扁平化風(fēng)格是設(shè)計(jì)界的一種流行趨勢(shì),它是設(shè)計(jì)師們長(zhǎng)久以來(lái)對(duì)藝術(shù)表現(xiàn)手法的一種共同探索。在視覺(jué)表現(xiàn)上,它弱化視覺(jué)透視,降低了光影紋理材質(zhì)陰影對(duì)設(shè)計(jì)的影響,將界面設(shè)計(jì)回歸到藝術(shù)的根本,圖形和色塊。

扁平化設(shè)計(jì)方法
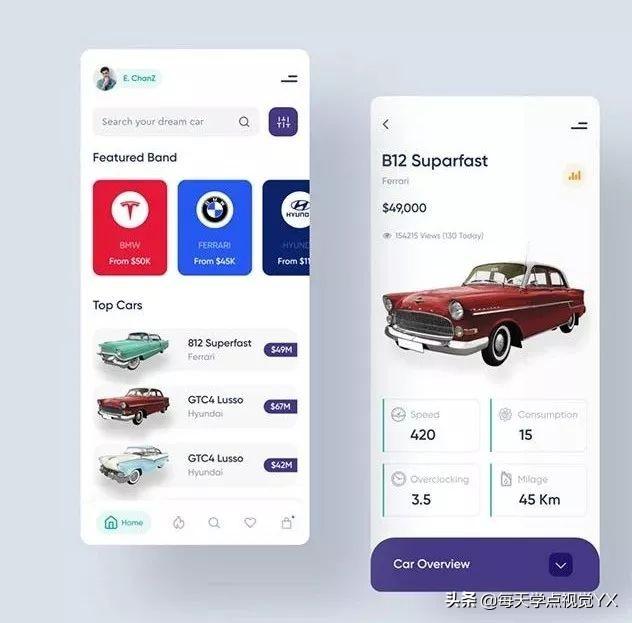
扁平風(fēng)格視覺(jué)上給人簡(jiǎn)單大方的印象,好像就幾個(gè)色塊。這種設(shè)計(jì)風(fēng)格,主次分明,易于識(shí)別,圖形化的界面分割能顯著提高閱讀效率。它簡(jiǎn)約卻不簡(jiǎn)單,沒(méi)有多余的設(shè)計(jì)元素,能夠讓視覺(jué)上簡(jiǎn)明清新,交互邏輯上直接了當(dāng),一步到位,信息傳達(dá)能力強(qiáng)。

以簡(jiǎn)約主義為出發(fā)點(diǎn)
極簡(jiǎn)主義的美術(shù)風(fēng)格和當(dāng)下互聯(lián)網(wǎng)領(lǐng)域的設(shè)計(jì)潮流不謀而合,它是設(shè)計(jì)思想在新媒體時(shí)代大潮的傳承和發(fā)展。作為UI或UE設(shè)計(jì)師在整理自己的設(shè)計(jì)思路時(shí),可以多研習(xí)同簡(jiǎn)約主義有關(guān)聯(lián)的藝術(shù)品和商業(yè)品牌,從中吸取設(shè)計(jì)思想和靈感,通過(guò)這種途徑提升設(shè)計(jì)品質(zhì)。

秉持視覺(jué)一致原則
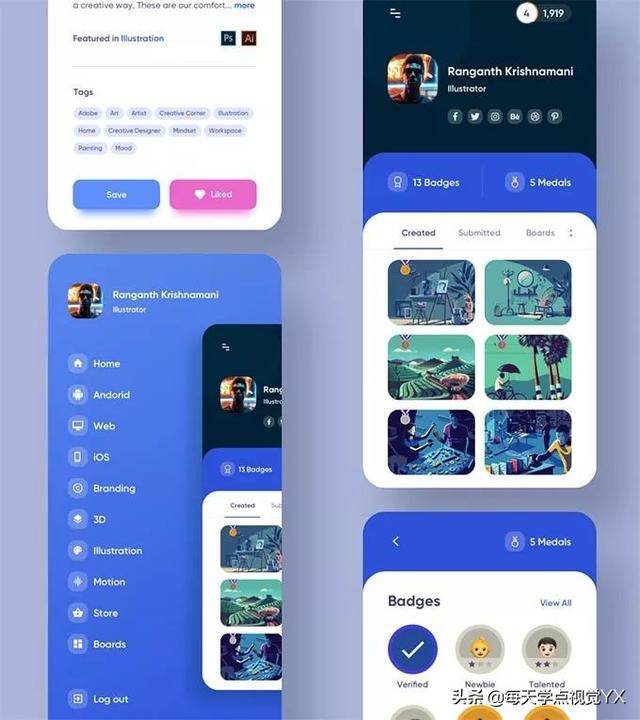
App設(shè)計(jì)需要一致性的設(shè)計(jì)風(fēng)格和設(shè)計(jì)模式,為用戶(hù)建立起完整一致的模型,提升使用體驗(yàn)。應(yīng)用統(tǒng)一的網(wǎng)格風(fēng)格為界面設(shè)定視覺(jué)規(guī)范,使用戶(hù)可以根據(jù)內(nèi)容本身界定出的路徑移動(dòng),增強(qiáng)視覺(jué)平衡效果。

在圖標(biāo)設(shè)計(jì)上,寫(xiě)實(shí)的圖像很難表現(xiàn)抽象通用的概念,大量寫(xiě)實(shí)擬物的圖標(biāo)也讓人在視覺(jué)審美上產(chǎn)生疲憊,因此需要統(tǒng)一視覺(jué)表現(xiàn),降低光影紋理材質(zhì)陰影對(duì)設(shè)計(jì)的影響。

巧用修飾元素
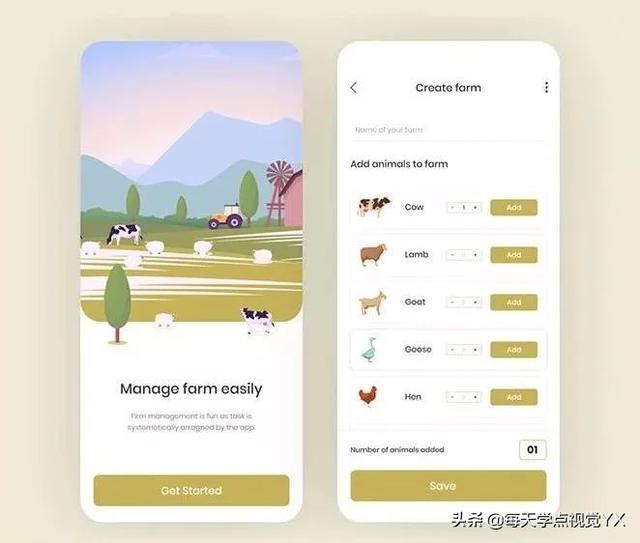
當(dāng)然,為了增強(qiáng)用戶(hù)體驗(yàn),除了考慮讓?xiě)?yīng)用簡(jiǎn)潔化之外,修飾元素的恰當(dāng)應(yīng)用亦是不錯(cuò)的方法。由于在視覺(jué)的條理性上,純粹的扁平化不容易滿(mǎn)足所有用戶(hù)的視覺(jué)體驗(yàn),在APP的測(cè)試版本中經(jīng)常出現(xiàn)用戶(hù)覺(jué)得趣味性不足,亮點(diǎn)缺乏的現(xiàn)象,這顯然對(duì)APP應(yīng)用的推廣有不利的影響。

修飾元素的適當(dāng)出現(xiàn)并不會(huì)阻礙和破壞設(shè)計(jì)的整體性,如果把它的優(yōu)勢(shì)加以發(fā)揮,設(shè)計(jì)師能利用細(xì)節(jié)為用戶(hù)提供簡(jiǎn)潔大方卻又不失趣味的應(yīng)用設(shè)計(jì)。

色彩扁平化
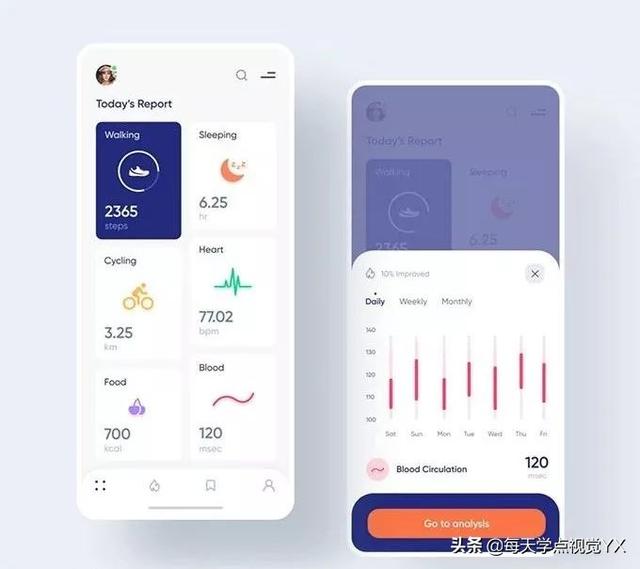
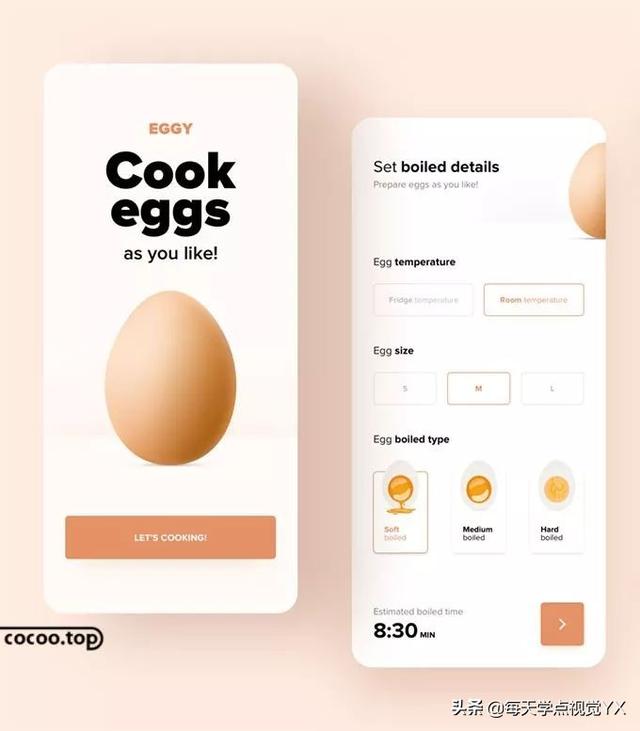
①?gòu)?qiáng)調(diào)配色好感度。使用戶(hù)產(chǎn)生好感和共鳴的配色,更能引發(fā)用戶(hù)自發(fā)的去了解設(shè)計(jì)所要傳達(dá)的意向。如在表現(xiàn)食品類(lèi)應(yīng)用時(shí),好的配色可以激發(fā)人的食欲,促成接下來(lái)的購(gòu)買(mǎi)行為,高明度高純度的色彩使用是比較常見(jiàn)的方法。

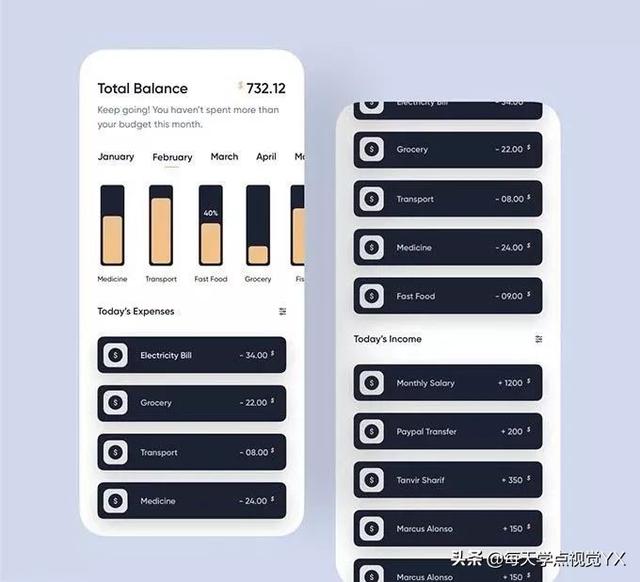
設(shè)計(jì)若有需要取得用戶(hù)接受和信任的需要,表現(xiàn)安心和信賴(lài)的色調(diào)一般會(huì)選擇為暖色,而且用色不宜過(guò)多,我們可以運(yùn)用純度較低,明度適中的色調(diào)傳遞安心,溫馨以及穩(wěn)定感。另外高明度加少量灰色的設(shè)計(jì)能給人柔和安適的感覺(jué)。

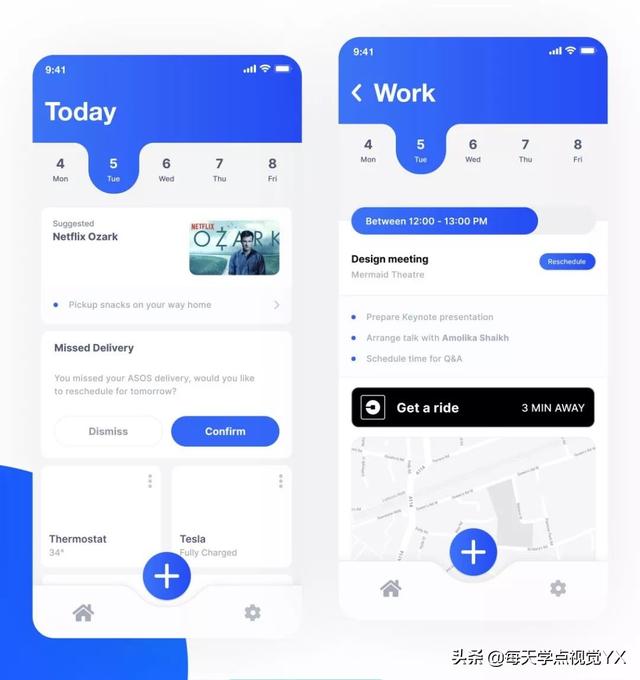
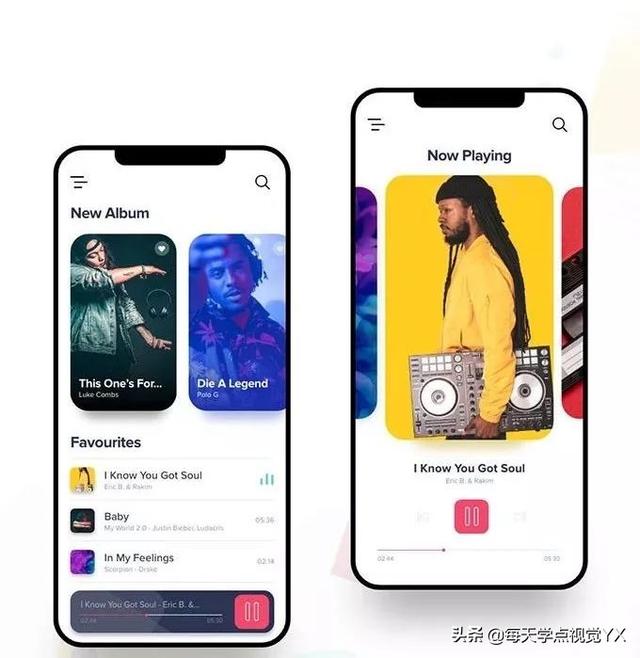
②通過(guò)色彩導(dǎo)引閱讀和使用,通過(guò)對(duì)色彩位置的管理,方向和形式的把握和安排,可以達(dá)到讓色彩自然的引導(dǎo)視覺(jué)流程的作用。例如:大面積運(yùn)用淺灰暗紅等色的引導(dǎo)頁(yè)中,一抹藍(lán)色能很容易的抓住用戶(hù)的目光。一般來(lái)說(shuō),高明度色彩比低明度色彩容易識(shí)別,強(qiáng)化對(duì)比可以強(qiáng)調(diào)主題。

③利用色彩引導(dǎo)消費(fèi)。優(yōu)秀的色彩使用可以在應(yīng)用被操作時(shí),給用戶(hù)留下鮮明的色彩印象,提高用戶(hù)轉(zhuǎn)化率。APP設(shè)計(jì)師要保證商品的色彩與功能的一致,不一致的色調(diào)與產(chǎn)品容易導(dǎo)致消費(fèi)者的混亂感。例如:女性用戶(hù)通常喜歡溫暖明快的色系,而男性用戶(hù)喜歡暗冷色系。

扁平化的交互設(shè)計(jì)
用戶(hù)在使用一個(gè)APP時(shí),交互的易用性和界面的友好性依舊是其主要考慮。設(shè)計(jì)者對(duì)扁平化的理解不能單單停留在界面設(shè)計(jì)之上,界面設(shè)計(jì)要體現(xiàn)交互設(shè)計(jì)的思想。曾經(jīng)有交互設(shè)計(jì)師,將用戶(hù)比作沒(méi)耐心,孩子氣,不愛(ài)思考,壞脾氣的龐大群體。

如果僅僅是視覺(jué)界面進(jìn)行扁平化優(yōu)化,而交互使用依舊繁瑣難懂,用戶(hù)體驗(yàn)就會(huì)直線(xiàn)下降,用戶(hù)轉(zhuǎn)化率不足會(huì)導(dǎo)致設(shè)計(jì)失敗。界面的層級(jí)化就成了APP架構(gòu)者反復(fù)思量的問(wèn)題,交互設(shè)計(jì)要突出常見(jiàn)用例和核心功能的相關(guān)元素。

當(dāng)然任何一款A(yù)PP應(yīng)用的成功,除了優(yōu)秀的界面設(shè)計(jì)之外,必然取決于功能實(shí)現(xiàn)的合理性。對(duì)用戶(hù)來(lái)說(shuō),任何額外的操作步驟都會(huì)增加操作成本,增加功能的復(fù)雜性會(huì)降低用戶(hù)體驗(yàn)。因此,為了識(shí)別出核心的用戶(hù)需求,草圖,線(xiàn)框原型的討論和修改,需要經(jīng)過(guò)反復(fù)的調(diào)查實(shí)驗(yàn)和論證,以求達(dá)到簡(jiǎn)單和有效。

可可?香奈兒說(shuō)過(guò):“時(shí)尚易逝,風(fēng)格永存”。扁平化作為當(dāng)下的設(shè)計(jì)潮流依然有很多可探索和研究之處,我們要辨析哪些方法和原則能為設(shè)計(jì)師形成設(shè)計(jì)風(fēng)格提供養(yǎng)料,哪些形式和內(nèi)容是對(duì)原來(lái)設(shè)計(jì)領(lǐng)域的改造和創(chuàng)新,進(jìn)而對(duì)將來(lái)的設(shè)計(jì)風(fēng)格進(jìn)行探索,設(shè)計(jì)出符合現(xiàn)代審美,符合時(shí)代需要,真正能為用戶(hù)提供便利的APP應(yīng)用。

~此文轉(zhuǎn)載,如有侵權(quán),請(qǐng)聯(lián)系刪除






