說到網(wǎng)上購物,大家肯定不陌生,只需要一個(gè)手機(jī)就能實(shí)現(xiàn)shopping自由,足不出戶買到想要的東西。讓網(wǎng)購變得如此快樂而簡單,那自然是離不開各種各樣的電商App了。
電商App用起來很便捷,但開發(fā)起來卻絕不是一件簡單的事情,涉及到產(chǎn)品調(diào)研、原型設(shè)計(jì)、用戶體驗(yàn)、交互設(shè)計(jì)、UI設(shè)計(jì)、協(xié)作設(shè)計(jì)等多個(gè)方面。其中,電商產(chǎn)品原型設(shè)計(jì)更是電商產(chǎn)品開發(fā)過程中重中之重,因?yàn)殡娚淘蛨D是一款電商app產(chǎn)品的開始,做好第一步才能為后期的電商產(chǎn)品開發(fā)做好充足準(zhǔn)備。
那作為產(chǎn)品經(jīng)理,如何才能做好電商原型設(shè)計(jì)呢?這里我們準(zhǔn)備了20個(gè)電商原型圖模板,為你的電商原型設(shè)計(jì)增加靈感~
什么是電商原型圖?
電商原型圖是特定于電商領(lǐng)域的原型設(shè)計(jì),其重點(diǎn)在于展示電商產(chǎn)品的頁面和功能。與其他產(chǎn)品原型圖相比,電商原型圖在設(shè)計(jì)上更加注重購物流程、商品展示、購物車管理等與電商特性相關(guān)的功能,確保用戶可以隨時(shí)隨地瀏覽和購買商品。
電商原型圖的特點(diǎn)和功能通常包括以下方面:
- 首頁和分類:電商 App 的首頁通常會(huì)展示推薦商品和促銷活動(dòng),而分類功能讓用戶可以快速找到感興趣的商品類別。
- 商品瀏覽:用戶可以通過購物 App 瀏覽各類商品,包括服裝、家居用品、電子產(chǎn)品、食品等。商品通常會(huì)以列表、網(wǎng)格或幻燈片形式展示。商品列表和詳情:用戶可以在電商 App 上瀏覽商品列表,并通過點(diǎn)擊商品進(jìn)入詳情頁面,了解商品的詳細(xì)信息、價(jià)格和評(píng)價(jià)。
- 商品搜索:購物 App 提供便捷的搜索功能,讓用戶可以根據(jù)關(guān)鍵詞、類別、品牌等條件快速找到所需商品。
- 購物車:用戶可以將心儀的商品加入購物車,方便后續(xù)集中結(jié)算。
- 下單和支付:用戶通過購物 App 可以完成下單購買商品的操作,支付方式多樣,包括信用卡、支付寶、微信支付等。
- 用戶賬戶:購物 App 通常要求用戶創(chuàng)建賬戶,用戶可以在賬戶中管理個(gè)人信息、訂單歷史和收貨地址等。
- 促銷和優(yōu)惠券:購物 App 經(jīng)常提供促銷活動(dòng)和優(yōu)惠券,吸引用戶購買。
- 用戶評(píng)論:用戶可以在購物 App 上查看其他用戶對(duì)商品的評(píng)價(jià)和評(píng)論,幫助他們做出更明智的購買決策。
- 物流跟蹤:購物 App 提供物流跟蹤功能,用戶可以實(shí)時(shí)查看訂單的配送狀態(tài)和預(yù)計(jì)送達(dá)時(shí)間。
- 個(gè)性化推薦:一些購物 App 會(huì)根據(jù)用戶的購買歷史和興趣推薦個(gè)性化的商品。
- 客戶服務(wù):購物 App 提供客戶支持,用戶可以通過在線聊天、電話或電子郵件聯(lián)系客服解決問題。
為什么要做電商原型圖?
電商原型圖對(duì)于電商App開發(fā)是一個(gè)非常有價(jià)值的工具,它不僅可以幫助團(tuán)隊(duì)更好地理解產(chǎn)品,還可以優(yōu)化設(shè)計(jì),提高用戶體驗(yàn),降低開發(fā)成本,為電商項(xiàng)目的成功鋪路。
總體而言,電商原型圖具有以下作用:
- 明確產(chǎn)品需求:在實(shí)際開發(fā)之前對(duì)產(chǎn)品進(jìn)行可視化呈現(xiàn),團(tuán)隊(duì)成員可以更好地理解產(chǎn)品的功能和特性,明確產(chǎn)品的需求,避免在開發(fā)過程中出現(xiàn)理解上的偏差。
- 提前發(fā)現(xiàn)問題:通過與原型進(jìn)行交互,設(shè)計(jì)師和開發(fā)人員可以發(fā)現(xiàn)用戶體驗(yàn)上的不便之處,或者功能流程上的不合理之處,幫助團(tuán)隊(duì)在實(shí)際開發(fā)之前發(fā)現(xiàn)潛在問題和設(shè)計(jì)缺陷。
- 減少開發(fā)成本:在開發(fā)過程中,修改和調(diào)整功能或界面可能會(huì)帶來額外的時(shí)間和成本,但通過提前制作電商原型圖,可以在開發(fā)之前識(shí)別問題并進(jìn)行調(diào)整,從而降低后期修改的成本和風(fēng)險(xiǎn)。
- 改進(jìn)用戶體驗(yàn):電商原型圖可以幫助設(shè)計(jì)師更好地設(shè)計(jì)用戶界面和交互流程,以提供更好的用戶體驗(yàn)。通過模擬用戶與產(chǎn)品的交互,可以發(fā)現(xiàn)用戶可能面臨的困惑或難點(diǎn),并優(yōu)化設(shè)計(jì),提高用戶滿意度。
- 促進(jìn)團(tuán)隊(duì)協(xié)作:電商原型圖為團(tuán)隊(duì)成員提供了一個(gè)共同的參考框架。團(tuán)隊(duì)成員可以通過原型圖進(jìn)行討論和反饋,促進(jìn)團(tuán)隊(duì)之間的協(xié)作和溝通,從而確保所有成員都對(duì)產(chǎn)品的設(shè)計(jì)目標(biāo)有一個(gè)共識(shí)。
- 吸引投資者和合作伙伴:對(duì)于初創(chuàng)公司或?qū)で笕谫Y的企業(yè)來說,一個(gè)精心制作的電商原型圖可以用來展示產(chǎn)品的概念和愿景,吸引投資者和合作伙伴的興趣,進(jìn)一步推動(dòng)項(xiàng)目的發(fā)展。
20個(gè)電商原型圖給你靈感
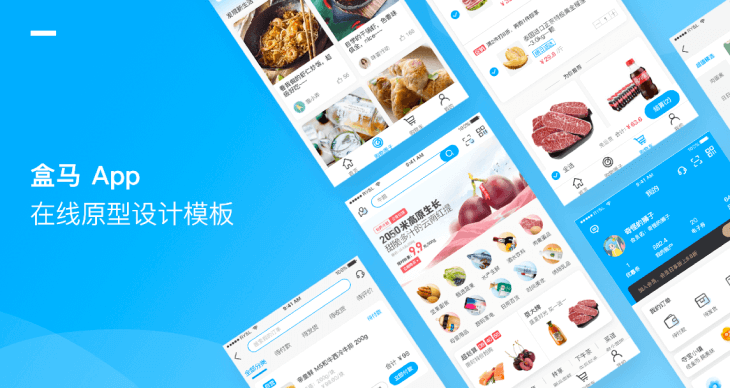
1.生鮮電商類APP-盒馬鮮生
 盒馬生鮮
盒馬生鮮
盒馬生鮮是一款生鮮電商類APP,它打破了傳統(tǒng)零售售賣商品的模式,聚焦場(chǎng)景與體驗(yàn),不只是為顧客提供簡單的商品,而是提供了一種全新的生活方式。盒馬生鮮APP功能成熟,頁面邏輯關(guān)系和布局合理。此款原型還原了盒馬生鮮APP的基本功能流程,包含首頁、生鮮分類、購物車、商品詳情頁、個(gè)人中心等核心頁面。原型采用了一拉到底+頂部分欄的布局模式,使用內(nèi)容面板、面板、滾動(dòng)區(qū)、輪播圖等組件完成了頁面的搭建,同時(shí)還使用了快速格子+數(shù)據(jù)填充等特色功能來呈現(xiàn)APP豐富的圖文內(nèi)容。整體設(shè)計(jì)風(fēng)格簡潔,為用戶提供了流暢的操作體驗(yàn)。
2.全球時(shí)尚購物平臺(tái)-FARFETCH
 FARFETCH Limited全球時(shí)尚購物平臺(tái)
FARFETCH Limited全球時(shí)尚購物平臺(tái)
FARFETCH Limited 是一個(gè)全球時(shí)尚購物平臺(tái),旨在將品牌、買手與時(shí)尚愛好者緊密連結(jié)起來。 2007 年,出于對(duì)時(shí)尚的熱愛,José Neves 先生創(chuàng)立 FARFETCH,并于次年將其發(fā)布上線。作為一個(gè)全球時(shí)尚購物平臺(tái),F(xiàn)arfetch.com 及其 APP 用戶已遍布 190 個(gè)國家,匯集來自全球 50 多個(gè)國家,超過 3,000 個(gè)品牌。
這類APP中用的最多的組件就是圖片,在摹客RP中,可以設(shè)計(jì)出圖片輪播、滾動(dòng)區(qū)等效果來展示豐富的圖片素材。在這款原型中,我用了面板、內(nèi)容面板、以及選項(xiàng)卡等常用組件完成了圖片輪播、頁面彈窗等交互效果,同時(shí)也為頁面跳轉(zhuǎn)的交互增加了動(dòng)畫,從而讓頁面之間的交互更加流暢,以及更接近真實(shí)APP的效果。
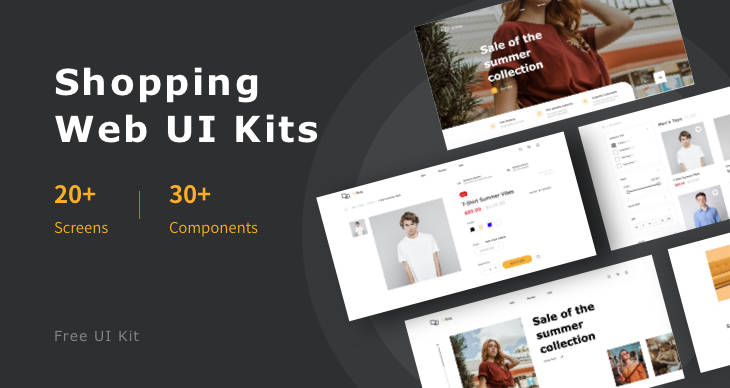
3.購物類-Shopping Web UI Kits
 Shopping Web UI Kit購物類網(wǎng)頁設(shè)計(jì)模板
Shopping Web UI Kit購物類網(wǎng)頁設(shè)計(jì)模板
本套Shopping Web UI Kit是一套時(shí)尚的購物類網(wǎng)頁設(shè)計(jì)模板,本套模板外觀簡約,易于使用、接近真實(shí)網(wǎng)頁效果。一共有20+個(gè)頁面,包含了首頁、商品詳情、購物車、結(jié)算頁、登錄頁等高頻使用頁面;另外預(yù)存了30+個(gè)組件,包含了按鈕組件、輸入組件、常見內(nèi)容組件等,可復(fù)用快速搭建網(wǎng)頁。
模板使用了RP內(nèi)容面板、面板組件以實(shí)現(xiàn)順滑的頁面切換效果,另輸入框、按鈕等內(nèi)容也使用了RP原生組件,模板添加了頁面跳轉(zhuǎn),可以演示在網(wǎng)頁中的真實(shí)使用效果。
此套模板整體細(xì)節(jié)豐富、配色干凈時(shí)尚,交互簡潔且表意明確,契合實(shí)際使用場(chǎng)景,具有較強(qiáng)參考價(jià)值。
4.生活類app-叮咚買菜
 叮咚買菜
叮咚買菜
叮咚買菜是一款自營生鮮平臺(tái)及提供配送服務(wù)的生活服務(wù)類APP,可以為電商類的產(chǎn)品經(jīng)理提供提供較好的參考和借鑒。整個(gè)例子包含了15個(gè)頁面,覆蓋了:
1)帶有輪播的內(nèi)容面板、彈窗;
2)底部標(biāo)簽頁導(dǎo)航、左側(cè)導(dǎo)航菜單;
3)視頻詳情頁;
4)以及一套完整的下單、備注、支付流程;
該例子使用的組件有:內(nèi)容面板、輔助畫板、按鈕、圖標(biāo)。
呈現(xiàn)的交互場(chǎng)景:滾動(dòng)區(qū)、彈窗、內(nèi)容切換、輸入框等。
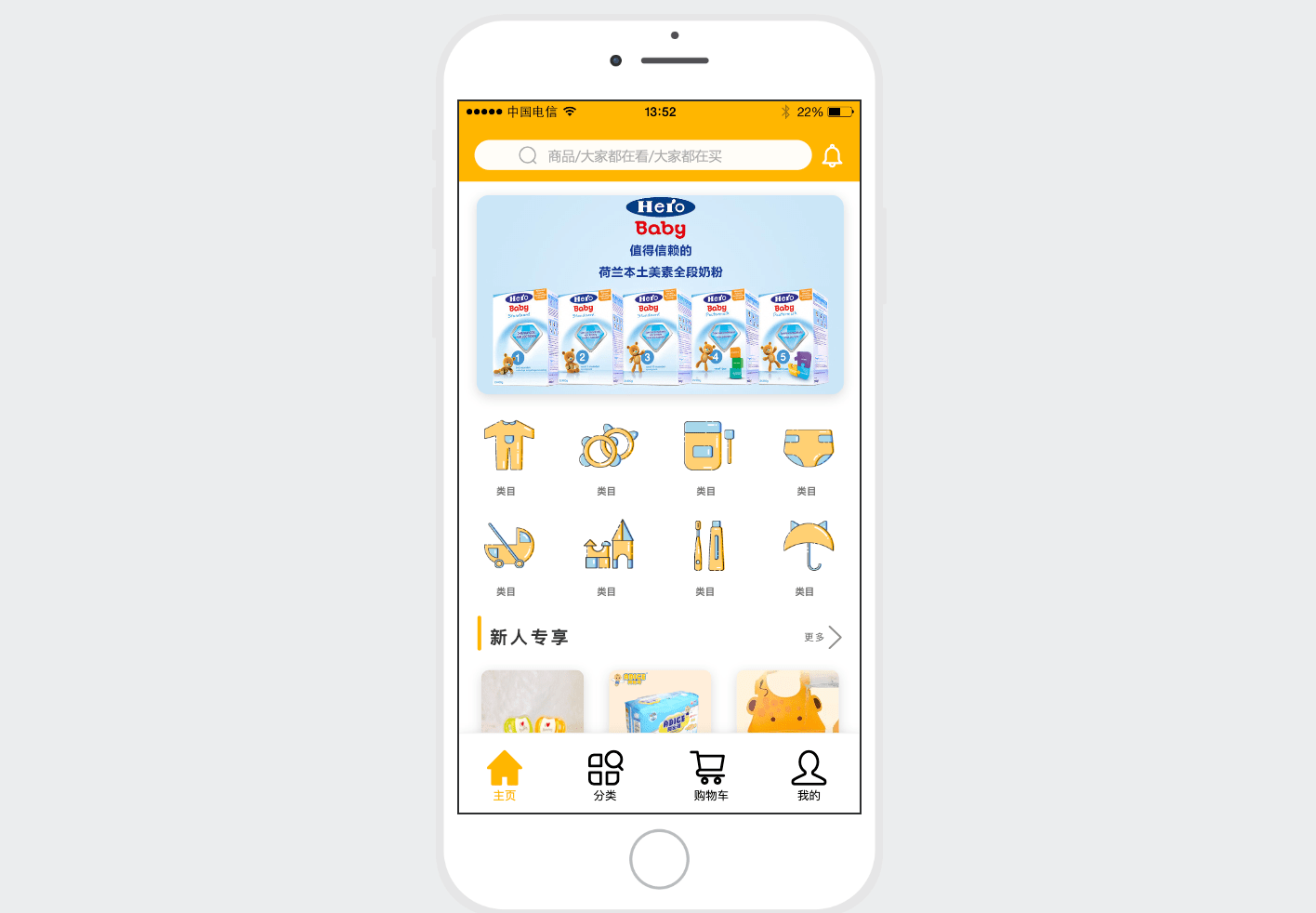
5.購物商城APP
 商城類APP
商城類APP
本套原型模板為商城類APP,主要采用橙色FFB600,其中分為主頁、分類、購物車、我的四大板塊,分別覆蓋了商城類常用的購物,下單,訂單,我的等板塊。
本原型將商城類APP效果進(jìn)行了高保真還原,使用圓角框,展示效果精美。添加了各頁面之間的必要的跳轉(zhuǎn),還原真實(shí)使用效果。本原型中,使用了輸入框,按鈕,內(nèi)容面板(及輔助畫板)實(shí)現(xiàn)了內(nèi)容切換的效果。
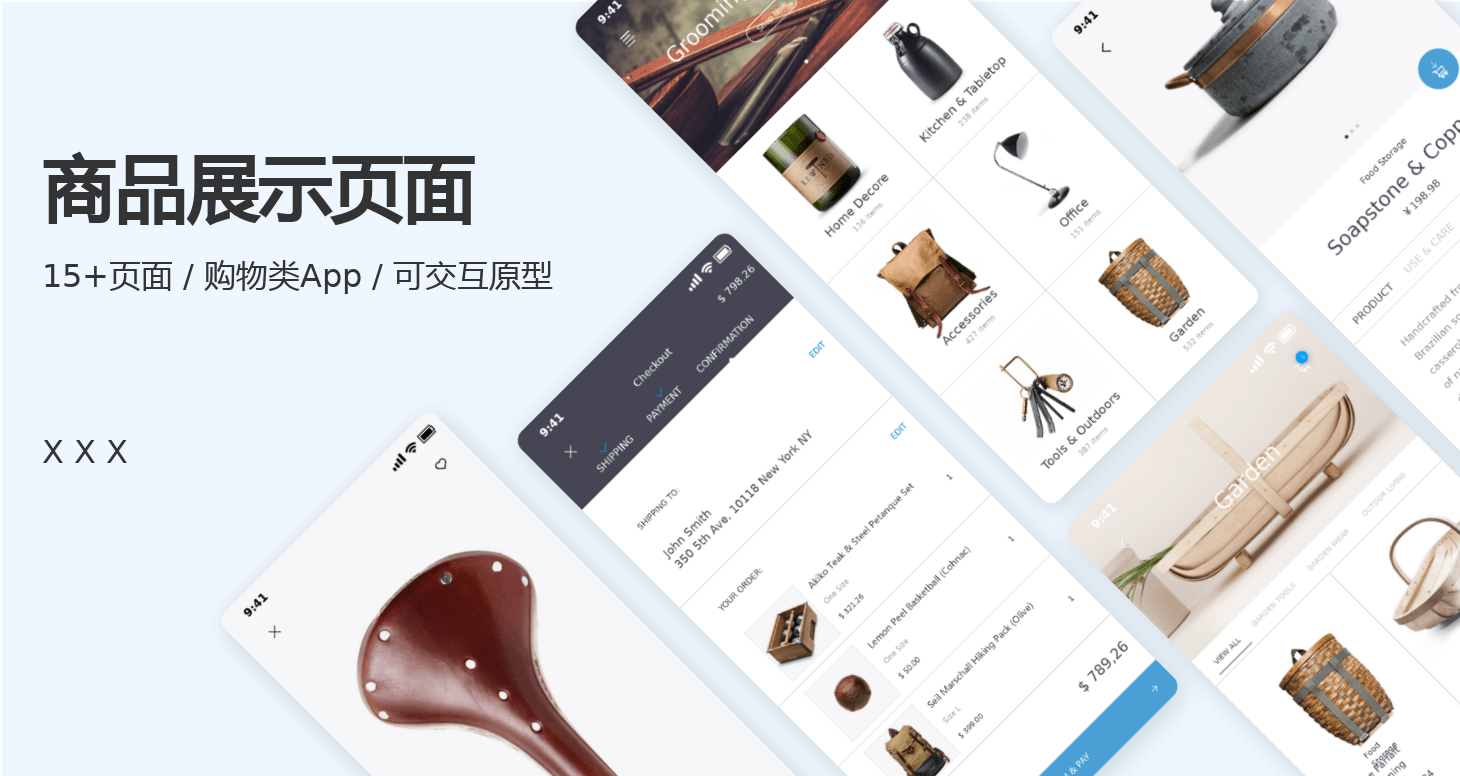
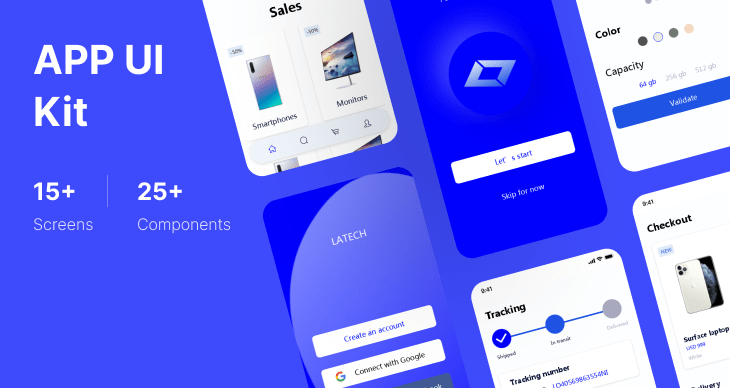
6.商品展示頁面
 商品展示頁面
商品展示頁面
本套UI Kit是商品展示頁面的模板,可供購物類App參考和復(fù)用,設(shè)計(jì)簡潔,添加了必要的交互。原型頁面完整,包括商品展示主頁、分類、商品詳情、篩選款式、購物車、下單填寫地址、下單選支付方式、下單查看訂單、完成訂單等。
此外,模板使用了RP內(nèi)容面板實(shí)現(xiàn)滾動(dòng)區(qū)的效果,使用最多的組件有圖片、按鈕等,模板添加了頁面跳轉(zhuǎn),可模擬真實(shí)的App交互效果。本原型中,創(chuàng)建了基本應(yīng)用組件如頂部導(dǎo)航欄,可適用于購物類App原型。
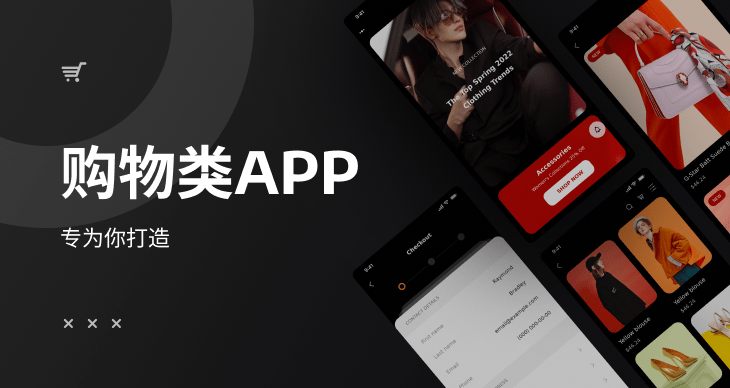
7.定制購物App
 購物類APP原型模板
購物類APP原型模板
本套 APP UI是一套購物類APP原型模板,本套模板是一套深色版,添加了交互效果,接近真實(shí)APP效果;設(shè)計(jì)風(fēng)格上,以歐美視覺為參考,可以用作海外原型設(shè)計(jì)參考。一共15個(gè)頁面,包含首頁、產(chǎn)品分類、搜索查詢、掃描搜索、購物流程等內(nèi)容一應(yīng)俱全。
模板使用了RP內(nèi)容面板、輔助畫板以實(shí)現(xiàn)頁面輪播的切換效果,另輸入框、日期選擇器、開關(guān)等內(nèi)容也使用了RP原生組件,模板頁面添加了頁面交互跳轉(zhuǎn),可以在演示節(jié)目點(diǎn)擊交互模擬真實(shí)使用效果有很高借鑒價(jià)值。
本原型中,根據(jù)購物APP創(chuàng)建了基本應(yīng)用組件,包含產(chǎn)品列表、搜索框、滑動(dòng)刪除、尺碼選擇等,適用于基礎(chǔ)的購物APP原型繪制。
8.咖啡電商APP-英文版
 咖啡電商app
咖啡電商app
該作品以咖啡電商在線下單為基礎(chǔ)設(shè)計(jì),采用咖啡色來與咖啡相呼應(yīng)。頁面包括:啟動(dòng)頁、登錄頁、忘記密碼頁、注冊(cè)頁、主界面、商品詳情頁、購物車頁、付款頁、付款成功頁、跟蹤訂單頁、搜索頁、收藏頁、設(shè)置頁等13個(gè)頁面。
9.電商購物APP-英文版
 電商APP英文版高保真原型
電商APP英文版高保真原型
該作品是一款電商APP英文版高保真原型。使用淡藍(lán)色作為輔助色彩。頁面包括登錄頁、密碼錯(cuò)誤頁、注冊(cè)頁、忘記密碼頁、主頁面、分類頁、二級(jí)三級(jí)子分類頁、推薦頁、抽屜菜單頁、收藏頁、地址列表頁、新增地址頁、切換語言頁、設(shè)置頁、幫助頁、購物車頁等18個(gè)頁面。
10.TechmarketplaceApp
 Tech marketplace在線購物
Tech marketplace在線購物
Tech marketplace是一款在線購物的APP,用戶可以通過這款A(yù)PP購買電子產(chǎn)品,本套模板業(yè)務(wù)流程清晰,界面還原度高,接近真實(shí)App效果。在設(shè)計(jì)過程中,我們打破了傳統(tǒng)的底部標(biāo)簽欄設(shè)計(jì),使用戶的沉浸感更深,適合設(shè)計(jì)師探索突破。 一共有15+個(gè)頁面,包含注冊(cè)及啟動(dòng)頁面、首頁、搜索頁面、購物車、下單頁面以及支付頁面等。
此外,本模板巧妙地使用了輔助畫板制作輪播循環(huán),較好地模擬了APP產(chǎn)品的使用感受,另外使用了按鈕、搜索框、內(nèi)容面板等原生組件,快速搭建了一套科技感極強(qiáng)的原型。
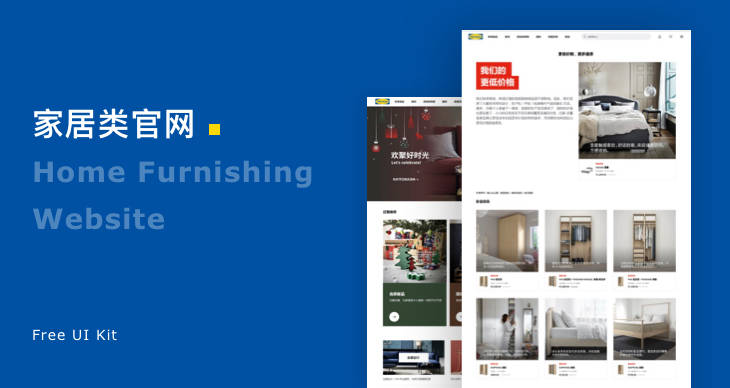
11.家居類官網(wǎng)
 家具類官網(wǎng)模板
家具類官網(wǎng)模板
本套R(shí)P例子是一套典型的簡約風(fēng)格的家居類官網(wǎng)web實(shí)例。整個(gè)例子包含了以下常用的頁面分類:
1)首頁及常見促銷頁面;
2)搜索頁;
3)商品詳情頁,及相關(guān)聯(lián)的購買流程頁面;
4)會(huì)員福利頁面
本例子使用的組件有:內(nèi)容面板、面包屑、選項(xiàng)卡、按鈕、輸入框、復(fù)選框等,并在首頁呈現(xiàn)了banner輪播圖的效果,模板整體細(xì)節(jié)豐富、配色干凈時(shí)尚,交互簡潔且表意明確,契合實(shí)際使用場(chǎng)景,具有較強(qiáng)參考價(jià)值。
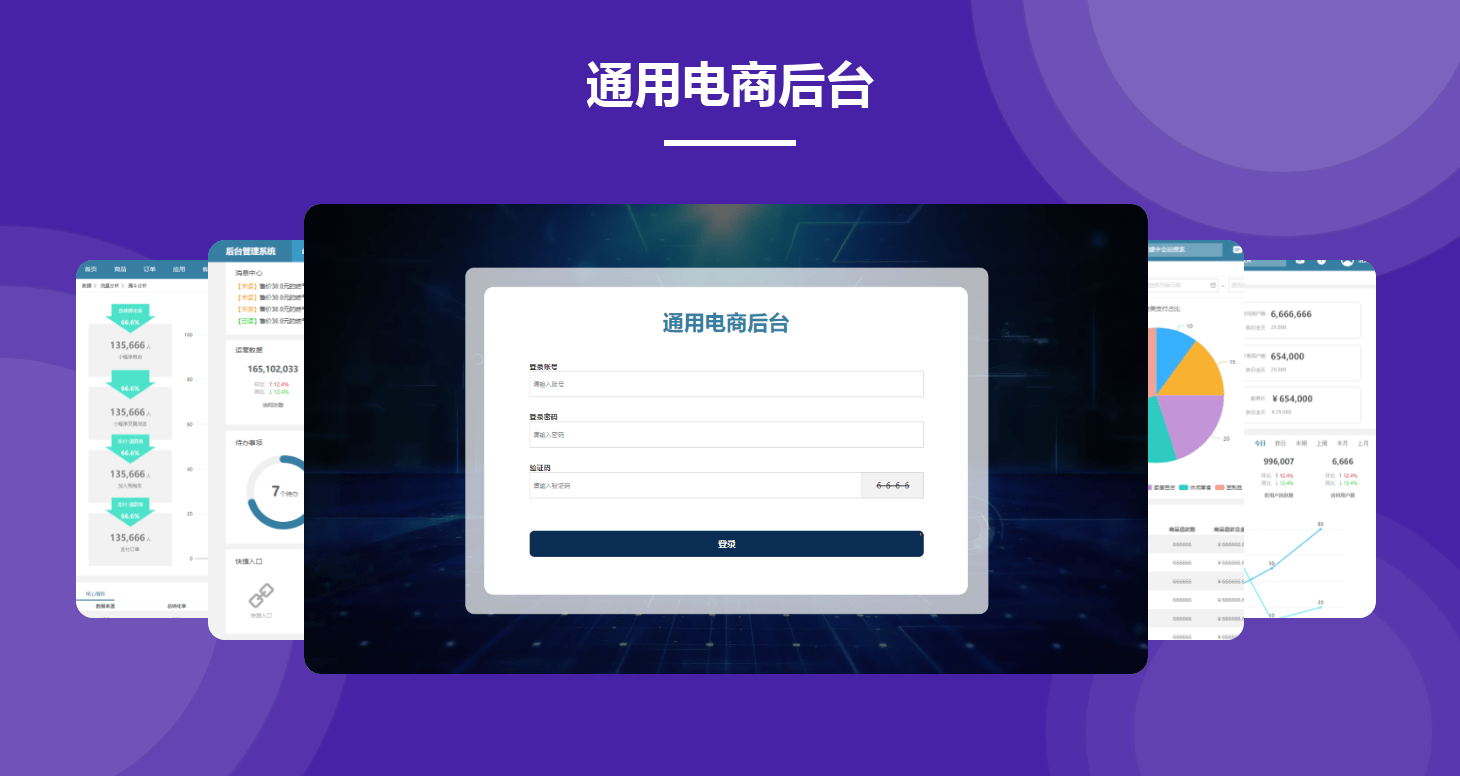
12.電商通用后臺(tái)
 電商通用后臺(tái)模板
電商通用后臺(tái)模板
通用型電商管理后臺(tái),各種組件均可復(fù)用。模板內(nèi)含商品、訂單、應(yīng)用、客戶追蹤、數(shù)據(jù)等頁面,基本滿足日常的電商需求,歡迎大家使用哦。
13.開店助手-PC后端
 開店助手模板
開店助手模板
本作品為臨摹并加以改良完善的產(chǎn)品,主要用于服裝實(shí)體店的店鋪管理,包含商品管理,訂單管理,會(huì)員管理,數(shù)據(jù)統(tǒng)計(jì)等。頁面中包含了傳統(tǒng)的列表,表單。也有特殊的列表頁面。
14.電商管理后臺(tái)-E-Mraket
 E-market電商管理后臺(tái)
E-market電商管理后臺(tái)
隨著電商行業(yè)的發(fā)展,傳統(tǒng)的管理方法正逐步被信息化管理所取代,電商信息管理系統(tǒng)地作用也越來越大。針對(duì)商家開發(fā)的電商管理系統(tǒng),實(shí)現(xiàn)了對(duì)客戶、商品、交易的管理和信息統(tǒng)計(jì)功能,從而提升了線上商城維護(hù)的工作效率和質(zhì)量。
該電商管理系統(tǒng)原型設(shè)計(jì)快速呈現(xiàn)電商管理系統(tǒng)的結(jié)構(gòu)、功能與交互方式。同時(shí),也可以幫助系統(tǒng)開發(fā)團(tuán)隊(duì)快速清理系統(tǒng)邏輯。通過原型設(shè)計(jì)可以在項(xiàng)目規(guī)劃階段找到存在的問題,避免設(shè)計(jì)或開發(fā)完成后進(jìn)行修改和調(diào)整,能大幅節(jié)省時(shí)間和開發(fā)成本。
15.電商后臺(tái)業(yè)務(wù)管理系統(tǒng)-Smart Dash
 SmartDash電商后臺(tái)模板
SmartDash電商后臺(tái)模板
這款電商后臺(tái)業(yè)務(wù)管理系統(tǒng)通過摹客在線設(shè)計(jì)完成,包含登錄注冊(cè)、數(shù)據(jù)統(tǒng)計(jì)、信息管理、郵件等11個(gè)重要頁面,每個(gè)頁面都具備必要的交互設(shè)計(jì),較好地呈現(xiàn)了電管理系統(tǒng)的基礎(chǔ)功能。
16.Axure原型圖|電商管理系統(tǒng)模板 產(chǎn)品必備
 Axure原型圖電商管理系統(tǒng)模板
Axure原型圖電商管理系統(tǒng)模板
今天分享的原型圖非常完整,基本涵蓋了電商產(chǎn)品所有的管理類型。主要包括l控制面板,支付設(shè)計(jì),數(shù)據(jù)庫設(shè)置,商品管理,訂單管理,單據(jù)管理,運(yùn)費(fèi)管理,供應(yīng)商管理,庫存管理,營銷推廣(積分,卡券,優(yōu)惠券等),專題設(shè)計(jì),客服系統(tǒng),seo優(yōu)化,權(quán)限管理,會(huì)員,用戶等。另外,該原型圖帶有部分交互,以及文字說明,可以直接作為需求文檔使用,非常清晰和完整。
17.【高保真】拼團(tuán)商城小程序模板V3.0-DAIsy
 拼團(tuán)小程序原型模板
拼團(tuán)小程序原型模板
這是一款拼團(tuán)小程序原型模板,邏輯清晰,交互完整,用戶體驗(yàn)友好。頁面數(shù)量高達(dá)57頁,主要功能包含:
- 首頁(輪播圖、活動(dòng)快速入口、商品推薦)、搜索
- 商品分類(三級(jí)顯示)、商品詳情、拼團(tuán)or單獨(dú)購買、訂單結(jié)算、拼團(tuán)狀態(tài)
- 消息(客服、通知、物流、活動(dòng))
- 我的:收藏、足跡、優(yōu)惠券、訂單管理、評(píng)價(jià)、設(shè)置、地址、售后等
- 交互和元件可可直接復(fù)用,也可作為實(shí)戰(zhàn)項(xiàng)目參考,圖標(biāo)來自阿里巴巴矢量圖標(biāo)庫,在此表示感謝。
18.電商平臺(tái)營銷玩法大全v2020版本原型
 電商平臺(tái)營銷模板
電商平臺(tái)營銷模板
該模板包含了各類營銷玩法,可以實(shí)現(xiàn)吸粉、老客帶新客,提高下單轉(zhuǎn)化率、提升復(fù)購新利器、引導(dǎo)客戶邀請(qǐng)朋友一起拼團(tuán)購買、玩心跳的新型賣貨,引流提銷量、好友瓜分優(yōu)惠券,帶來更多流量、清庫存、提銷量的銷售利器等,是電商羨慕營銷設(shè)計(jì)的好模板。
19.電商Web端通用交互原型(高保)
 電商web通用模板
電商web通用模板
本作品的模板中設(shè)計(jì)出了電商前端系統(tǒng)最核心的幾個(gè)通用模塊的頁面,包含:商品列表、詳情、購物車、訂單管理、訂單結(jié)算、訂單詳情、售后管理、售后類型選擇、申請(qǐng)退貨換和地址管理。
商品列表功能包含:
- 翻頁(上一頁、下一頁、跳轉(zhuǎn)指定頁碼)
- 篩選(價(jià)格)
- 排序(綜合、價(jià)格、銷量、評(píng)論)
詳情頁面功能包含:
- 放大鏡
- 數(shù)量的增減
- 商品介紹與評(píng)論的切換
20.AxureUX電商產(chǎn)品移動(dòng)端交互原型 – 優(yōu)品匯APP
 高保真移動(dòng)端電商APP產(chǎn)品原型模板
高保真移動(dòng)端電商APP產(chǎn)品原型模板
本作品是一套高保真移動(dòng)端電商APP產(chǎn)品原型模板,包含了用戶中心、會(huì)員成長、優(yōu)惠券、積分、互動(dòng)社區(qū)、運(yùn)營推廣、內(nèi)容推薦、商品展示、訂單流程、訂單管理、售后及服務(wù)等完整的電商體系功能架構(gòu)和業(yè)務(wù)流程。
本模板由一百三十多個(gè)界面上千個(gè)交互元件及事件組成、交互效果完成率95%以上,其中很多界面和交互元件都是在所有的APP產(chǎn)品中通用的,只要稍作修改就可以快速復(fù)用到您的項(xiàng)目原型中。另外,本模板在設(shè)計(jì)過程中遵守了AxureUX移動(dòng)端元件庫中的相關(guān)標(biāo)準(zhǔn)和規(guī)范,具有便于修改和方便維護(hù)的特點(diǎn)。
電商原型圖如何做?
究竟如何進(jìn)行電商原型設(shè)計(jì)呢?下面我們使用原型設(shè)計(jì)工具摹客RP進(jìn)行畫電商原型的步驟講解,一起看看吧~
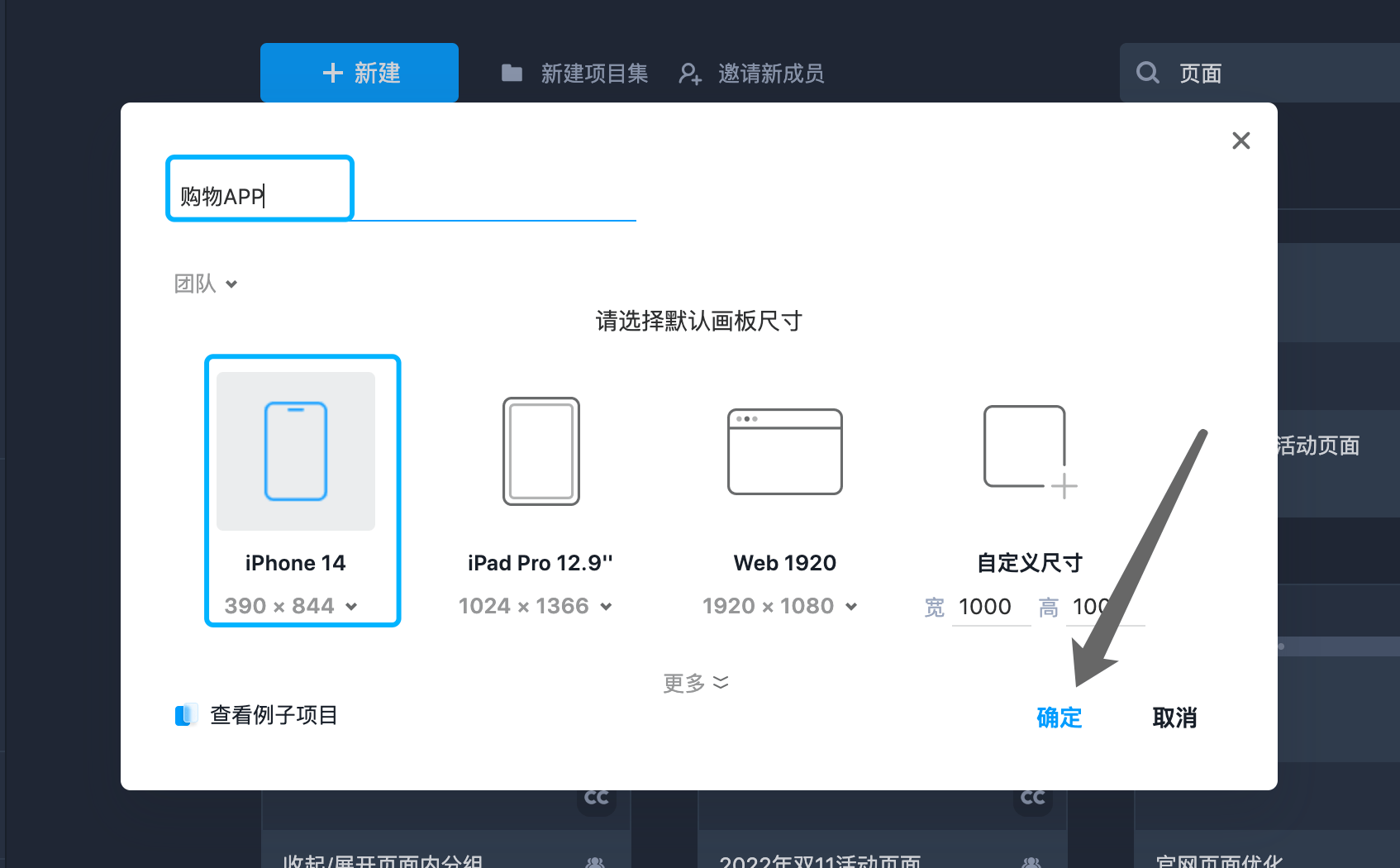
1)創(chuàng)建原型項(xiàng)目
根據(jù)產(chǎn)品的類型,選擇相對(duì)應(yīng)的原型項(xiàng)目和項(xiàng)目尺寸,常見的原型項(xiàng)目類型包含手機(jī)、平板電腦、網(wǎng)頁以及自定義尺寸。這里我們使用手機(jī)電商原型項(xiàng)目,主需要選擇手機(jī)畫板尺寸,填寫項(xiàng)目名稱即可。
 創(chuàng)建原型項(xiàng)目
創(chuàng)建原型項(xiàng)目
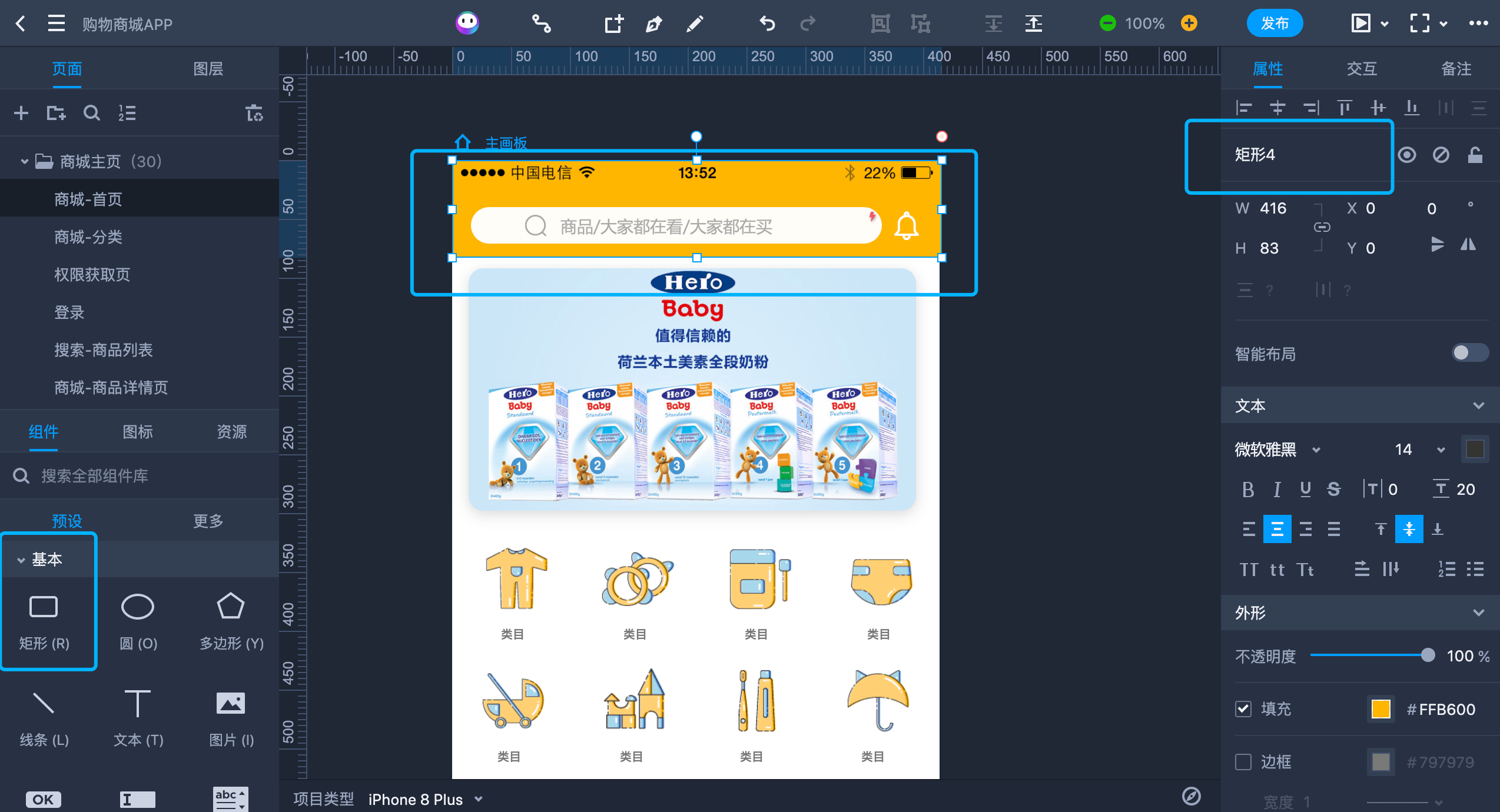
2)原型界面設(shè)計(jì)
進(jìn)入項(xiàng)目后創(chuàng)建頁面,根據(jù)頁面架構(gòu),采用拖拽矩形組件、按鈕組件、文本組件等預(yù)設(shè)組件的方式快速完成頁面搭建,手機(jī)項(xiàng)目也也可以使用IOS組件庫以及Antdesign組件庫等。
 創(chuàng)建電商界面
創(chuàng)建電商界面
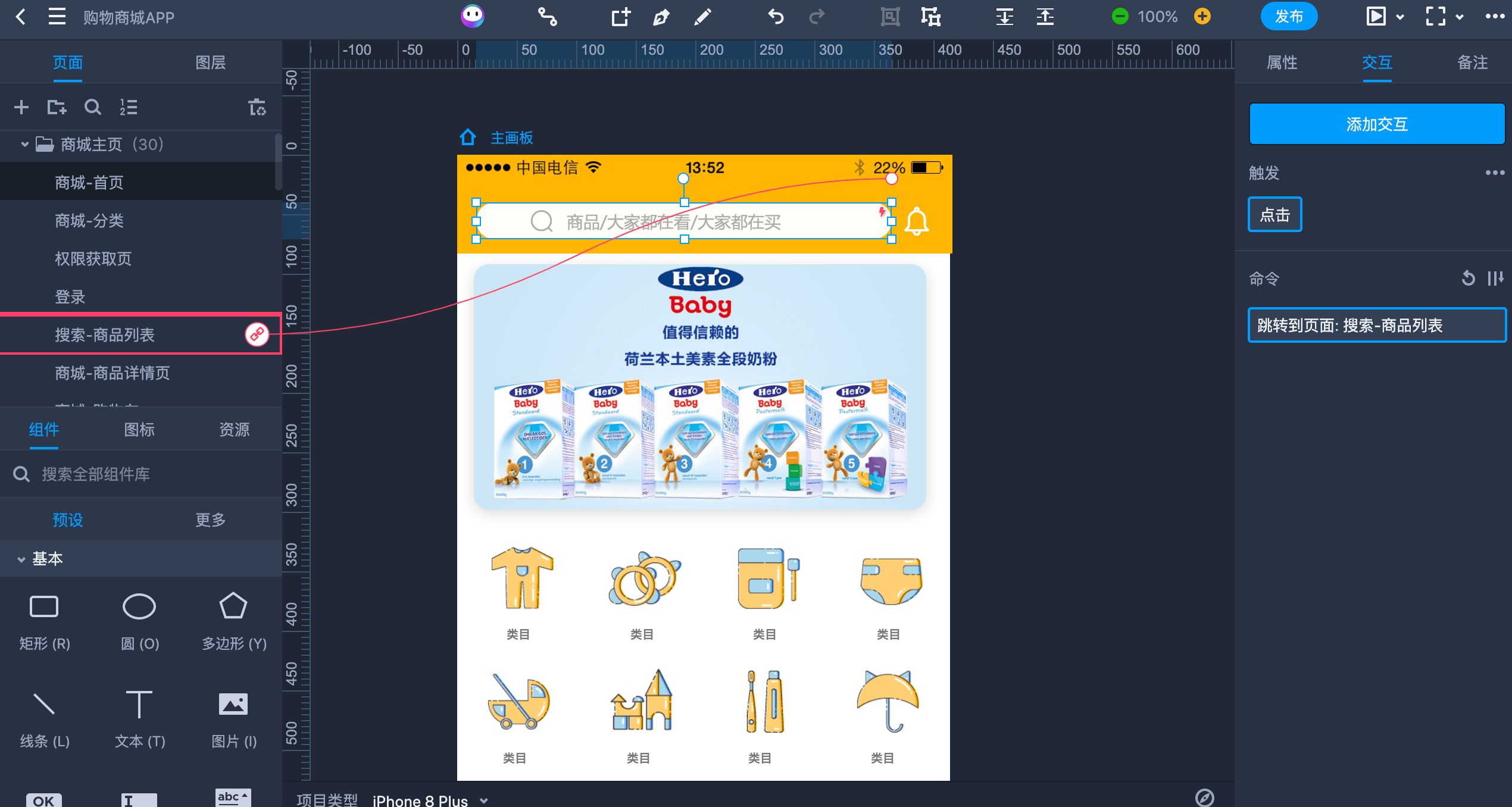
3)添加交互
界面完成后就需要進(jìn)行交互設(shè)計(jì),也就是給靜態(tài)的沒有互動(dòng)的頁面增加交互和動(dòng)效等交互效果,從而模擬真實(shí)用戶效果的交互原型。
 添加原型頁面跳轉(zhuǎn)交互
添加原型頁面跳轉(zhuǎn)交互
4)測(cè)試反饋
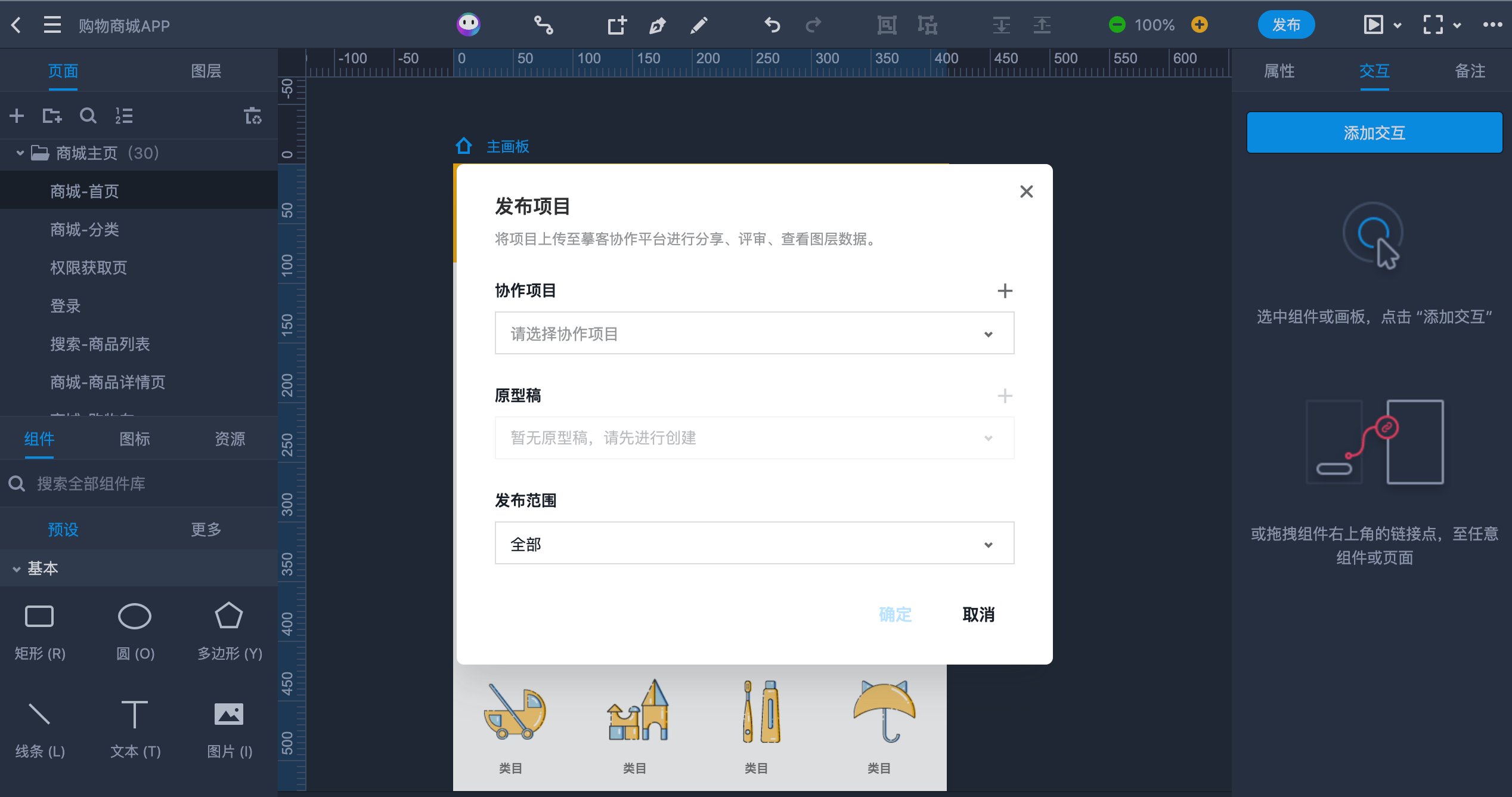
完成原型設(shè)計(jì)后提交測(cè)試,一鍵發(fā)布到摹客協(xié)作,即可向團(tuán)隊(duì)成員展示畫好的原型,團(tuán)隊(duì)成員可以在線查看和評(píng)審原型項(xiàng)目,以便收集反饋并進(jìn)行不斷優(yōu)化和改進(jìn)。
 發(fā)布項(xiàng)目進(jìn)行測(cè)試
發(fā)布項(xiàng)目進(jìn)行測(cè)試
總結(jié)
電商原型設(shè)計(jì)可以大大提升電商產(chǎn)品開發(fā)過程中的效率和用戶體驗(yàn),產(chǎn)品經(jīng)理需要充分利用原型設(shè)計(jì)這個(gè)有效的工具,將電商原型需求快速落地,構(gòu)建產(chǎn)品團(tuán)隊(duì)溝通的橋梁,同時(shí)規(guī)避產(chǎn)品設(shè)計(jì)開發(fā)過程中不必要的風(fēng)險(xiǎn)和成本。正是因?yàn)殡娚淘驮O(shè)計(jì)在電商業(yè)務(wù)的開發(fā)過程中扮演著重要的角色,所以才整理了以上20個(gè)電商原型項(xiàng)目資源,希望可以幫助大家提升電商原型的設(shè)計(jì)效率~






