您是否正在尋找一種自定義WooCommerce產品頁面的方法?通過微調您的WooCommerce產品頁面,您可以獲得更多銷售額并提高商店的轉化率。在本文中,我們將向您展示如何自定義WooCommerce產品頁面,而無需編寫任何代碼。

為什么要在wordPress/ target=_blank class=infotextkey>WordPress中自定義WooCommerce產品頁面?
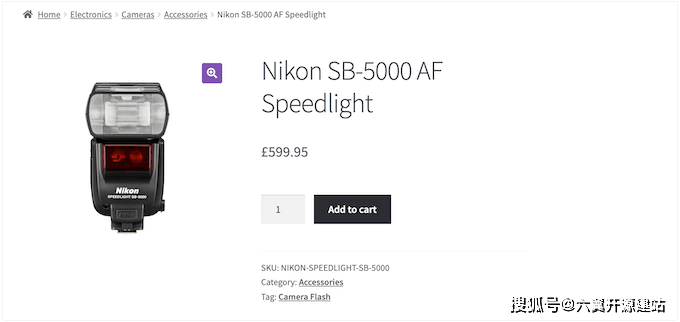
您的產品頁面是在線商店中最有價值的內容之一。問題是默認的WooCommerce產品頁面沒有針對轉化進行優化。

通過創建獨特的產品頁面,您通常可以以更高的速度將訪問者轉化為付費客戶。這意味著您可以賺取更多的錢,而無需吸引更多訪問者訪問您的網站或改善您的WooCommerce seo。
在開始自定義WooCommerce產品頁面之前,您需要確保擁有最快的WooCommerce托管來支持您的在線商店,因為速度對轉化率也有很大影響。
完成此操作后,讓我們看一下如何在沒有代碼的情況下自定義WooCommerce產品頁面。
如何在WordPress中自定義您的WooCommerce產品頁面
創建自定義WooCommerce產品頁面的最簡單方法是使用SeedProd。
SeedProd 是最好的拖放式 WordPress 頁面構建器,并帶有 180 多個專業設計的模板。
更好的是,您可以使用SeedProd的高級主題構建器創建自定義WordPress主題,而無需編寫任何代碼。

您可以使用此拖放式主題構建器自定義在線商店的每個部分,包括產品頁面。
SeedProd 甚至具有現成的 WooCommerce 模板和電子商務塊,可讓您快速創建高轉化率的在線商店。
請注意,此方法將取代您當前的WooCommerce主題。
安裝并激活種子產品
您需要做的第一件事是安裝并激活 SeedProd 插件。
注意: 有一個免費版本的 種子生產 無論您的預算如何,它都可以讓您創建令人驚嘆的設計。但是,對于本指南,我們將使用WooCommerce塊和主題構建器附帶的高級插件。您需要購買 Pro 訂閱或更高版本才能使用主題構建器。
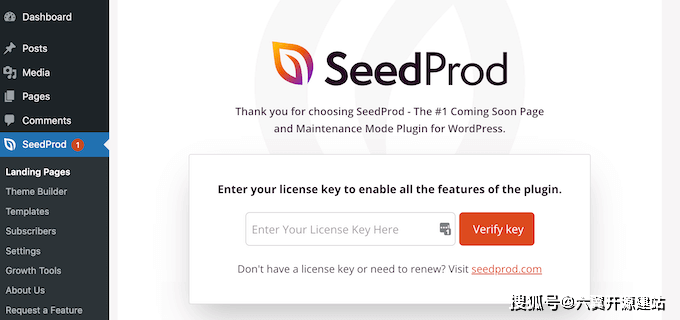
激活后,轉到種子生產»設置并輸入您的許可證密鑰。

您可以在SeedProd網站上的帳戶下找到此信息。輸入許可證密鑰后,單擊“驗證密鑰”按鈕。
選擇一個伍商務模板套件
完成此操作后,是時候選擇將用于在線商店的WooCommerce模板工具包了。只需前往 種子生產 » 主題生成器,然后單擊“主題模板套件”按鈕。

由于我們正在創建自定義WooCommerce主題,請單擊“WooCommerce”選項卡以查看所有不同的電子商務工具包。
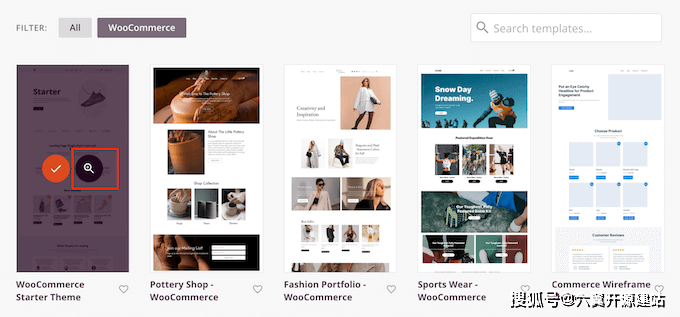
要預覽設計,只需將鼠標懸停在其上,然后單擊放大鏡即可。

這將在新選項卡中打開模板工具包。
這是一個實時預覽,因此您可以通過單擊鏈接、導航菜單、按鈕和其他交互式內容來查看套件中的其他設計。

由于您正在創建自定義WooCommerce產品頁面,因此請務必查看產品頁面設計。
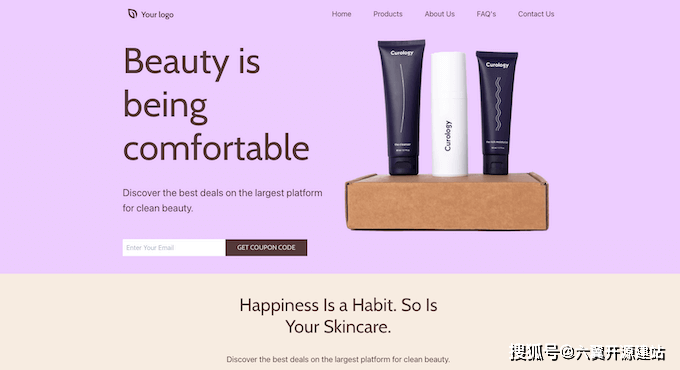
找到要使用的模板工具包后,將鼠標懸停在其上,然后在出現時單擊復選標記。在本指南中,我們使用WooCommerce入門主題,但您可以使用所需的任何模板。

自定義WooCommerce產品頁面模板
SeedProd 會將整個工具包導入您的 WordPress 網站,因此您可以使用該工具包創建自定義產品存檔、商店頁面、博客索引等。
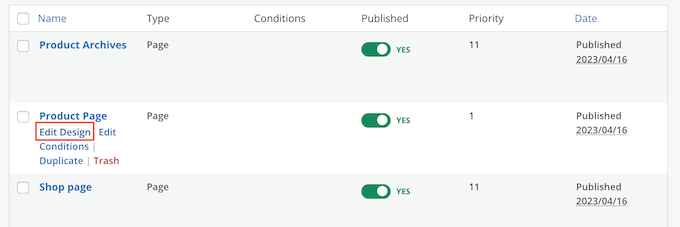
要查看所有這些模板,請轉到 種子生產 » 主題生成器。

安裝模板后,您就可以開始自定義產品頁面了。
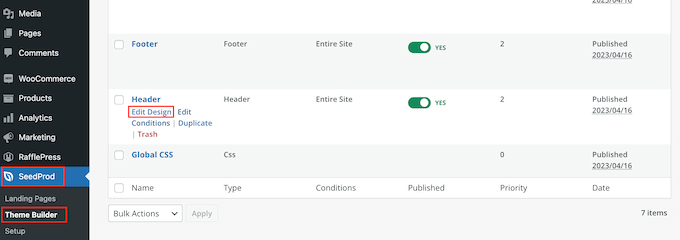
要開始使用,請將鼠標懸停在產品頁面模板上,然后在出現時單擊“編輯設計”鏈接。

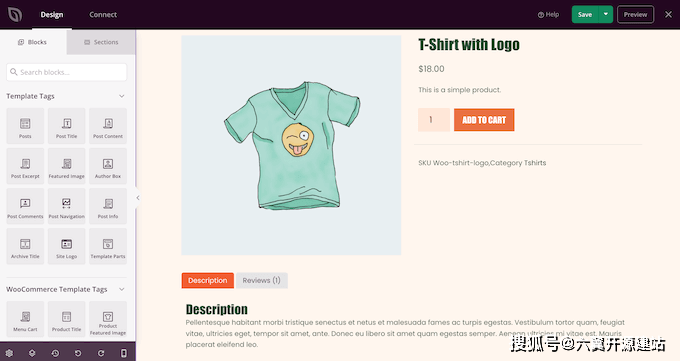
這將在SeedProd的拖放編輯器中打開模板,右側是WooCommerce模板的預覽,左側是一些塊設置。
SeedProd將使用來自WooCommerce產品之一的內容展示產品頁面的外觀示例。

所有WooCommerce模板都帶有內置塊,這是所有SeedProd設計的核心組件。
要自定義塊,只需在頁面預覽中單擊以選擇它,然后在左側菜單中進行任何更改。

例如,該模板附帶一個內置的特色產品塊,您可以通過幾種不同的方式對其進行自定義。
首先,您可能希望使用左側菜單中的設置更改塊的大小和對齊方式。

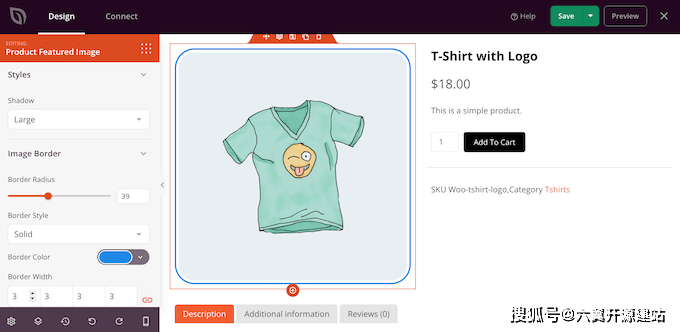
您可以在“高級”標簽中找到更多設置。在這里,您可以通過添加邊框或陰影、添加 css 動畫等來使圖像真正脫穎而出。
當您進行更改時,實時預覽將自動更新,因此您可以嘗試不同的設置,以查看在線商店中的最佳外觀。

WooCommerce模板還有一個添加到購物車號召性用語按鈕。這允許購物者購買您的產品,因此您需要使按鈕突出顯示。
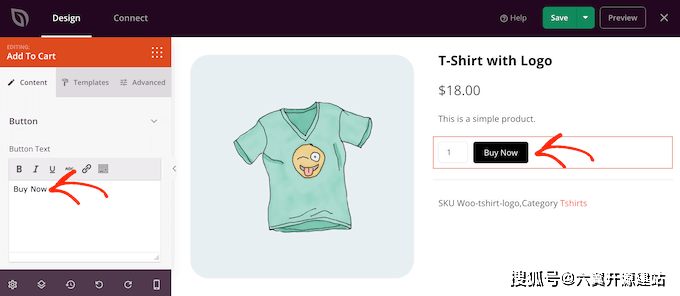
首先,您可以將“添加到購物車”替換為您自己的自定義消息,例如“立即購買”或“立即獲取”。要進行此更改,只需選擇“添加到購物車”按鈕,然后在“按鈕文本”字段中鍵入新文本。

您可能還希望向按鈕添加圖標字體,以幫助訪問者一目了然地了解此按鈕的作用。
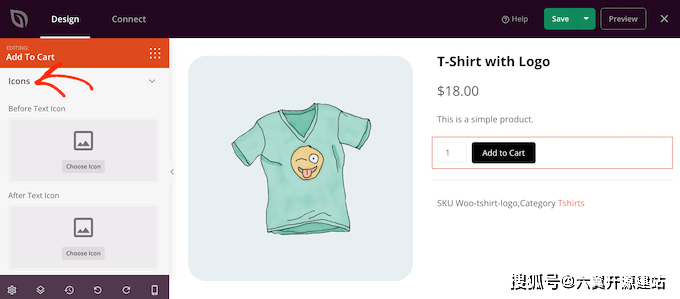
SeedProd 附帶一個內置庫,其中包含 1400 多個字體真棒圖標,您可以在產品頁面上使用。在左側菜單中,點擊以展開“圖標”部分。
現在,您可以選擇是在按鈕文本之前還是之后顯示圖標。

只需做出決定,然后單擊“選擇圖標”按鈕。
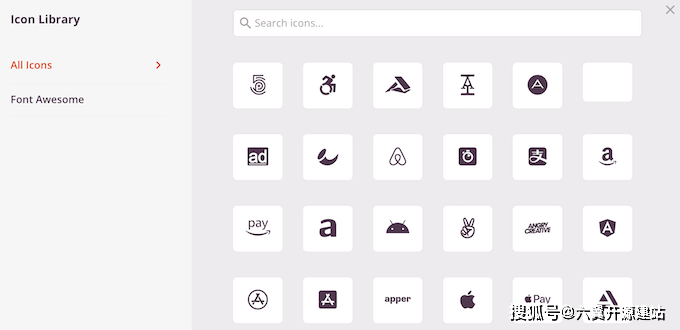
您現在將看到您可以使用的所有不同的字體真棒圖標。當您找到喜歡的圖標時,單擊一下。

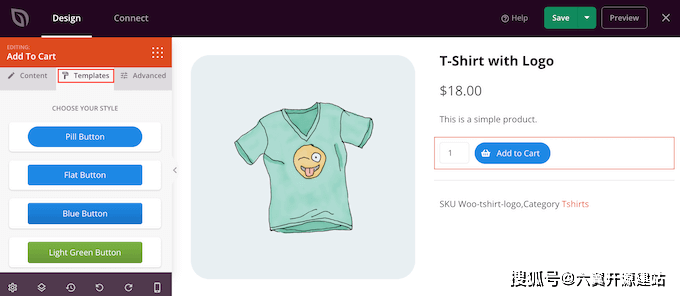
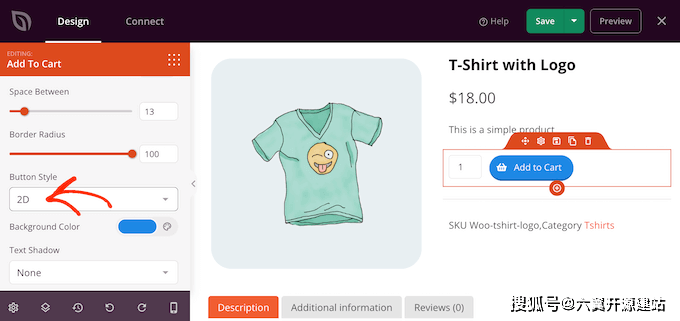
如果您對按鈕的消息感到滿意,可以通過單擊“模板”選項卡來更改其外觀。在這里,您將找到可以使用的不同按鈕模板。
要使用任何這些設計,只需單擊所需的設計即可。

選擇模板后,您可以通過單擊“高級”選項卡來微調按鈕的外觀。在這里,您可以更改按鈕和數量框之間的間距,增加邊框半徑以創建彎曲的角等等。
另一種選擇是打開“按鈕樣式”下拉列表,然后從列表中選擇新樣式。

大多數設置都是不言自明的,因此值得瀏覽它們以查看您可以創建哪些不同類型的效果。
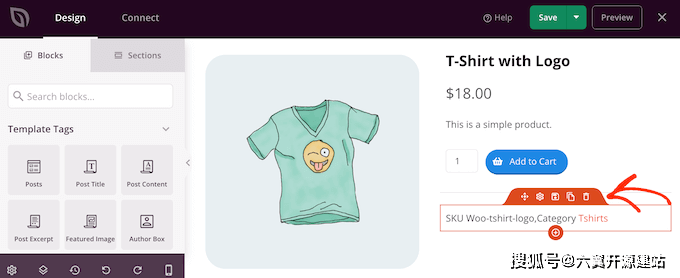
另一個重要部分是“產品數據選項卡”塊。這會向購物者顯示詳細信息,例如產品標簽、屬性和類別。
考慮到這一點,值得單擊以選擇塊,然后在左側菜單中查看可以進行哪些更改。例如,您可以更改背景顏色、文本顏色、增加填充等。

要刪除任何默認塊,只需將鼠標懸停在該塊上即可。
然后,單擊出現垃圾桶圖標。

您還可以使用拖放在頁面中移動塊。
通過自定義WooCommerce產品頁面獲得更多銷售
模板的內置塊是一個很好的開始,但您可能希望添加自己的內容。
SeedProd有很多WooCommerce塊,您可以使用它們來創建高轉化率的在線市場或商店。為了幫助您,這里有一些您可能想要添加到您的WooCommerce產品頁面的塊。
顯示相關商務產品
通過在產品頁面上顯示相關商品,您可以獲得更多銷售額并增加平均訂單價值。這些可能是購物者經常一起購買的產品,也可能是相互補充的商品。
例如,如果客戶購買筆記本電腦,那么他們也可能對筆記本電腦包感興趣。
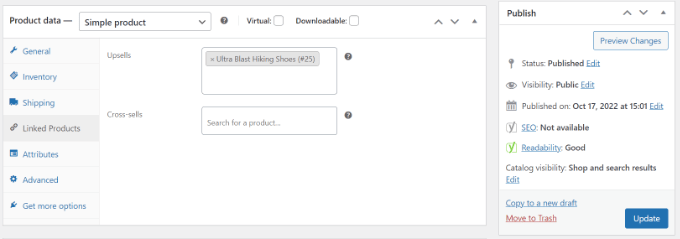
SeedProd帶有一個現成的相關產品塊。但是,為了充分利用此塊,您需要在WooCommerce插件中設置鏈接的產品,如下圖所示。

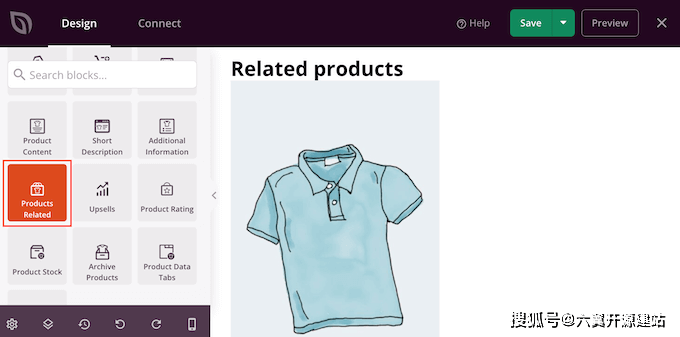
完成后,只需在 SeedProd 編輯器中找到“產品相關”塊,然后將其拖到布局上即可。

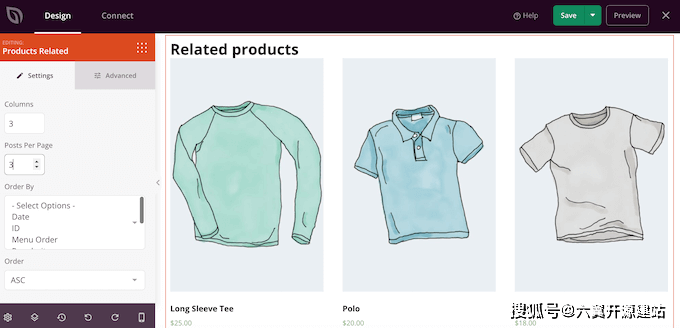
默認情況下,該塊在單個列中顯示一個相關產品。
您可以通過在“列”和“每頁帖子數”框中輸入新數字或單擊箭頭按鈕來展示更多產品。

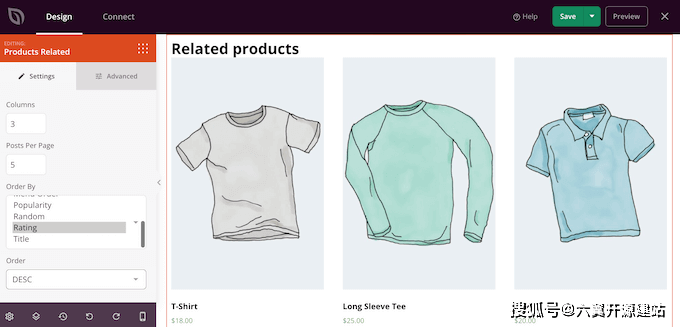
如果您顯示多個產品,則可以使用“訂購方式”框更改這些項目的排列方式。例如,您可以先展示評分最高的商品,因為客戶似乎最喜歡這些商品。
您還可以打開“訂單”下拉菜單,然后選擇是按升序 (ASC) 還是降序 (DESC) 順序顯示相關項目。

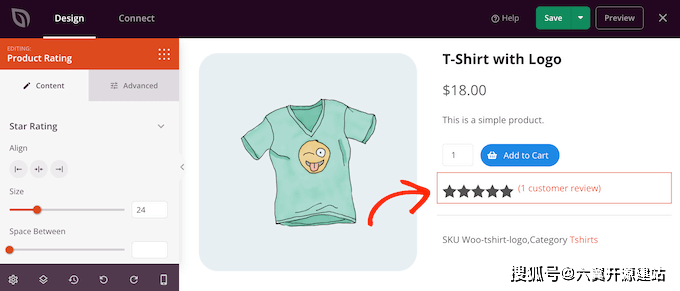
添加星級
為每件商品顯示星級有助于讓購物者放心,您的商品質量很好。也就是說,您可能希望將星級塊拖到您的設計上。

為了獲得最佳效果,我們建議在屏幕頂部顯示星級,以便客戶輕松發現。這可以幫助購物者更快地做出購買決定,因為他們可以立即看到其他購物者是否推薦產品。
通過顯示產品庫存來使用 FOMO
FOMO或“害怕錯過”鼓勵購物者立即采取行動。
如果您銷售限量版商品或經常有少量庫存,則可能需要顯示剩余產品數量。這可以說服購物者立即購買,而不是等待并冒著產品售罄的風險。
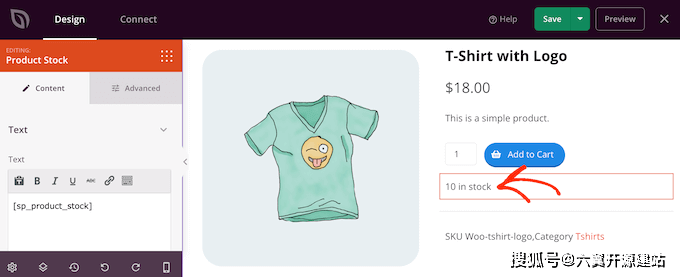
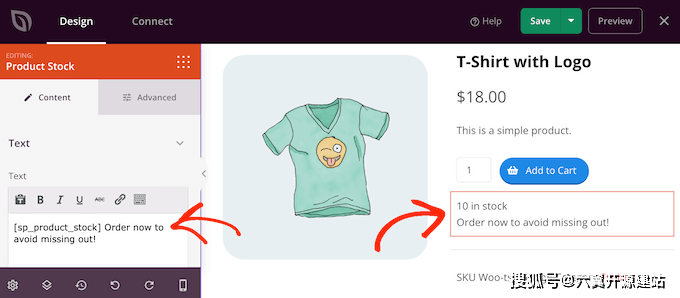
要顯示此信息,請將“產品庫存”塊拖到您的設計上。

默認情況下,該塊顯示剩余商品數量,后跟“有貨”。您可能希望將自己的消息添加到此默認文本中。
為此,只需在左側菜單中的小文本編輯器中輸入即可。如果您確實添加了一些文本,請注意不要編輯“[sp_product_stock]”標記,因為這允許 SeedProd 顯示剩余的項目總數。

將特色圖片替換為產品
特色產品圖片可讓購物者查看他們在網上商店購買的商品。
但是,有時您可能希望將單個特色圖片替換為產品廚房。例如,您可以從不同角度展示同一商品。一些商店甚至使用交互式360度圖像,以便購物者可以更詳細地探索產品。
如果您已將圖庫添加到WooCommerce產品中,那么將默認的產品特色圖像塊替換為圖庫塊是有意義的。
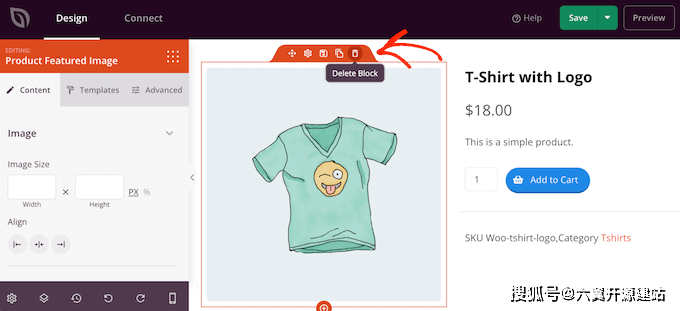
為此,只需將鼠標懸停在特色產品塊上,然后在垃圾桶圖標出現時單擊它。

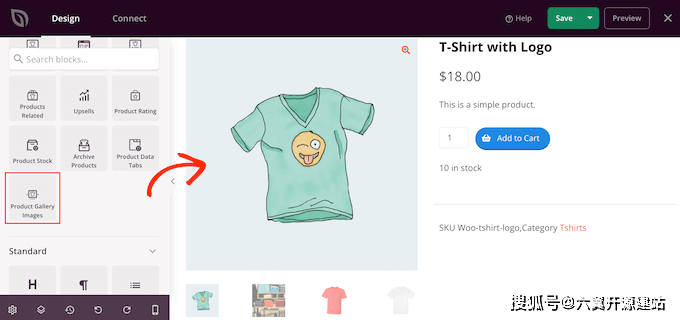
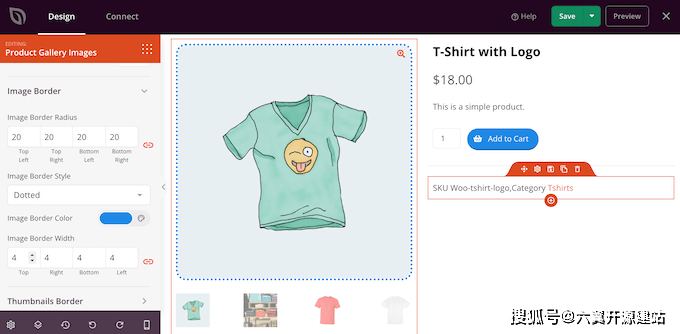
然后,您可以在左側菜單中找到產品庫圖像塊并將其拖到頁面布局上。
我們建議將此塊添加到頁面頂部,以便訪問者可以立即看到他們購買的商品。

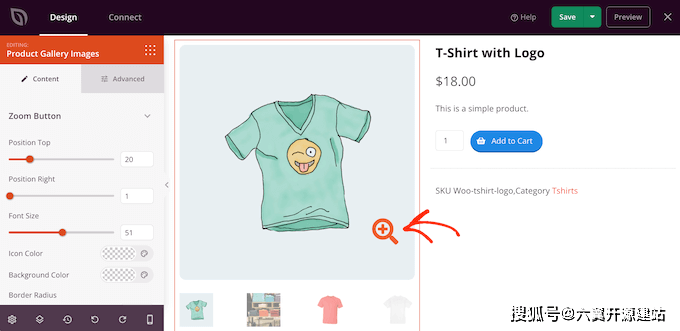
購物者可以通過將鼠標懸停在產品庫上來放大圖像。
默認情況下,縮放圖標顯示在當前特色圖片的右上角,但您可以使用“位置頂部”和“位置右側”滑塊進行更改。

您還可以使用“字體大小”滑塊放大或縮小放大鏡圖標,或更改其圖標顏色和背景顏色。
您還可以使用“圖像邊框”和“縮略圖”邊框設置在不同圖像周圍添加邊框。

使用共享按鈕在社交媒體上創造嗡嗡聲
如果購物者在社交媒體上分享您的產品,那么它可以吸引更多人訪問您的在線商店。考慮到這一點,最好將社交分享按鈕添加到您的產品頁面。
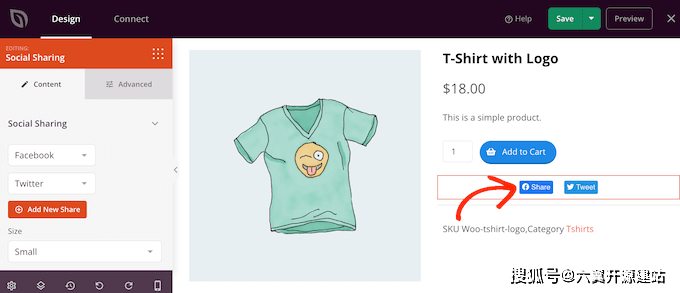
SeedProd有一個支持Facebook,Twitter,LinkedIn和Pinterest的社交共享塊。只需將此塊拖放到您的頁面上,它就會自動添加Facebook和Twitter共享按鈕。

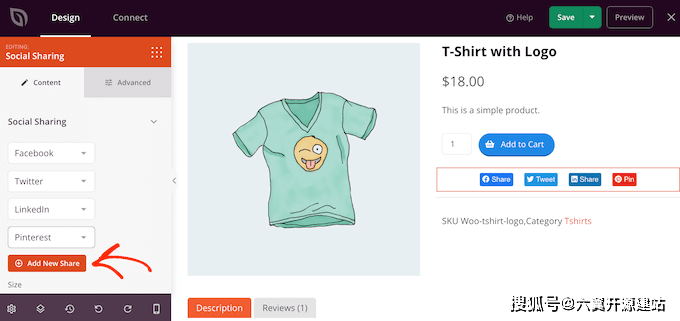
要添加更多社交網絡,只需單擊“添加新共享”按鈕。
然后,您可以從下拉菜單中選擇一個社交媒體網站。

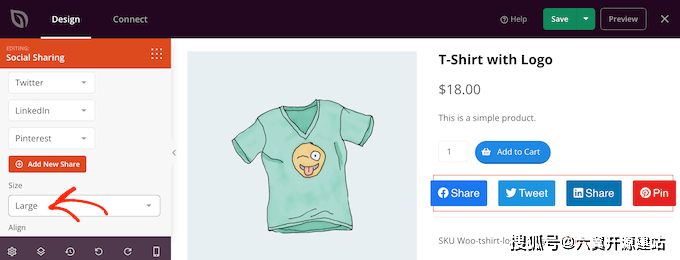
添加要使用的所有網絡后,您可以使用“大小”下拉菜單更改共享按鈕的大小。
更大的社交分享按鈕會更突出,盡管它可能會分散頁面的其他內容的注意力,包括添加到購物車號召性用語。

顯示客戶評價和業務評論
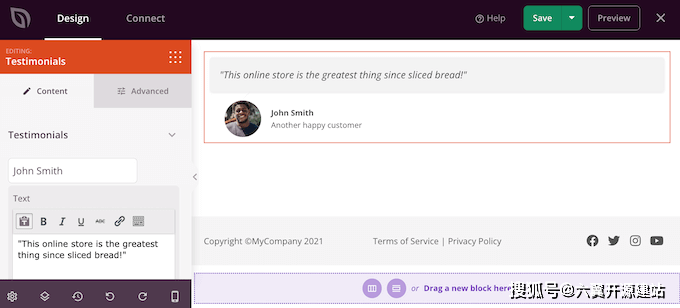
WooCommerce允許客戶查看您的個人產品,但您可能還希望顯示客戶推薦。這些可能是您最佳評論中的引用、關于您出色客戶服務的評論或您想要突出顯示的任何其他內容。
SeedProd的推薦塊允許您創建旋轉推薦,這是在少量空間內顯示大量信息的好方法。

突出顯示WooCommerce中最近查看的產品
“最近查看”部分鼓勵客戶重新訪問他們最近看到但未添加到購物車的產品。這有助于客戶比較產品并找到適合他們的商品。這也讓他們有機會改變主意,購買他們最近訪問過但沒有添加到購物籃中的產品。
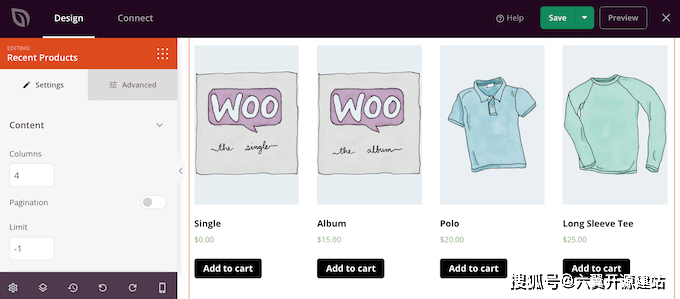
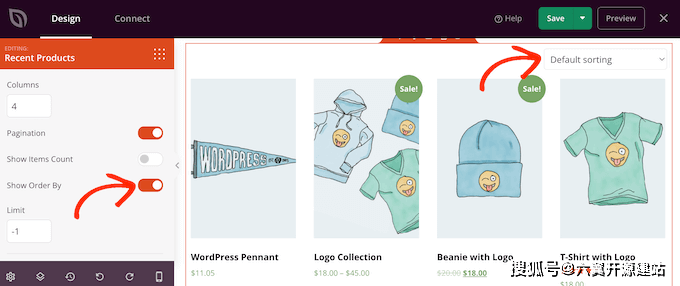
您可能希望將SeedProd的“最近產品”塊添加到您的設計中。

添加塊后,您可以使用左側菜單中的設置更改列數。
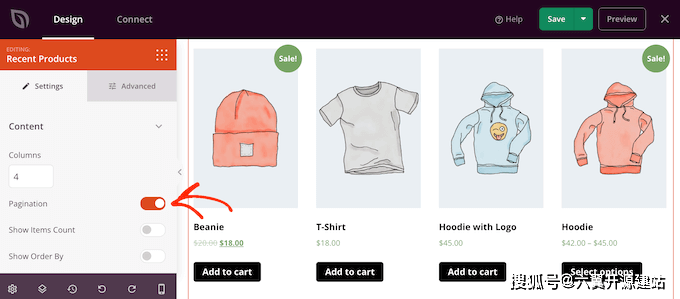
如果您想顯示許多不同的產品,那么您可以通過激活“分頁”切換來添加分頁。

如果您確實啟用了“分頁”,那么您將可以訪問一些額外的設置。
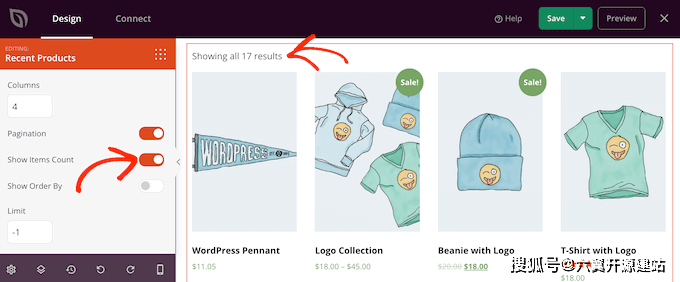
首先,您可以通過啟用“顯示項目計數”切換,在“最近使用的產品”塊的頂部顯示結果總數。

您可能還希望啟用“顯示順序”滑塊,因為這允許訪問者對最近的產品進行排序。
如下圖所示,這會向該區域添加“默認排序”下拉列表。

展示您最受歡迎的WooCommerce產品
您可能希望在產品頁面上顯示最暢銷或評分最高的產品。由于這些商品已經表現良好,因此向更多人展示它們是獲得更多銷售的簡單方法。
另一種選擇是顯示當前正在銷售的產品。這可以激勵購物者現在購買這些商品,以獲得最優惠的價格。
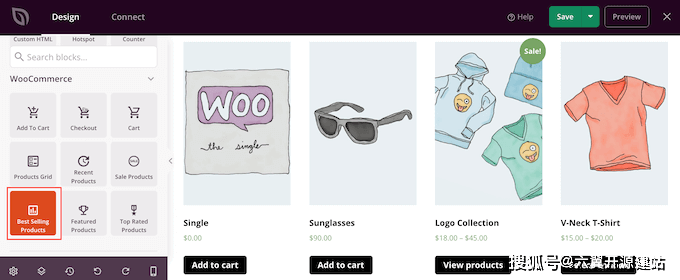
SeedProd有幾個塊可以自動獲取這些產品。如果您想展示最暢銷的產品,請將“最暢銷產品”塊添加到您的設計中。

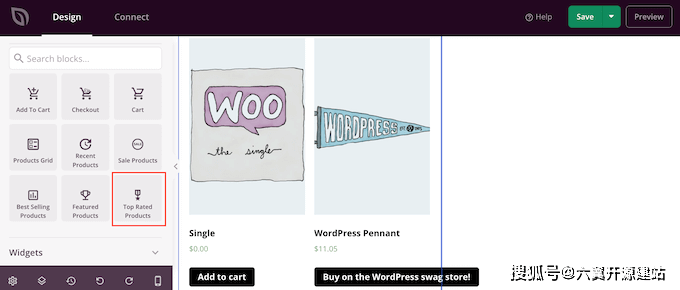
如果要顯示星級最高的產品,則可以將“評分最高的產品”塊拖到頁面上。

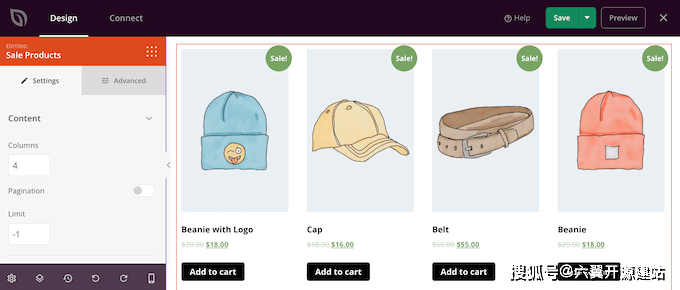
最后,還有一個銷售產品塊,顯示當前正在銷售的所有項目。
無論您添加什么塊,請單擊以選擇它,然后查看左側菜單中的設置。所有這些設置都很簡單,因此值得瀏覽一下它們,看看您可以創建哪些不同的效果。

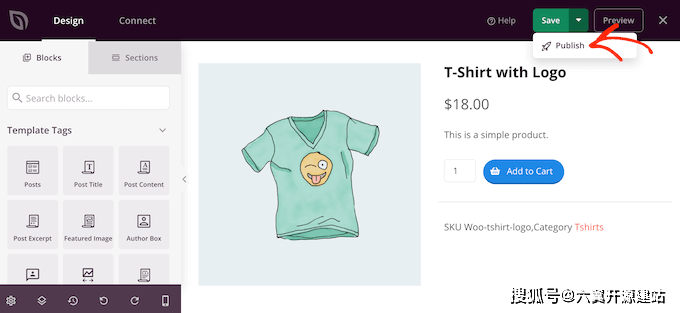
如何發布您的自定義WooCommerce產品頁面
當您對產品頁面的外觀感到滿意時,就該保存更改了。只需繼續并單擊“保存”旁邊的下拉箭頭,然后選擇“發布”選項。

在您激活整個自定義WooCommerce主題之前,自定義產品頁面不會出現在您的在線商店中。這使您有機會查看主題套件中的其他設計,然后使用 SeedProd 的拖放構建器進行任何更改。
例如,您通常需要編輯頁眉和頁腳模板以顯示您自己的導航菜單、商店的自定義徽標和其他內容。
要編輯任何其他模板,請轉到 種子生產 » 主題生成器。然后,將鼠標懸停在要自定義的模板上。
然后,您可以在出現“編輯設計”鏈接時單擊它。

現在,只需通過添加更多塊來更改設計,然后使用左側菜單中的設置對其進行自定義。
只需繼續重復這些步驟,直到您對所有模板的設置方式感到滿意。
當您準備好使自定義WooCommerce主題上線時,請轉到SeedProd » Theme Builder。然后,您可以單擊“啟用種子生產主題”切換,使其顯示“是”。

現在,如果您訪問您的在線商店,您將看到自定義的WooCommerce產品頁面。






