本文來分享一些熱門的、經過驗證的高顏值移動端UI組件庫,幫助你選擇適合自己項目的組件庫!
Vant
Vant 是有贊團隊開源的一個輕量、可定制的移動端組件庫,于 2017 年開源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社區團隊維護 React 版本和支付寶小程序版本。
Vant 具有以下特性:
-
性能極佳,組件平均體積小于 1KB(min+gzip)
-
80+ 個高質量組件,覆蓋移動端主流場景
-
零外部依賴,不依賴三方 npm 包
-
使用 TypeScript 編寫,提供完整的類型定義
-
單元測試覆蓋率超過 90%,提供穩定性保障
-
提供豐富的中英文文檔和組件示例
-
提供 Sketch 和 Axure 設計資源
-
支持 Vue 2、Vue 3 和微信小程序
-
支持 Nuxt 2、Nuxt 3,提供 Nuxt 的 Vant Module
-
支持主題定制,內置 700+ 個主題變量
-
支持按需引入和 Tree Shaking
-
支持無障礙訪問(持續改進中)
-
支持深色模式
-
支持服務器端渲染
-
支持國際化,內置 30+ 種語言包

-
官網:https://vant-ui.Github.io/vant/
-
Github:https://github.com/youzan/vant
Ant Design Mobile
Ant Design 移動端設計規范,一個基于 Preact/React/React Native 的 UI 組件庫。Ant Design 是 Ant Design 的移動規范的 React 實現。
Ant Design Mobile 具有以下特點:
-
高性能:無需配置,即可擁有最佳的包體積大小和極致的性能
-
可定制:可以高效地對組件外觀進行調整或創造自己的主題
-
原子化:每個組件的功能不多也不少,恰好就是你所需
-
流暢感:擁有流暢的手勢和細膩的動畫,助力產品打造出極致體驗

-
官網:https://mobile.ant.design/zh
-
Github:https://github.com/ant-design/ant-design-mobile
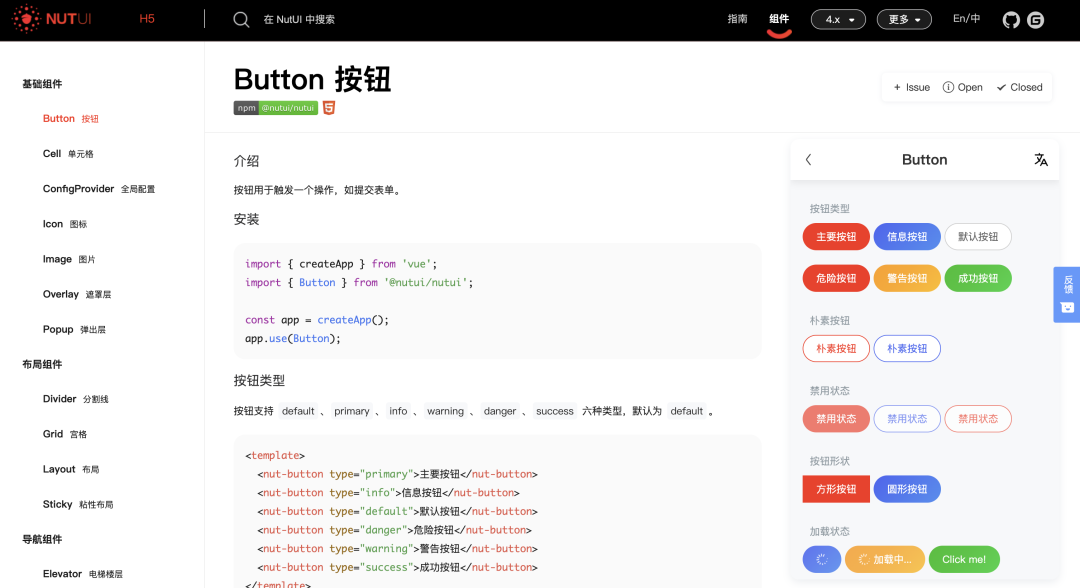
NutUI
NutUI 是一個由京東零售團隊開源的京東風格的輕量級組件庫,支持移動端 H5 和小程序開發。
NutUI 具有以下特性:
-
70+ 高質量組件,覆蓋移動端主流場景
-
支持一套代碼同時開發 H5+多端小程序
-
基于京東App 10.0 視覺規范
-
支持按需引用
-
詳盡的文檔和示例
-
支持 TypeScript
-
支持服務端渲染(測試階段)
-
支持組件級別定制主題,內置 700+ 個變量
-
國際化支持,已支持英文,印尼語和繁體中文
-
單元測試覆蓋率超過 80%,保障穩定性
-
提供 Sketch 設計資源
NutUI 提供了多個框架的版本組件:


-
官網:https://nutui.jd.com/
-
Github:https://github.com/jdf2e/nutui
Varlet
Varlet 是一個基于 Vue3 開發的 Material 風格移動端組件庫,全面擁抱 Vue3 生態,由社區團隊維護。
Varlet 具有以下特性:
-
提供 60+ 個高質量通用組件
-
組件十分輕量
-
由國人開發,完善的中英文文檔和后勤保障
-
支持按需引入
-
支持主題定制
-
支持國際化
-
支持 webstorm 組件屬性高亮
-
支持 SSR
-
支持 Typescript
-
確保 90% 以上單元測試覆蓋率,提供穩定性保證
-
支持暗黑模式
-
提供官方的 VSCode 插件

-
官網:https://varlet.gitee.io/varlet-ui/#/zh-CN/index
-
Github:https://github.com/varletjs/varlet
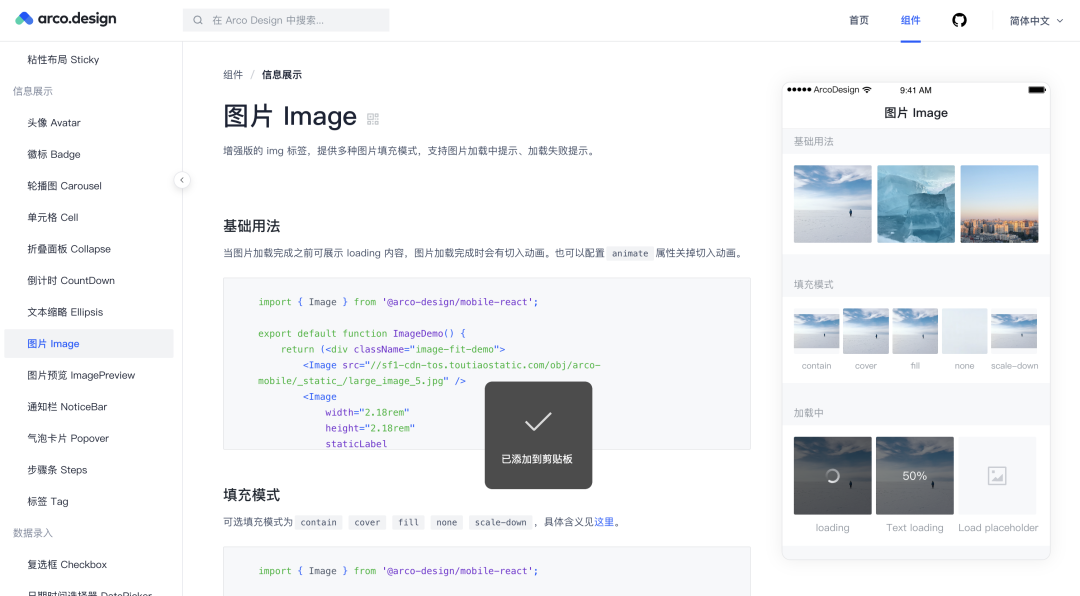
Arco Design Mobile
Arco Design Mobile 是基于 Arco Design 設計系統、由字節跳動 UED-火山引擎 & 小說前端匠心打造、經歷兩年多字節內部打磨的移動端組件庫。
Arco Design Mobile 提供了 50+ 基礎組件,覆蓋各類場景。借助 Arco 豐富的組件可以更好的搭建應用,提高效率,在整個產品生產過程中創造更具凝聚力的可擴展體驗。

-
官網:https://arco.design/mobile/react
-
Github:https://github.com/arco-design/arco-design-mobile






