環境
windows7 + VS2010 + QT5.2_opengl
配置開發環境
1、安裝VS2010
2、安裝QT 5.2
QT網站:http://qt-project.org/downloads
下載并安裝QT5.2:Qt 5.2.1 for Windows 32-bit (VS 2010, OpenGL, 517 MB)
3、安裝Visual Studio Add-in for QT5
下載地址:Visual Studio Add-in 1.2.2 for Qt5
4、配置VS 2010
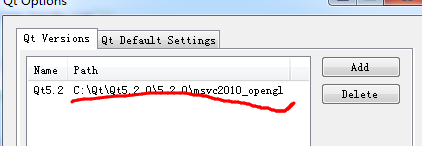
配置路徑:QT5 ==> "Qt Options" ==> "Qt Versions" ==> Add
默認路徑為:C:\Qt\Qt5.2.0\5.2.0\msvc2010_opengl

解析html
1、建立QtWebkit工程
操作路徑:VS2010 ==> File ==> New ==> Project ==> "Qt5 Projects" ==> "Qt Application"
注意事項
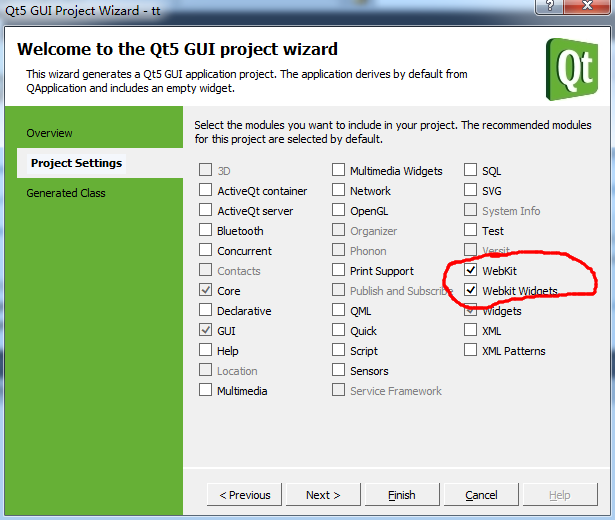
在"Project Settings"里面選中“WebKit”和“Webkit Widgets”選項:

2、添加頭文件
#include <QtGui>#include <QtWebKit>#include <QWebView>
3、解析內容
3.1、解析http形式的url
使用QWebView的setUrl方法,示例如下:

QWebView view; view.show(); view.setUrl(QUrl("http://www.cnblogs.com/mikezhang"));

3.2、解析本地文件
使用QWebView的setUrl方法,示例如下:
QWebView view; view.show(); view.setUrl(QUrl("file:///E:/tmp/1.html"));
3.3、解析html字符串
使用QWebView的setHtml方法,示例如下:

QApplication app(argc, argv); QWebView view; view.show(); std::ifstream fin("E:/tmp/1.html"); std::stringstream buffer; buffer << fin.rdbuf(); fin.close(); view.setHtml(buffer.str().c_str());

完整代碼如下:

#include <QtGui>#include <QtWebKit>#include <QWebView>#include <fstream>#include <string>#include <sstream> int main(int argc, char *argv[]) { QApplication app(argc, argv); QWebView view; view.show(); // Method 1 : a remote url //view.setUrl(QUrl("http://www.cnblogs.com/mikezhang")); // Method 2 : a local url //view.setUrl(QUrl("file:///E:/tmp/1.html")); // Method 3 : set html content std::ifstream fin("E:/tmp/1.html"); std::stringstream buffer; buffer << fin.rdbuf(); fin.close(); view.setHtml(buffer.str().c_str()); return app.exec(); }






