來(lái)源 | OSCHINA 社區(qū)
作者 | 葡萄城技術(shù)團(tuán)隊(duì)
原文鏈接:https://my.oschina.NET/powertoolsteam/blog/10107858
前言
在網(wǎng)頁(yè)設(shè)計(jì)和前端開發(fā)中,css 屬性是非常重要的一部分。掌握常用的 CSS 屬性不僅可以使你的網(wǎng)頁(yè)看起來(lái)更美觀,還能提升用戶體驗(yàn),今天小編為大家介紹 8 個(gè)常見的 CSS 小技巧:
1. 修改滾動(dòng)條樣式
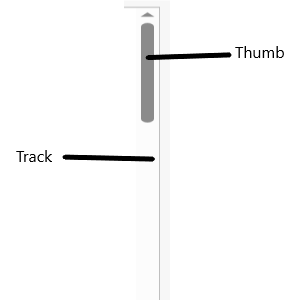
下圖是我們常見的滾動(dòng)條,現(xiàn)在需要改變滾動(dòng)條的寬度和顏色了,并把它畫的圓一點(diǎn)。

(常見的滾動(dòng)條)
可以用::-webkit-scrollbar 來(lái)實(shí)現(xiàn):
/*設(shè)置滾動(dòng)條的寬度*/
::-webkit-scrollbar{
width: 10px;
}
/*將軌道改為藍(lán)色,并設(shè)置圓形邊框*/
::-webkit-scrollbar-track{
background-color: blue;
border-radius: 10px;
}
/* 將滾動(dòng)條設(shè)置為灰色并將其設(shè)置為圓形*/
::-webkit-scrollbar-thumb{
background: gray;
border-radius: 10px
}
/*懸停時(shí)呈深灰色*/
::-webkit-scrollbar-thumb:hover{
background: darkgray;
}

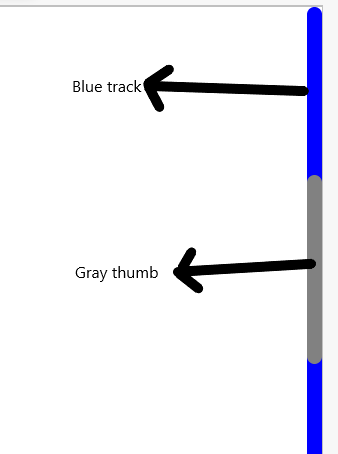
(改變之后的滾動(dòng)條)
2. 修改光標(biāo)停留在頁(yè)面上的樣式
一般情況下鼠標(biāo)的樣式是一個(gè)箭頭,改變鼠標(biāo)光標(biāo)的樣式為其他類型:
/*類為first的元素,設(shè)置鼠標(biāo)為不可用狀態(tài) 。*/
.first{
cursor: not-allowed;
}
/* 類為second的元素,將鼠標(biāo)指針設(shè)置為放大鏡效果 */
.second{
cursor: zoom-in;
}
/* 類為third的元素,將鼠標(biāo)指針設(shè)置為十字準(zhǔn)星形狀*/
.third{
cursor: crosshAIr;
}

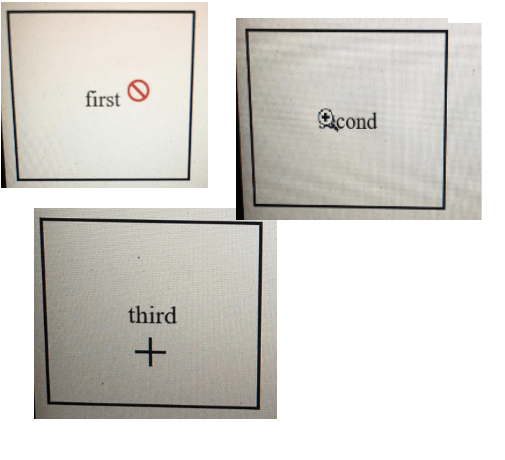
(改變之后的光標(biāo))
3. 保持組件的縱橫比大小
在構(gòu)建響應(yīng)式組件的時(shí)候,組件的高度與寬度的不協(xié)調(diào)經(jīng)常會(huì)導(dǎo)致視頻和圖像會(huì)出現(xiàn)拉伸的情況,影響讀者的觀感,因此我們需要設(shè)置組件的縱橫比屬性:
.example{
/* 設(shè)置縱橫比 */
aspect-ratio: 1/ .25;
/* 設(shè)置寬度后,高度自動(dòng)設(shè)置 */
width: 200px;
/*設(shè)置邊框.*/
border: solid black 1px;
}
設(shè)置了寬度之后,我們將自動(dòng)得到等于 125 像素的高度,以保持長(zhǎng)寬比。

(顯示效果)
4. 頁(yè)面平滑的滾動(dòng)
通過代碼實(shí)現(xiàn)平滑地從一個(gè)頁(yè)面跳轉(zhuǎn)到另一個(gè)頁(yè)面:
<!DOCTYPE html>
<html>
<head>
<style>
/*設(shè)置頁(yè)面平滑地滾動(dòng)*/
html {
scroll-behavior: smooth;
}
#section1 {
height: 600px;
background-color: pink;
}
#section2 {
height: 600px;
background-color: yellow;
}
<style>
<head>
<body>
<h1>Smooth Scroll</h1>
<divclass="main"id="section1">
<h2>Section 1</h2>
<p>Click on the link to see the "smooth" scrolling effect.</p>
<ahref="#section2">Click Me to Smooth Scroll to Section 2 Below</a>
<p>Note: Remove the scroll-behavior property to remove smooth scrolling.</p>
</div>
<divclass="main"id="section2">
<h2>Section 2</h2>
<ahref="#section1">Click Me to Smooth Scroll to Section 1 Above</a>
</div>
<p><strong>Note:</strong>The scroll-behavior property is not supported in Internet Explorer.</p>
</body>
</html>
點(diǎn)擊這里查看效果:https://www.w3schools.com/cssref/tryit.php?filename=trycss_scroll_behavior
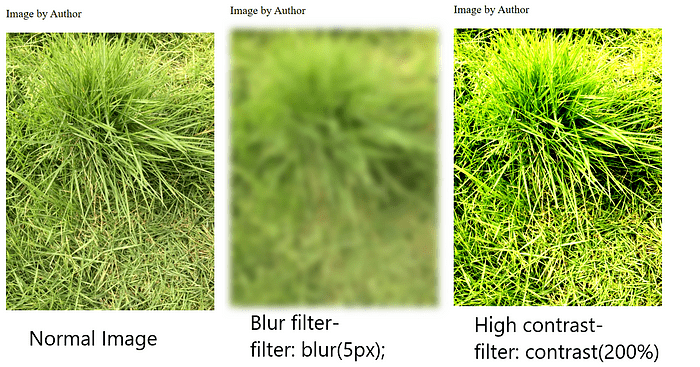
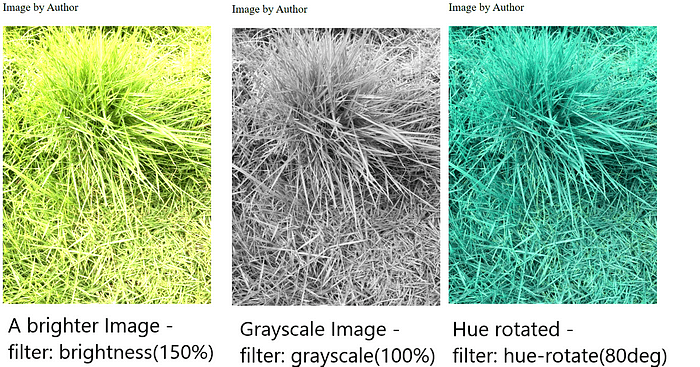
5. 濾鏡
使用 CSS 向圖像添加濾鏡:
img{
filter: /*YOUR VALUE */;
}
有許多可用的過濾器。您可以模糊、增亮和飽和濾鏡。您可以將圖像設(shè)為灰度、更改其不透明度、反轉(zhuǎn)顏色等等。

正常圖像(左)、模糊圖像(中)和高對(duì)比度圖像(右)

增亮圖像(左)、灰度圖像(中)和色調(diào)旋轉(zhuǎn)圖像(右)
點(diǎn)擊此頁(yè)面了解更多關(guān)于篩選的詳細(xì)信息:https://www.w3schools.com/cssref/css3_pr_filter.php
6. 背景效果
使用 backdrop-filter 在圖片中添加背景。
<div class="image">
<divclass="effect">
backdrop-filter: blur(5px);
</div>
</div>
<style>
.image{
background-image: url(YOUR URL);
background-size: cover;
width: 400px;
height: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.effect{
font-size: x-large;
color: white;
font-weight: 800;
background-color: rgba(255, 255, 255, .3);
backdrop-filter: blur(5px);
padding: 20px;
}
</style>

(實(shí)現(xiàn)的效果)
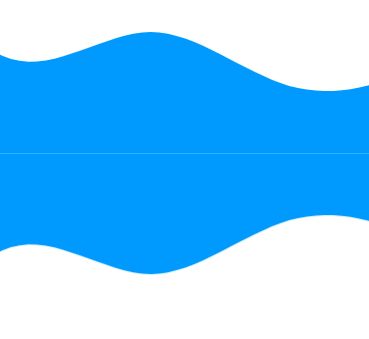
7. 組件反射
在 SVG 下方創(chuàng)建反射:
.example{
/* 反射將出現(xiàn)在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below;
}

(方框反射)
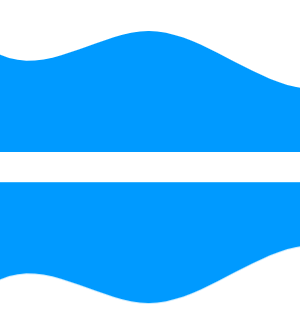
抵消反射:
.example{
/* 反射將出現(xiàn)在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below 20px;
}

(帶有偏移的反射)
漸變反射:
.example{
/* 反射將出現(xiàn)在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below 0pxlinear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,.5));
}

(漸變反射)
8. 檢查瀏覽器是否支持某個(gè)屬性
使用 @Supports 檢查 CSS 是否支持特定屬性。
/* 檢查瀏覽器是否支持顯示 */
@supports(display: flex){
/* 如果支持,則顯示為flex。*/
div{
display: flex
}
}
以上就是關(guān)于 CSS 的 8 個(gè)小技巧,希望可以幫助到大家。
本文為翻譯,原文地址:https://medium.com/@anirudh.munipalli/10-powerful-css-properties-that-every-web-developer-must-know-e5d7f8f04e10






