今天一位同事問我關(guān)于本文標(biāo)題描述的功能如何實現(xiàn),Jerry在網(wǎng)上隨便搜了一下,類似的例子非常多,這里隨便找了一個例子做了精簡,方便Jerry以后重用。

其實之前Jerry的文章 只要200行JAVAScript代碼,就能把特斯拉汽車帶到您身邊,里面使用到的React-Native加上ViroReact的組合,也能實現(xiàn)用JavaScript調(diào)用手機(jī)攝像頭并拍照的功能,不過那個應(yīng)用是通過React-Native打包生成的原生應(yīng)用,和本文介紹的例子稍有不同。這篇文章給出的例子是一個運(yùn)行在瀏覽器里的純web應(yīng)用。
先看效果。我已經(jīng)把這個web應(yīng)用通過github gh-pages的方式托管到了我在github的個人博客上,通過以下鏈接訪問:https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/099_camera.html
我首先通過筆記本電腦訪問,瀏覽器會彈出窗口詢問用戶是否允許該應(yīng)用訪問設(shè)備上的攝像頭:

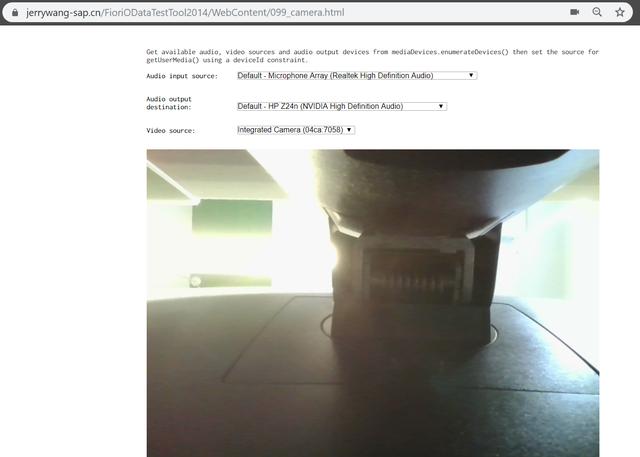
點擊允許之后,應(yīng)用下方區(qū)域就會實時顯示我的攝像頭正對著的區(qū)域的圖像:

點擊“拍照”按鈕后,攝像頭顯示的圖像就會被固化在該按鈕下方,并且以圖片的方式自動保存到本地。

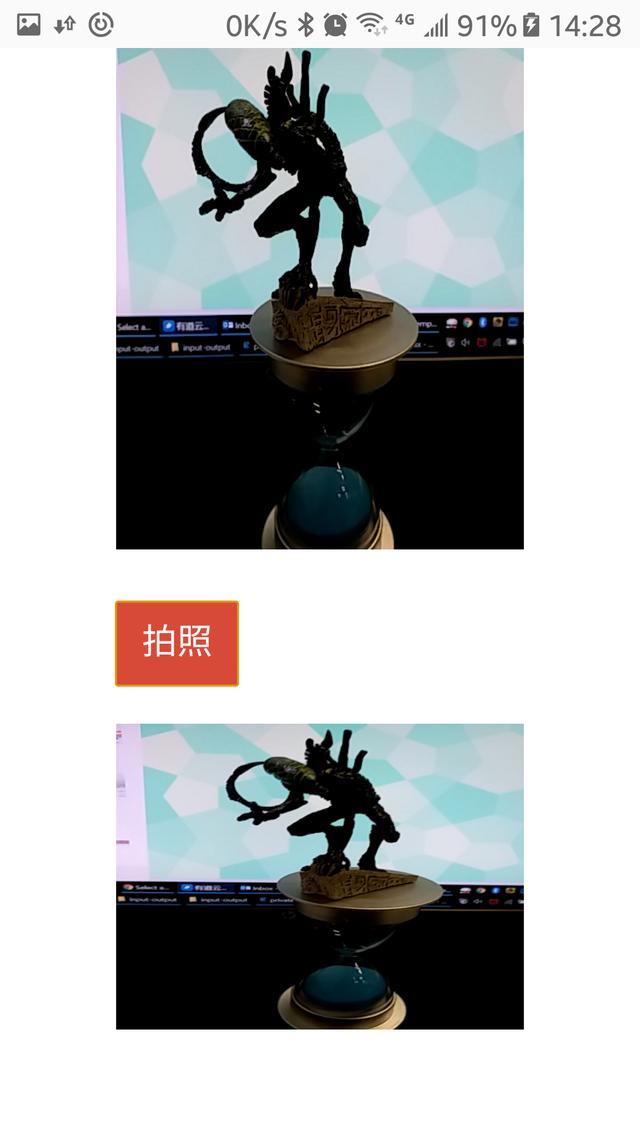
在我的三星手機(jī)上訪問該鏈接,首先一樣要授權(quán)該應(yīng)用使用攝像頭:

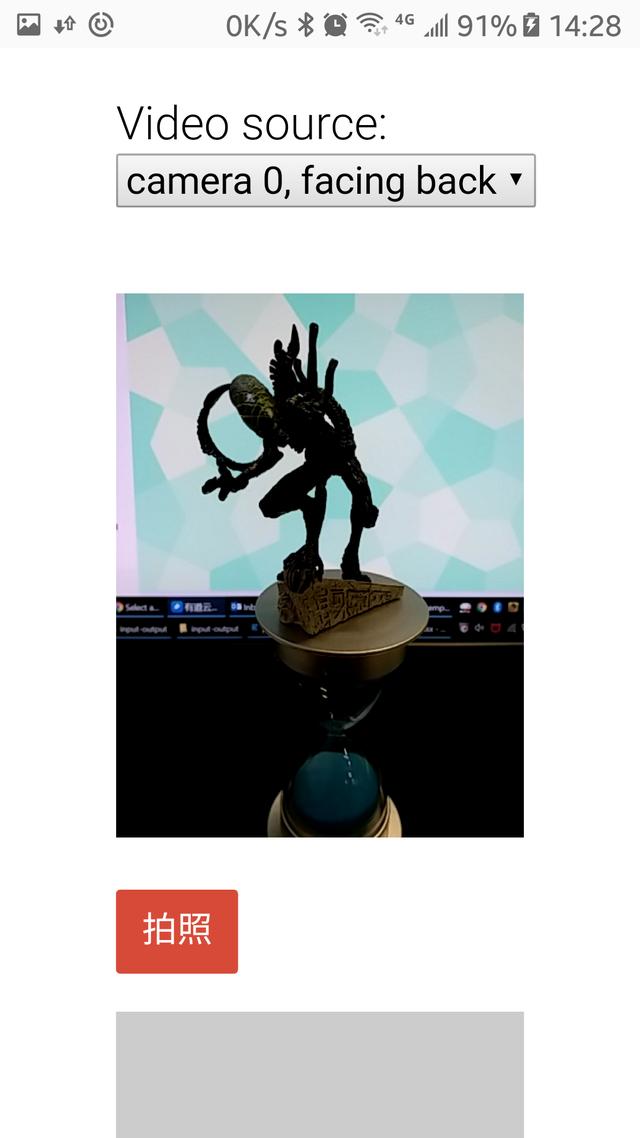
對準(zhǔn)我公司工位上吳脊老師送我的這個吉祥物,一只種類為哨兵的異形,點擊拍照按鈕:

自動生成一張圖片并保存到手機(jī)上:


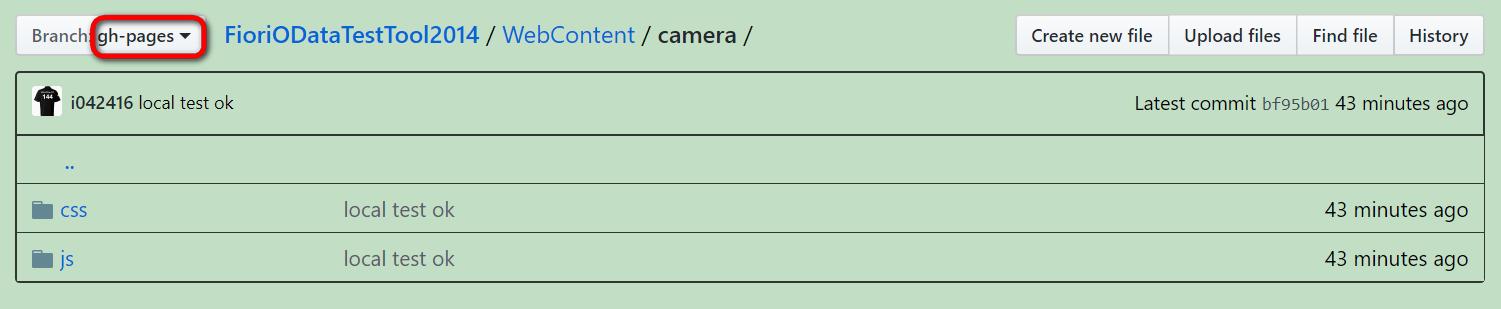
我的源代碼位置(注意是gh-pages分支):https://github.com/i042416/FioriODataTestTool2014/tree/gh-pages/WebContent/camera

幾個關(guān)鍵的代碼點
(1) JavaScript之所以通過瀏覽器能夠識別到設(shè)備可用攝像頭(包括可用的音頻輸入和輸出設(shè)備),是因為現(xiàn)代瀏覽器支持的一組名為WebRTC(Web Real Time Communication,網(wǎng)頁即時通信)的API. 這個API能幫助Web應(yīng)用開發(fā)人員通過簡單的JavaScript編程就能實現(xiàn)功能豐富的實時多媒體應(yīng)用,而無需學(xué)習(xí)多媒體的數(shù)字信號處理知識。Web應(yīng)用的使用者也無需下載額外的插件。
具體到Jerry例子里的代碼,用JavaScript進(jìn)行設(shè)備可用多媒體設(shè)備的檢測,一行代碼調(diào)用就能搞定:
navigator.mediaDevices.enumerateDevices().then(gotDevices).catch(handleError);

這句代碼前半段navigator.mediaDevices.enumerateDevices()是瀏覽器支持的原生API,這是一個異步調(diào)用,返回一個promise對象:

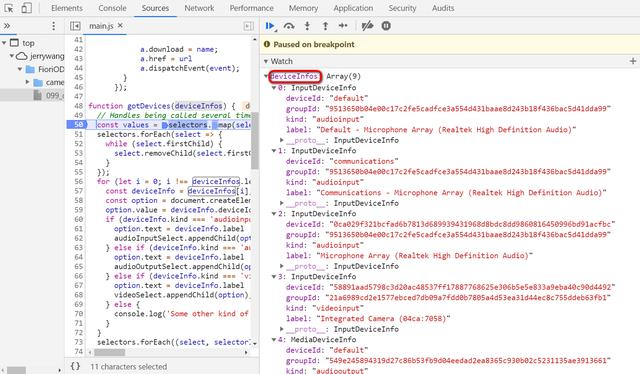
等到該異步調(diào)用的結(jié)果可供應(yīng)用程序使用之后,我們通過鏈?zhǔn)秸{(diào)用then傳入的回調(diào)函數(shù)gotDevices被觸發(fā),輸入的參數(shù)就是navigator.mediaDevices.enumerateDevices()調(diào)用的返回值。在調(diào)試器里看看這個返回值的明細(xì):

從調(diào)試器里得知enumerateDevices這個函數(shù)返回了我筆記本電腦上一系列可用的音視頻設(shè)備,這些信息和我通過操作系統(tǒng)里看到的設(shè)備信息一致:

(2) 我的html頁面里定義了一個HTML5原生支持的video標(biāo)簽, 用于顯示通過設(shè)備攝像頭觀察到的圖像。

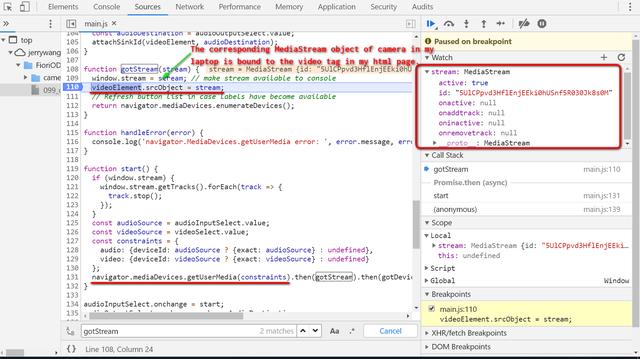
但是我們還需要把設(shè)備攝像頭同這個video標(biāo)簽關(guān)聯(lián)起來。方式是給這個標(biāo)簽的dom對象的srcObject屬性賦一個MediaStream(媒體數(shù)據(jù)流)對象。

這個MediaStream對象從哪里來?同理,通過鏈?zhǔn)秸{(diào)用navigator.mediaDevices.getUserMedia(constraints)得到:

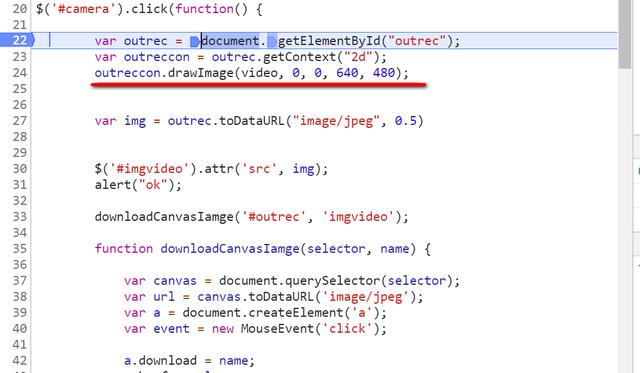
(3) 點擊拍照按鈕后,自動生成圖片并下載到本地的功能在按鈕的click事件響應(yīng)函數(shù)里實現(xiàn)。首先調(diào)用canvas標(biāo)簽對應(yīng)Context的API drawImage將顯示攝像頭內(nèi)容的video標(biāo)簽當(dāng)前顯示的內(nèi)容繪制到canvas標(biāo)簽頁上,然后用此內(nèi)容生成格式為jpeg的圖片,下載到本地。

明天Jerry會繼續(xù)分析SAP云平臺相關(guān)的內(nèi)容,敬請期待。






