前言
Flex(Flexible Box),意為”彈性布局”。“彈性”,顧名思義,就是具有彈簧的特性,能夠自由的伸縮(有點自適應的意思)。

其實Flex并不是最近才出現的,而是早在十年前它就被提出。2009年,W3C提出了一種新的方案—-Flex布局,可以簡便、完整、響應式地實現各種頁面布局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。

Flex布局如何使用?
任何一個容器都可以指定為Flex布局
.box{
display: flex;
}
行內元素也可以使用Flex布局
.box{
display: inline-flex;
}
示例:

Flex概念知識
采用Flex布局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱”項目”。

容器默認存在兩根軸:
水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。 項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
是不是感覺又學到了?概念的東西了解就好了,這個不用記憶,不會跟上學背課文一樣,還考試了。
Flex容器屬性
一、flex-direction:決定項目(item)的排列方向
flex-direction有四個值:
1、row(默認值):主軸為水平方向,起點在左端。
2、row-reverse:主軸為水平方向,起點在右端。
3、column:主軸為垂直方向,起點在上沿。
4、column-reverse:主軸為垂直方向,起點在下沿。
上方那個示例圖,我們稍稍變陣一下,主軸設置為垂直方向,就會出現下圖布局。
示例:

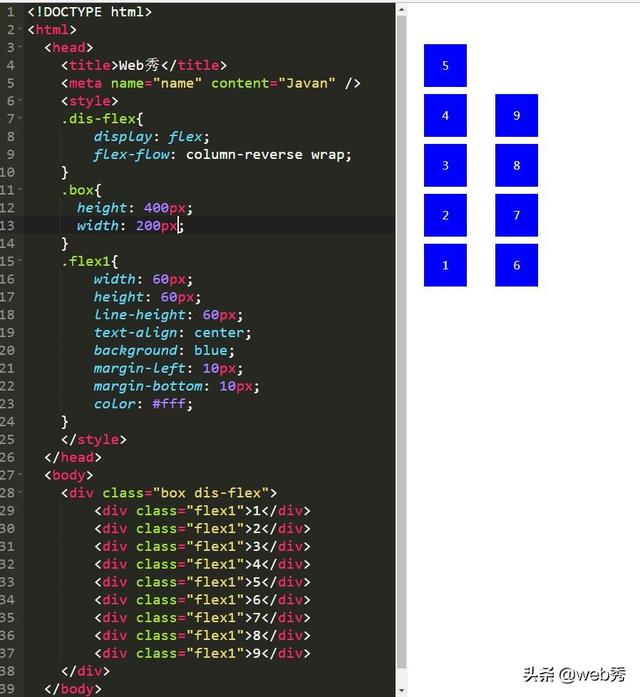
還可以設置主軸為垂直方向,起點在下沿。
示例:

是不是覺得以后布局就用他(Flex)了?
二、flex-wrap
默認情況下,item都排在一條線(又稱”軸線”)上。flex-wrap屬性定義了,如果一條軸線排不下,item的換行方式。
示例:

flex-wrap有三個值:
1、nowrap(默認):不換行
2、wrap:換行,第一行在上方。
3、wrap-reverse:換行,第一行在下方。
示例:

三、flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
示例:

四、justify-content:定義了item在主軸上的對齊方式
justify-content有五個值:
1、flex-start(默認值):左對齊
2、flex-end:右對齊
3、center: 居中
4、space-between:兩端對齊,項目之間的間隔都相等。
5、space-around:每個item兩側的間隔相等。所以,item之間的間隔比item與邊框的間隔大一倍。
示例:

五、align-items:Item在交叉軸上如何對齊
1、flex-start:交叉軸的起點對齊。
2、flex-end:交叉軸的終點對齊。
3、center:交叉軸的中點對齊。
示例:
4、baseline:%20項目的第一行文字的基線對齊。
5、stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
六、align-content:多根軸線的對齊方式
多根軸線如何出現?寬度超出,換行后就會有多根軸線了。
1、flex-start:與交叉軸的起點對齊。
2、flex-end:與交叉軸的終點對齊。
3、center:與交叉軸的中點對齊。
4、space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
5、space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
6、stretch(默認值):軸線占滿整個交叉軸。
對比一下添加align-content和沒有align-content的區別: 示例:

項目(Item)的屬性
一、order
Item的排列順序。數值越小,排列越靠前,默認為0。
示例:

賦予item,一個排序值,根據這個值進行排序。沒有設置值的默認是0。
二、flex-grow
定義Item的放大比例,默認為0,即如果存在剩余空間,也不放大。意思就是將100%寬/高按什么比例分。

舉例:如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。(看上圖示例)
三、flex-shrink
定義了Item的縮小比例,默認為1,即如果空間不足,該項目將縮小

看上圖:3個item的寬度和:100+200+200=500px,超出了box(400px)的寬度(超出了100px的寬),這時候item1/item2都設置了flex-shrink為0,而item3設置了flex-shrink為1,所以,寬度不夠時,item3將收縮,這里item3實際的寬度就是100px。
再看下圖:

item1/item3設置flex-shrink為1,而item2的flex-shrink為0,也就是說,此時寬度超出后,將由item1、item3來等比縮小寬度,item2保持原有寬度。
四、flex-basis
flex-basis屬性定義了在分配多余空間之前,Item占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即Item的本來大小。
示例:

這個屬性可以直接設置寬高代替,如上圖注釋部分。
五、flex
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。
所以最前面的幾個示例,都直接寫的flex,其實flex就flex-grow, flex-shrink 和 flex-basis的簡寫。
六、align-self
align-self屬性允許單個Item有與其他Item不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
示例:

這樣,就會把容器的align-items,覆蓋掉。
總結
看完上面內容,是不是發現Flex基本上可以搞定大部分的前端布局?確實是這樣,它就是這么強大,這也是他廣受大家喜愛的一個重要原因,如果不考慮低版本瀏覽器兼容問題,我相信,float大家應該用的越來越少了。






