵌套任意深度,不用為每一層定義唯一命名的計數器
計數器的作用域從文檔中具有'counter-reset'[6]該計數器的第一個元素開始,包括該元素的后代、后續兄弟及其后代。
官方套話比較難懂,用大白話說就是設置了 counter-reset ,那么這個元素的的子元素都屬于這個作用域下。
想要完全理解作用域,就得把下面這個 圖看懂:

上面的這個 HTML 代碼,再加上這段 CSS 代碼:
OL { counter-reset: item }
LI { display: block }
LI:before {
counter-increment: item
}
OL 將會創建一個計數器,并且 OL 的所有子級將引用該計數器,如果我們用 item[n]表示"item"計數器的第 n 個實例,用"{"和"}"表示一個作用域的開始和結束,那么上面 HTML 片段將使用標注的計數器。
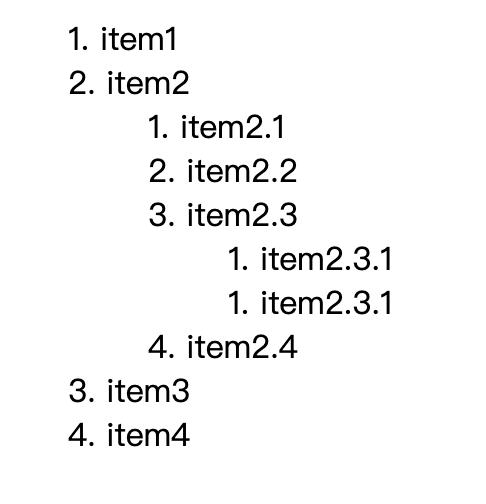
注意看 2.3.1 的兩個元素,由于他們都在 2.3 下面,有兩個同名的計數器,那么這兩個同名計數器會分別創建實例,所有會得到兩個 2.3.1。
如果懂了作用域的關系,接下來就可以通過 counter() 或者 counters() 函數進行展示。
counter
Counter 顯示代碼如下:
OL { counter-reset: item }
LI { display: block }
LI:before {
content: counter(item) ". ";
counter-increment: item
}
效果如下:

可以看到 counter 只會顯示當前作用域下計數器的值,如果要生成嵌套作用域的計數器就得用 counters 函數。
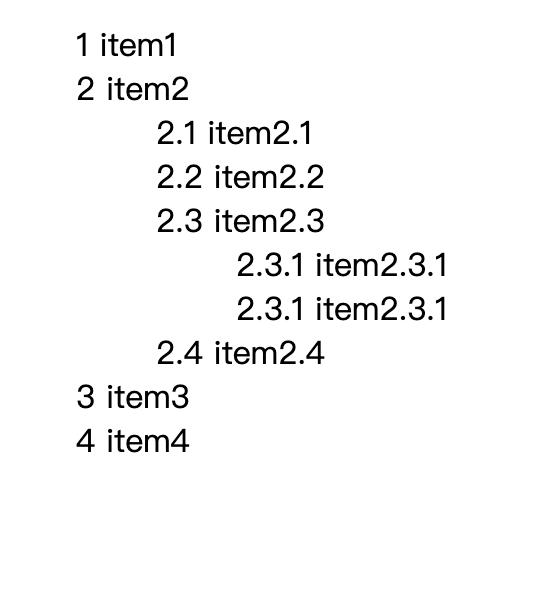
counters
OL { counter-reset: item }
LI { display: block }
LI:before {
content: counters(item, '.') " ";
counter-increment: item;
}

更換格式
在顯示計數器部分 counter 和 counters 都有一個可選參數,顯示風格,這個顯示風格跟 list-style-type[7] 是一樣的,比如我們將文章開頭的例子拿來舉例,默認是 decimal 風格,比如換成字母(type 是 lower-latin)形式,css 如下:
div {
counter-reset: title; /* 重置計數器成0 */
}
h3:before {
counter-increment: title; /* 增加計數器值 */
content: "Title " counter(title, lower-latin) ": "; /* 顯示計數器 */
}
效果如下,list-style-type 有很多種,甚至還有中文(list-style-type 是 cjk-ideographic)的。

自定義起始值
起始值訂為 5
div {
counter-reset: title 5; /*起始值訂為 5 */
}
h3:before {
counter-increment: title;
content: "Title " counter(title) ": ";
}

自定義每次遞增的值
每次遞增的值為 2
div {
counter-reset: title 5;
}
h3:before {
counter-increment: title 2; /* 每次遞增的值為 2 */
content: "Title " counter(title) ": ";
}

使用場景
場景 1:嵌套列表
比如要生成一個文章的大綱:

場景 2:計算已經勾選的復選框
使用輸入框的:checked 偽類,我們可以檢查復選框是否被選中,選中的話,我們計數器的數值就會增加。
下面的這個 2 種菜系直接就是可以通過計數器來實現的,不需要使用 js

場景 3:自動追蹤文檔條目
當你需要處理一些重復元素的時候,并且你同樣想統計他們的數量,那么這個方案會很好用。

原文鏈接:https://mp.weixin.qq.com/s/B_4fzEL8gw6E-g5Ltya2PQ
作者:陶翁






