paintcode是一款十分基于ios開發(fā)的矢量圖片神器,在paintcode使用教程中用戶可以將矢量圖片轉(zhuǎn)成代碼形式放在ios代碼中,大大的簡約了ios開發(fā)體積,從而可以更好的設(shè)計開發(fā)ios軟件,今天西西小編就整理了paintcode使用教程,感興趣的用戶不要錯過了哦!

paintcode使用教程:
打開我們的PaintCode(最好是正式版而不是試用版),新建一個Document。
現(xiàn)在界面是這樣的。

paintcode默認幫我們生成了一個canvas,就類似于畫圖軟件里面的畫布,然后查看我們的右側(cè),有一個面板。

這就是屬性面板,看起來有點像我們XIB里面的屬性面板,包括size什么的。
ok,在屬性面板里給我們的canvas起個名字,就叫“Stopwatch”好了。

然后在我們的Code Export下拉框里,選擇StyleKit Drawing & Image Method這個選項。
這個選項的意思就是說,等一會我們生成的代碼里,既包含繪畫的路徑代碼(一堆貝塞爾曲線什么的),還會有一個方法是返回一個UIImage類,讓你可以直接放在UIImageView里。還是很貼心的。
跟我們的Xcode一樣,paintcode里的canvas也是以左上角作為原點的。所以熟練使用Xib的iOS開發(fā)應(yīng)該也能用的很順手。
創(chuàng)造我們的Stopwatch
下一步,看我們paintcode左上角有一排圖標.

選中圓形的那個圖標,看圖識字應(yīng)該知道,這個圖標就是用來畫圓形的。
ok,選中之后,在我們的畫布上拖一個圓出來,這時候要按住shift鍵不放來拖,因為這樣可以保證圓形是個正圓,而不是個橢圓。
不用太在意圓形的大小,拖完之后我們可以直接在屬性面板里更改。很簡單。
ok,現(xiàn)在我們的畫布上有一個圓了。然后把它的坐標改為(15,30),長寬都改為220.像這樣圖一樣。

然后,點擊Fill(就是圓的填充色),在下拉窗口中選擇'Add New Color',創(chuàng)建一個我們自己的顏色。

然后在彈出的窗口里輸入顏色的HEX值#118DDA.如圖所示

點擊彈出窗口的外面,讓窗口消失,ok我們有了自己的顏色。以后要使用這個色值的時候軟件會直接顯示這個顏色。
剛才我們選了畫圓的按鈕,這時候我們選擇畫方塊的按鈕,因為我們現(xiàn)在要畫一個方塊。
隨便在畫板上拖一個方塊,并且把Rect改為下面的值。
X:114
Y:2
W:22
H:34
改完之后你的畫板應(yīng)該是現(xiàn)在這個樣子。

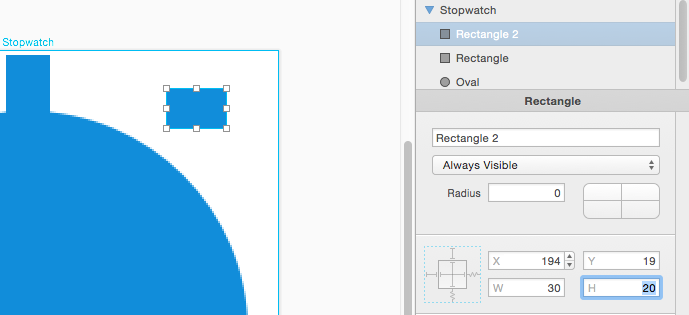
然后我們這時候還需要拖一個方塊,隨便放在畫板的一個角落,然后把大小改為寬30,高20.如圖。

然后,我們再拖一個方塊,這時候按住shift鍵不放,這樣可以保證方塊的長寬比一致(也就是正方形),也是隨便放個位置就行了。如圖。

可能有人要問了,我們拖的這兩個小方塊是干嘛的。別著急,繼續(xù)往下看。
我們選中稍大的那個方塊,到右邊的屬性窗口點開Transforms,然后把Rotation改為-45°。
現(xiàn)在應(yīng)該是這樣的。

然后選中我們的小正方形,把他拖到我們旋轉(zhuǎn)-45°的方塊上。如圖

注意拖動的時候軟件會有提示,你感覺對齊了松手就可以了。
拖動到正確位置后,按住shift不放,同時選中這兩個矩形,點擊右上角的這個圖標.

這個圖標叫做Union,意思就是把兩個圖形合并成為一個。
ok,點完之后再把這個合二為一的圖片坐標改為下圖的值。

好的,我們現(xiàn)在的畫板看起來應(yīng)該是這樣的。

保存一下。起名叫PaintCodeTutorial就行了。
創(chuàng)建我們的Stopwatch指針。
現(xiàn)在我們有了表盤,還缺表針。現(xiàn)在我們就來創(chuàng)建我們的表針。
我們先創(chuàng)建一個新的畫板,現(xiàn)有畫布的旁邊右鍵點擊

創(chuàng)建一個200*200的畫布,注意,如果你在右鍵點擊之前,第一個畫布處于選中狀態(tài)的時候,他會出現(xiàn)(250 x 250) Size of Stopwatch 這個選項。還是很貼心的。因為他會估計你新創(chuàng)建的畫布會想要和第一個畫布大小相同。
ok,創(chuàng)建完成之后把我們的新畫布寬改為250,長改為220.并且把我們的StyleKit改為Drawing Method,意思就是等一會只生成畫圖的代碼而不生成返回UIImage的代碼 如圖。

修改完之后,先不用管他。回到我們的上一個畫布。
拖一個圓到我們的第一個畫布。如圖。

然后把這個圓的顏色改為白色。

把這個圓的寬高都改為30.并且坐標放到我們表盤的中央。放完之后,我們的圓的X和Y應(yīng)該是110,125:

然后再拖一個矩形到我們的表盤上,寬高分別為8,115.然后拖到如圖的位置。大概準就行了。

ok,是不是已經(jīng)很像表針了。
這時候按住shift選中我們的長條矩形和圓形,打開屬性面板的Transforms下拉框,我們會看到這樣的東西。

那個綠色的小圓是什么呢?
其實就是類似于我們CALayer的anchorPoint(錨點),如果你旋轉(zhuǎn)一定角度的時候,綠色的小圓就是我們的圖形會以此為圓心旋轉(zhuǎn)的敵方。
你可以隨意拖動這個綠色的小圓來指定圖形的錨點。這時候我們選中小圓,把他的錨點拖到圓的中心。如圖

矩形不用管它。
然后我們把兩個圖形按照上面的方法,Union一下,合并成一個圖。然后還是打開屬性面板的Transforms下拉框,你會看到這樣。

綠色的小圓在我們圖形的左上角,說明我們的錨點在圖形的左上角,這明顯不對啊,真實的指針哪有這么轉(zhuǎn)的,應(yīng)該轉(zhuǎn)的時候是以小圓的那個圓心為中心啊。
所以我們把綠色的小圓拖到這個位置.

ok,我們的表針弄好了。我們把它復(fù)制到第二個畫布上。
并且把坐標改為X:125,Y:110.
如圖所示。

改好之后,點擊這里.

然后在我們的StyleKit Colors里。

選擇我們之前創(chuàng)建的一個顏色。

行了,其他的不用管了。不過確保你的StyleKit Drawing Methods看起來是這樣的。

然后右邊的屬性欄修改一下name什么的。

點擊Export按鈕。

會有一個彈窗。

點擊Export然后save。你就會看到paintcode幫你導(dǎo)出了這兩個文件。








