
最近有業務上有抓包的需求,所以經理安排我看了一下whistle這個項目,這個項目在github上有6k的標星,鏈接就不貼了吧,可以自行取github上搜索`whistle`,第一個就是.拿到鏈接不要著急溜,先聽我吹會牛批再走也不遲.
廢話不啰嗦了.說多人容易跑~~
安裝
官網寫的就不錯,就不瞎寫了
whistle安裝過程需要以下步驟(缺一不可):
1.安裝Node
額~~不用多說了吧.node不知道是啥的,應該不會用到這款軟件的.
2.安裝whistle
whistle是一個npm包,那安裝就簡單了
npm install whistle -g
3.啟動whistle
全局安裝whistle后,w2 start就可以啟動
其余的命令
w2 --help # 獲取幫助,查看所有命令
w2 stop # 停止
w2 restart # 重啟
4.配置代理
代理配置,我使用的是SwitchyOmega谷歌插件,這個github上也有release版本.可以自行下載crx文件安裝.
最近安裝有可能會出現下面這種情況

不要慌.你可以將crx文件改成zip,然后解壓.再然后去谷歌瀏覽器上,加載已解壓擴展程序,就可以了.但是你解壓的文件不能刪除.刪除了,擴展程序也就不好用了.
最好的辦法還是能翻墻,去谷歌應用商店添加.
5.安裝根證書
安裝根證書,是不是聽起來很懵.
在密碼學和計算機安全領域中,根證書是未被簽名的公鑰證書或自簽名的證書。
查了也不是很理解.我們只要知道,在這個情景下,不安裝根證書,我們就攔截不到https的請求就可以.現在一般都是用的https.我們肯定是要安裝的.如何安裝,官網上也說的比較詳細.我這就簡單說一下.window和linux下如何安裝吧
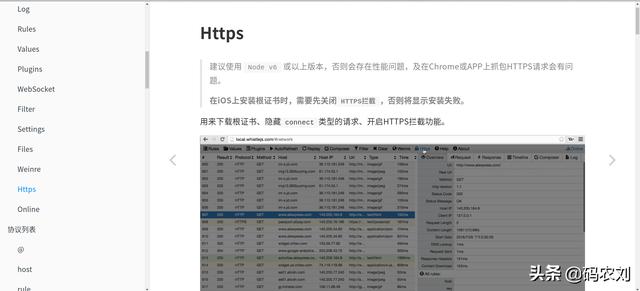
官網上是在https那里有介紹安裝的.

安裝根證書之前,你要先把whistle啟動了,然后在瀏覽器輸入whistle的端口和ip

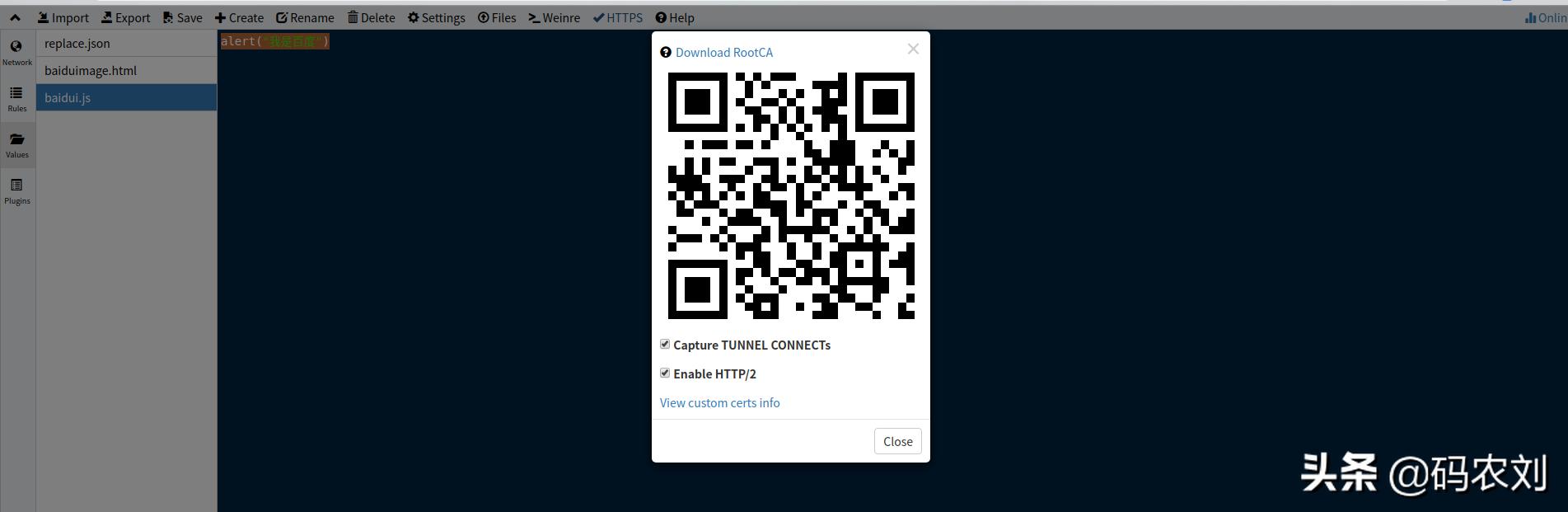
然后 點擊https->點擊Download RootCA
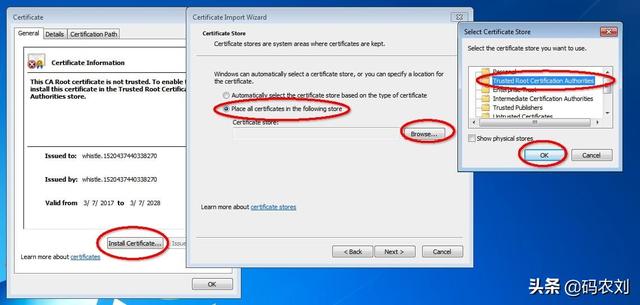
window下
直接雙擊下載的root.crt文件.根據提示,安裝

linux下
我們需要借助瀏覽器實現.
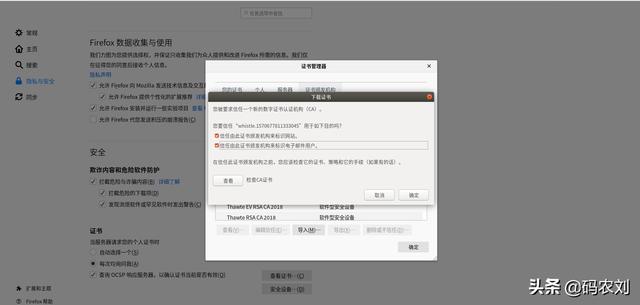
火狐瀏覽器下 依次執行 菜單->首選項->隱私與安全->查看證書->證書頒發機構->導入->選擇root.crx->勾選所有checkbox->確定

谷歌瀏覽器,我們可以這樣實現,菜單->設置->高級 ->隱私設置和安全性->管理證書->授權中心->導入->選擇root.crx->確定
可能瀏覽器版本不一樣.細節有些出入.主要是找到查看證書的入口,后續操作基本一樣.安裝完如果還是不能攔截https,重啟一下whistle和瀏覽器.
說道這里,基本上你的服務器就已經配置好了.接下來我們看看如何使用吧
界面功能
用之前,我們先看看他的界面吧
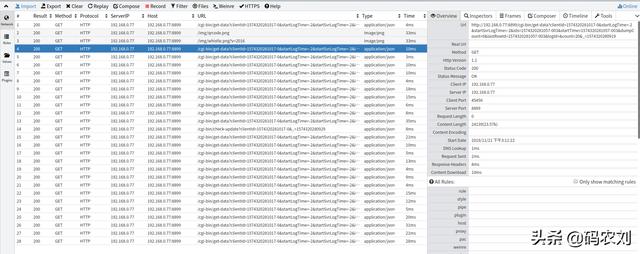
network
這個界面看到的所有的攔截到的請求.右邊那塊,可以查看每一個請求的具體情況和匹配到的規則.如果感覺請求太多影響查看,我們可以點擊filter,里面有包含和剔除的請求的操作.只留下你想看的請求

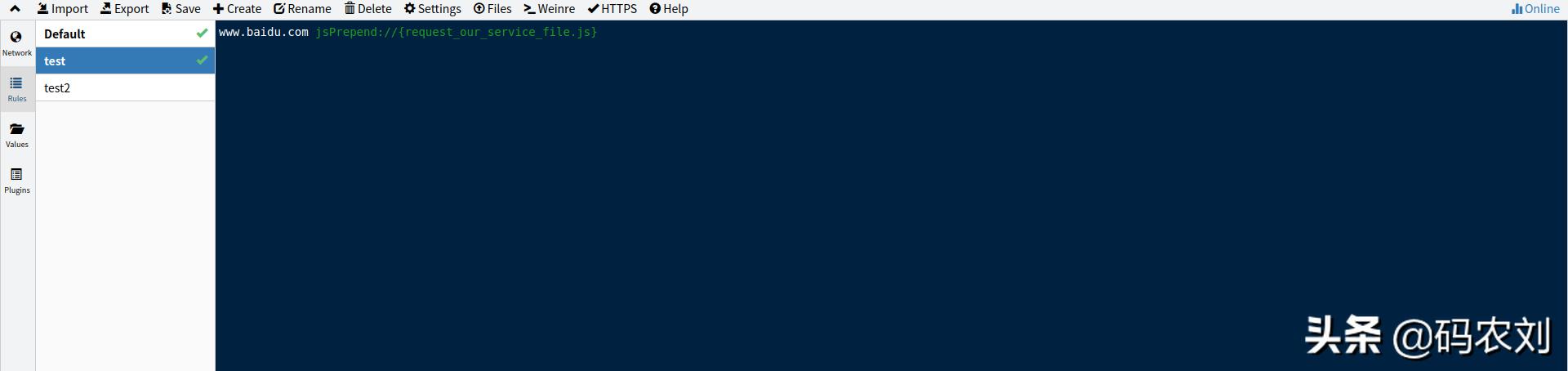
rule
這個界面里面放的是所有的匹配規則.可以創建多個匹配文件.看到后面有對號,說明已經啟動.匹配規則官網上也有很多的規則.匹配模式(pattern)大體可以分成 域名、路徑、正則、精確匹配、通配符匹配.就不一一介紹太多了.也說不過來.說幾個比較常用的吧.

pattern http://host:port/xxx #將所匹配的pattern,轉到http://host:port/xxx地址上.
pattern resReplace://filepath # 將匹配的pattern的返回值,用filepath中的字符替換,類似str.replace
pattern resWrite://filepath # 將匹配的pattern的返回值,保存到filepath文件上.
pattern jsPrepend://filepath #將匹配的pattern的返回值,在前面加上一段js
pattern htmlPrepend://filepath #將匹配的pattern的返回值,在前面加上一段html
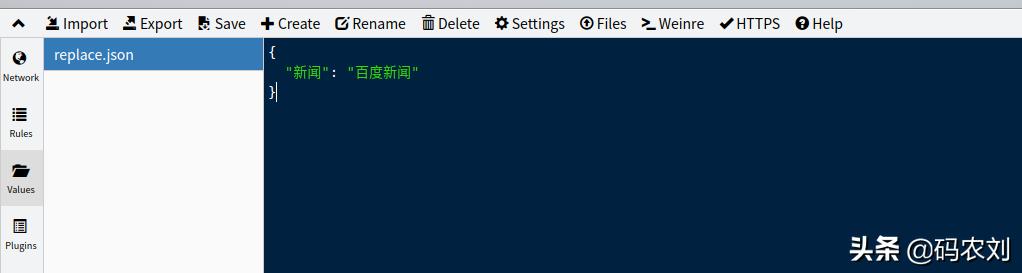
values
這里面存放的你一些替換的值,包括js文件,html文件和json文件.當然你也可以指定本地的一些文件.

plugins
用到的一些插件

實例
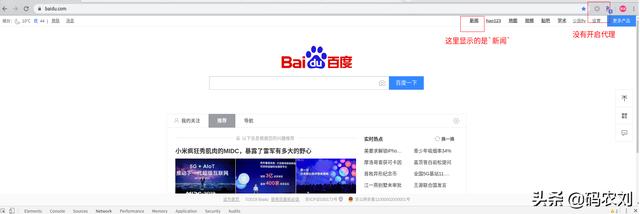
概念說的再多.還不如實際操作幾下.接下來我們會嘗試,將百度的首頁的`新聞` 替換成 百度新聞,然后在百度首頁添加一張自定義圖片,然后彈出一個alter框.
開始之前我們要先配置一個代理服務器,代理地址就是我們啟動的whistle的地址,并打開代理.

然后,我們在rule中添加一個test文件,在里面寫入一個
www.baidu.com resReplace://{replace.json}
然后,按住左ctrl,點擊{replace.json}直接會跳轉到values中.自動生成一個replace.json文件,在replace.json中添加下面的json串,并保存
{
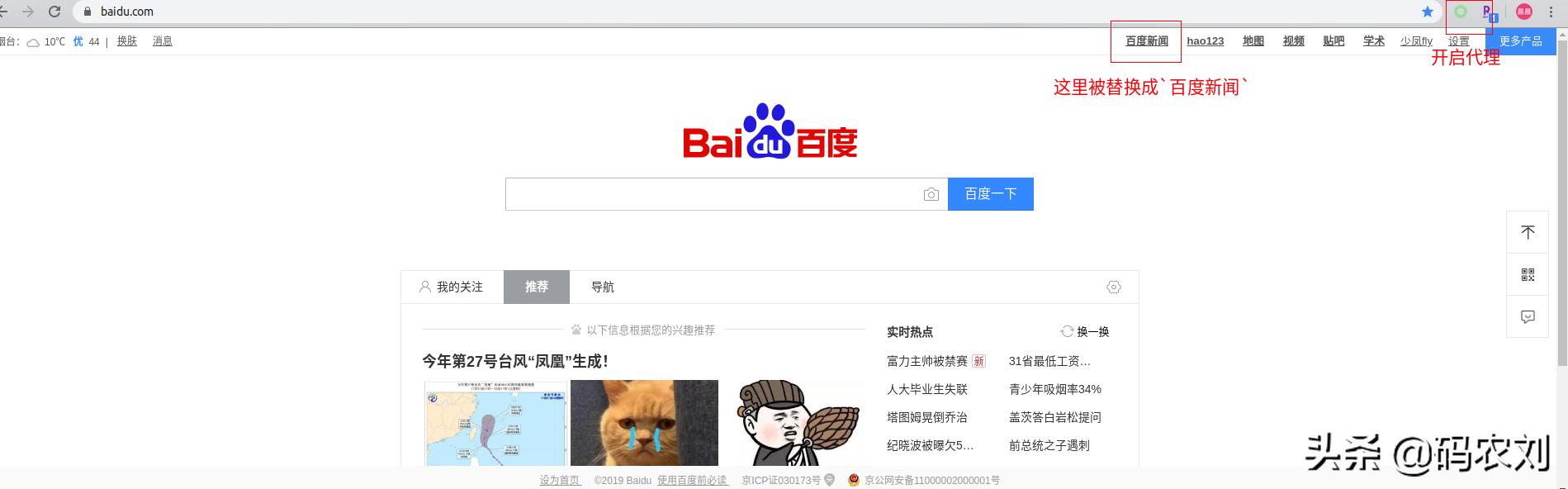
"新聞": "百度新聞"
}

在瀏覽器輸入百度我們看看開啟代理和不開啟代理的區別


然后我們再添加一條規則
www.baidu.com htmlPrepend://{baiduimage.html}
在baiduimage.html中添加
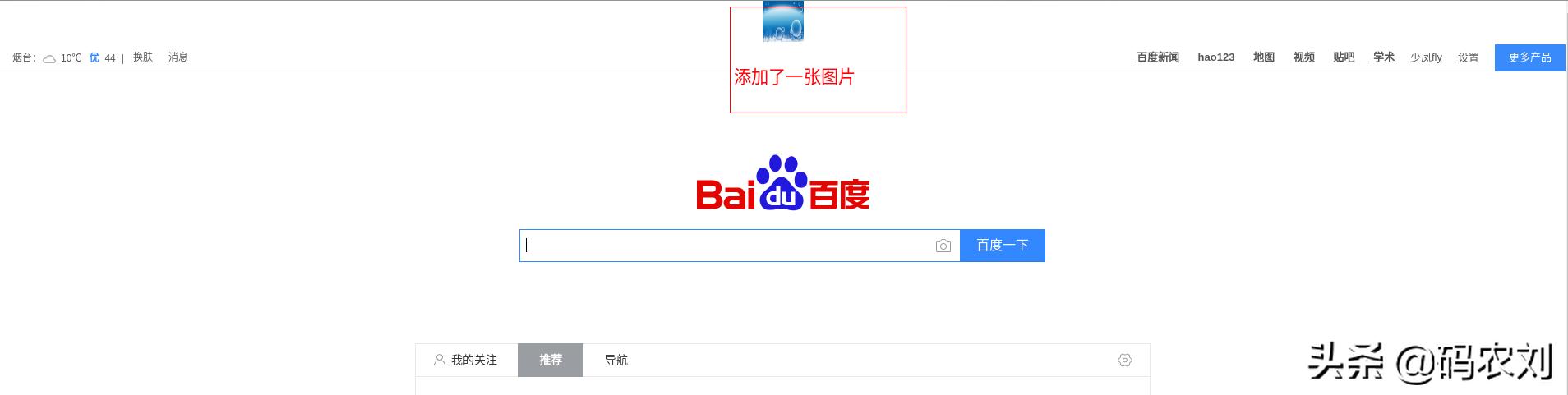
<img src="http://pic27.nipic.com/20130324/9252150_152129329000_2.jpg" width="50" height="50">
然后我們刷新百度頁面可以看到在百度首頁頭部添加了一張圖片.

然后我們再添加一條規則
www.baidu.com jsPrepend://{baidui.js}
在baidui.js中添加
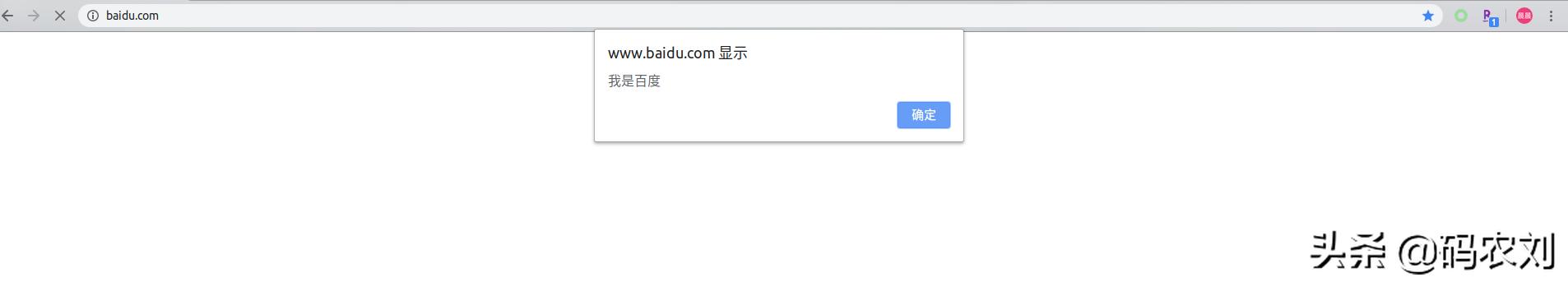
alert("我是百度")
然后我們刷新百度頁面可以看到在百度首頁會出現一個彈框

我們通過這些基本的操作,簡單演示了whistle如何使用.

總結
像這種軟件分享的,只能簡單的說一下.畢竟人家的東西,我們寫的再怎么好,不如人家官網上寫的全.我這邊只能按照自己的理解簡單的分享一下.如果想深入了解的,可以去深入學習一下.
感謝大家的支持,希望以后能分享更多的干貨,一起學習






