啟動項目時,請查看 2023 年最好的 Web 前端框架。為什么選擇合適的工具很重要?

前端開發(fā)人員使用前端框架來簡化工作。這些軟件包通常提供可重用的代碼模塊、系統(tǒng)化的前端技術(shù)和預(yù)構(gòu)建的接口塊。這使團隊可以更快、更輕松地創(chuàng)建可持續(xù)的 Web 應(yīng)用程序和用戶界面,而無需從頭開始編寫每個功能或?qū)ο蟆?/p>
在開發(fā) Web 應(yīng)用程序時,有必要使用現(xiàn)代工具。數(shù)維圖科技小編在這里列出 2023 年 9 個流行的前端框架:
React.js
ReactJS 是一個聲明式、高效且靈活的 JAVAScript 庫,用于構(gòu)建可重用的 UI 組。React 使用經(jīng)典的模型-視圖-控制器 (MVC) 架構(gòu),是一個開源的、基于組件的前端庫,只負(fù)責(zé)應(yīng)用程序的視圖層。最初由Facebook開發(fā)和維護,后來用于WhatsApp和Instagram等產(chǎn)品。

ReactJS的主要目標(biāo)是開發(fā)用戶界面(UI),以提高應(yīng)用程序的速度。它使用虛擬DOM(JavaScript對象),從而提高了應(yīng)用程序的性能。JavaScript 虛擬 DOM 比常規(guī) DOM 更快。可以在客戶端和服務(wù)器端以及其他框架上使用 ReactJS。它使用組件和數(shù)據(jù)模式來提高可讀性,并有助于維護更大的應(yīng)用。
優(yōu)點:
- React 有一個基于組件的架構(gòu);
- 使用虛擬 dom 進行高效渲染;
- 廣泛的第三方軟件包庫;
- 易于學(xué)習(xí)和使用;
- 大型動態(tài)社區(qū)支持;
缺點:
- 初學(xué)者的陡峭學(xué)習(xí)曲線
- 需要了解javascript和JSX
- Jsx 使配音變得更加復(fù)雜和困難
- 需要其他編碼工具
Vue.js
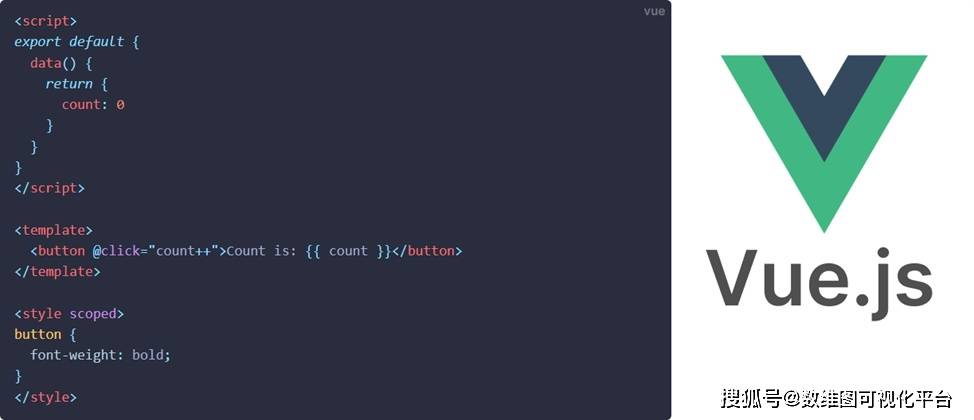
Vue.js 是一個開源的漸進式 JavaScript 框架,用于開發(fā)交互式 Web 用戶界面和單頁應(yīng)用程序 (SPA),通過使用 html、css 和 JavaScript 來構(gòu)建應(yīng)用程序界面。Vue.js 的目標(biāo)是通過盡可能簡單的 API 提供反應(yīng)式數(shù)據(jù)綁定和可組合視圖組件的好處。

Vue.js是一種高級、聲明性和函數(shù)式編程語言,學(xué)習(xí)和使用起來毫不費力。Vue 擁有豐富的開發(fā)工具來設(shè)計一個完整的應(yīng)用程序,包括動畫、材質(zhì)設(shè)計和豐富的組件。此外,該應(yīng)用程序還基于 JavaScript、跨平臺且與框架無關(guān)。
Vue.js使用流行的Web標(biāo)準(zhǔn),并且與Javascript環(huán)境(如Node,V8和Webpack)兼容。
優(yōu)點
- 易于新手學(xué)習(xí)和使用;
- 輕巧快速,可實現(xiàn)快速開發(fā);
- 擁有模塊化架構(gòu),易于擴展;
- 支持雙向數(shù)據(jù)綁定,允許高效的 dom 更新;
缺點
- 渲染速度慢;
- 與其他前端JavaScript框架相比,采用率有限;
- 不適合大規(guī)模應(yīng)用;
- 需要額外的工具和插件來執(zhí)行所需的功能;
Angular
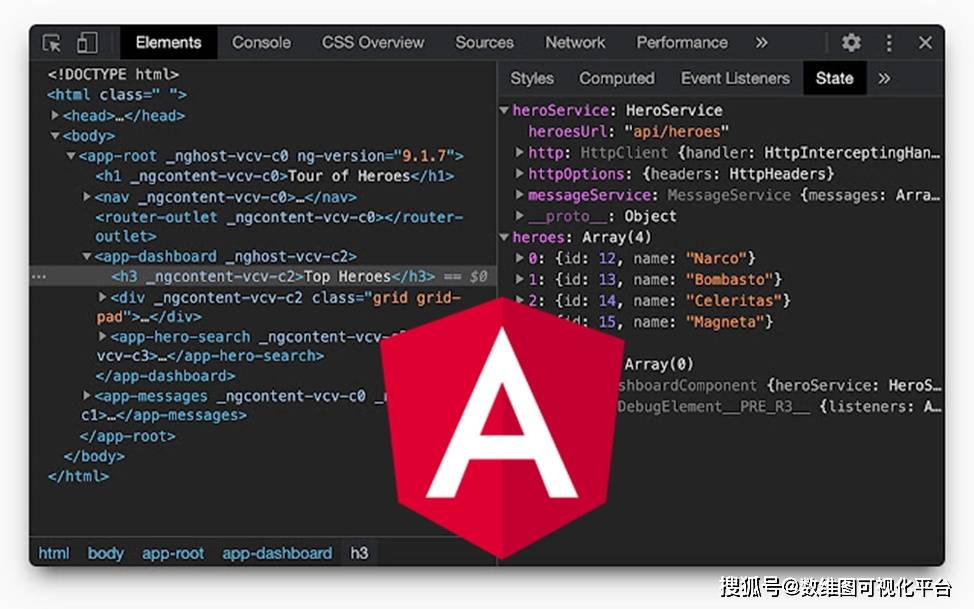
Angular 是 Angular JS 的繼承者,用 JavaScript 編寫。盡管名稱相似,但它們是不同的框架。AngularJS是1.x版本。該框架自 2009 年以來一直存在,目前處于長期支持模式,只是沒有更多更新。新版本是2年發(fā)布的Angular或Angular 2016.x。它具有不同的體系結(jié)構(gòu),可以用TypeScript和JavaScript在上面寫字。

優(yōu)點
- 基于組件的架構(gòu);
- 雙向數(shù)據(jù)綁定;
- 指令和依賴注入函數(shù);
- 高度可測試/可重用/可管理的應(yīng)用程序;
- 提高服務(wù)器性能;
- 強大的社區(qū),良好的培訓(xùn)材料等;
- 由谷歌支持;
缺點
- 對于初學(xué)者來說很難,對于較小的團隊來說勢不可擋;
- 有限的搜索引擎優(yōu)化能力;
- 臃腫的代碼和大;
Svelte
Svelte既不是框架也不是庫,而是編譯器。它是JavaScript語言的擴展,為Web界面開發(fā)提供了一種完全不同的方法。Svelte 在代碼組織及其向“即用型產(chǎn)品”的轉(zhuǎn)變方面不同于更傳統(tǒng)的 React 和 Vue 風(fēng)格的解決方案。
Svelte 允許您構(gòu)建更快、資源密集度更低的應(yīng)用程序,同時簡化開發(fā)過程。也許這就是為什么它每天都變得越來越流行。

自 2016 年推出以來,它一直動態(tài)地流行起來。它已經(jīng)成為 2023 年最好的前端框架之一:至少有 10-15% 的前端開發(fā)人員對其使用持樂觀態(tài)度。SVETLE 上開發(fā)了超過 3K 的網(wǎng)站。
Svelte是一個基于組件的開源JavaScript框架,用Typescript編寫,提供了一個輕量級的前端開發(fā)選項。
優(yōu)點
- 最快的前端框架之一,具有快速響應(yīng)能力;
- 基于組件的架構(gòu),代碼最少;
- 輕量級,簡單,使用現(xiàn)有的JS庫;
- 沒有虛擬 DOM;
- 搜索引擎優(yōu)化;
缺點
- 不成熟的社區(qū)和有限的生態(tài)系統(tǒng);
- 缺乏支持材料,工具有限;
- 對可擴展性和編碼細(xì)微差別的某些疑問;
jQuery
jQuery是用JavaScript編寫的,JavaScript是Web應(yīng)用程序和接口的流行語言。該庫是跨平臺和跨瀏覽器的。這意味著可以開發(fā)可在任何操作系統(tǒng)或瀏覽器上使用的應(yīng)用程序。jQuery于2006年發(fā)布,是麻省理工學(xué)院免費和許可的最古老的開源JavaScript前端框架之一。盡管它是市場上真正的老手,但它仍然是 2023 年最好的前端框架之一,因為它幾乎與當(dāng)前的開發(fā)條件相關(guān)。

優(yōu)點
- 初學(xué)者友好;
- 使用方便;
- 兼容所有主流網(wǎng)絡(luò)瀏覽器;
- 大量的插件選擇;
- 一個強大而發(fā)達的社區(qū);
- 提供多種 DOM 操作工具;
- 搜索引擎優(yōu)化;
缺點
- 龐大的圖書館可供導(dǎo)入;
- 用它構(gòu)建的應(yīng)用程序可能比本機應(yīng)用程序慢一點;
- DOM API 被認(rèn)為是過時的;
- 缺少數(shù)據(jù)層;
Ember
Ember 是2011年發(fā)布的MVVM開源JavaScript Web框架,用于構(gòu)建現(xiàn)代 Web 應(yīng)用程序。使用 MVC(模型-視圖-控制器)架構(gòu)模式。該框架相對穩(wěn)定,可以無縫地滿足各種需求。

Ember擁有龐大的生態(tài)系統(tǒng),其高級模板使開發(fā)人員減少編碼。它具有許多強大的功能和組件,包括其路由和測試工具。
優(yōu)點
- 服務(wù)器端渲染;
- 一致的文檔;
- 原生測試和調(diào)試工具;
- 基于小部件的組件方法;
- 雙向數(shù)據(jù)綁定;
- 以網(wǎng)址為中心的方法;
- 組織良好的社區(qū);
- 支持 JavaScript 和 TypeScript;
缺點
- 對于初學(xué)者來說有些棘手;
- 不適合小型項目;
- 重量級;
- 缺乏組件可重用性;
- 很少或沒有自定義選項;
Backbone.JS
BackboneJS是一個免費開源的輕量級的JavaScript庫,由 CoffeeScript 的作者 Jeremy Ashkenas 于 2010 年開發(fā)。它在 MIT 軟件許可證下可用。允許開發(fā)和構(gòu)建在Web瀏覽器中運行的客戶端應(yīng)用程序。它提供了MVC框架,該框架將數(shù)據(jù)抽象為模型,DOM抽象為視圖并使用事件綁定這兩者。

優(yōu)點
- 可擴展,超過100個可用擴展;
- 對 HTTP 的請求更少;
- 初學(xué)者友好;
- 體積小,縮小和壓縮后約7.6kb;
- 組織良好,詳細(xì)的說明;
- 將數(shù)據(jù)存儲在模型中,而不是存儲在 DOM 中;
缺點
- 缺乏對雙向數(shù)據(jù)綁定的支持;
- 建筑有時不清楚;
- 需要編寫更多的代碼(例如,更多的樣板代碼);
- 許多開發(fā)人員認(rèn)為它正在慢慢過時;
Semantic UI
Semantic UI—完全語義化的前端界面開發(fā)框架,由LESS和jQuery提供支持,由全棧開發(fā)人員Jack Lukicthis開發(fā)的CSS框架。使用CSS和jQuery來構(gòu)建出色的用戶界面,代碼可讀性與可理解性很強,界面簡潔美觀,與bootstrap風(fēng)格接近,基于jquery,適用響應(yīng)式布局,提供一些基本模板。

優(yōu)點
- 不言自明的組織代碼;
- 豐富且響應(yīng)迅速的組件 UI;
- 與React,Angular,Meteor,Ember的集成;
- 廣泛的主題;
缺點
- 社區(qū)相對較小;
- 不適合JavaScript知識有限的初學(xué)者;
- 最近的更新很少;
- 需要自定義配置開發(fā)的知識;
Next.js
Next.js是一個輕量級的 React 服務(wù)端渲染應(yīng)用框架,但進行了一些調(diào)整以超越標(biāo)準(zhǔn) SPA 應(yīng)用程序。它有助于簡化多頁和混合 Web 應(yīng)用程序的開發(fā)。此外,Next.js 還為開發(fā)人員提供了其他有價值的功能,尤其是與使用后端相關(guān)的功能。

優(yōu)點
- 支持 SSR;
- 內(nèi)置服務(wù)器端渲染;
- 支持導(dǎo)出靜態(tài)網(wǎng)站;
- 易于學(xué)習(xí);
- 頁面自動代碼拆分;
- 簡化內(nèi)部 API 和 API 端點的創(chuàng)建;
- 支持路由頁面和 CSS、JSX 和 TypeScript 文件;
- 擁有用于使用 Next.js 的插件;
- 支持 React.js 的大多數(shù)第三方插件;
缺點
- 只有一種處理路由的方法,不能自定義;
- 僅限于其基于文件的路由器;
- 動態(tài)路由僅在與NodeJS服務(wù)器一起使用時才可能;
總結(jié)
關(guān)于2023年的頂級前端框架市場上種類繁多,開辟了無數(shù)的發(fā)展機會。更重要的是,用戶界面工程師可以從頂級創(chuàng)新產(chǎn)品中進行選擇。像React,Angular和Vue這樣的JavaScript UI框架已經(jīng)在市場份額中占據(jù)了領(lǐng)先地位。它們得到了社區(qū)的大力支持,并因其獨特的功能和靈活性而被選中。
Tips
Sovit3D 是一個物聯(lián)網(wǎng)可視化PaaS開發(fā)平臺,基于JavaScript語言的3D圖形引擎,為Web可視化提供了豐富的展現(xiàn)形式和視覺效果,幫助軟件開發(fā)公司、解決方案提供商輕松搭建3D可視化界面。平臺聚焦工業(yè)數(shù)字孿生的生產(chǎn)管控、智慧城市的監(jiān)控運維等可視化應(yīng)用領(lǐng)域,產(chǎn)品的模塊組態(tài)化形式可以滿足全要素智慧場景的構(gòu)建。廣泛應(yīng)用于電力能源、水利、物聯(lián)網(wǎng)、工業(yè)互聯(lián)網(wǎng)、智慧城市、智慧醫(yī)療、智慧農(nóng)業(yè)、IT運維等各行業(yè)多領(lǐng)域。
Sovit3D 平臺采用B/S架構(gòu),基于WebGL繪圖技術(shù)標(biāo)準(zhǔn),提供基于Web瀏覽器的3D可視化行業(yè)組件,支持HTML5/SVG等最新技術(shù),可方便的在瀏覽器上進行瀏覽和調(diào)試。為開發(fā)人員制作符合用戶使用習(xí)慣的大屏可視化應(yīng)用,包括2D圖表分析、3D建筑實景、3D工業(yè)設(shè)備模型等相關(guān)內(nèi)容,輕松拖拽即可實現(xiàn),控制實時數(shù)據(jù)及動畫展示、歷史回放、報警、命令下發(fā)等功能。






