來源 | OSCHINA 社區
作者 | 京東云開發者-京東零售 粱峰峰
原文鏈接:https://my.oschina.NET/u/4090830/blog/10098333
說起數據加載的機制,有一個繞不開的話題就是前端性能,很多電商門戶的首頁其實都會做一些垂直的定制優化,比如讓請求在頁面最早加載,或者在前一個頁面就進行預加載等等。隨著 react18 的發布,請求機制這一塊也是被不斷談起,并且在后續其實也給出了明確的方向。
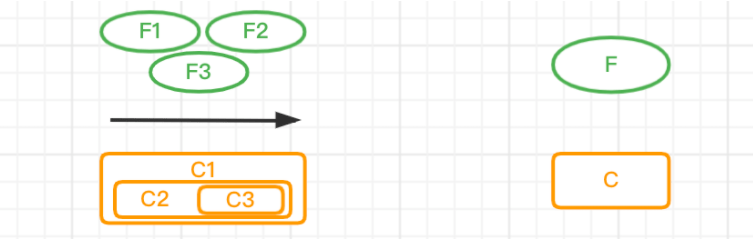
假如我們頁面中有三個組件 C1、C2、C3 依次嵌套,每個組件中有對應的請求 F1、F2、F3,通常大多數人會使用 useeffect 和 state 變量來實現數據流的獲取,這樣就意味著必須在組件加載時才能發起請求,所有數據獲取都發生在組件的生命周期中,如下圖所示,我們可以將這種獲取數據的方式稱作瀑布流渲染,但是這種方式有一個問題是,在這種方法中,組件之間的數據獲取是按順序進行的,這實際上意味著它們彼此阻塞,如果組件的層級嵌套很深的話,就會導致頁面的加載時間特別長。
為了阻止組件間數據獲取的這種順序阻塞,另一種方法就是在組件加載前可以使用 Promise.all 獲取所有的請求數據,這樣在組件加載時就已經獲取到所有的數據了。這種方式解決了組件加載順序阻塞彼此數據流獲取的問題,但是也產生了一個新的問題,在請求完成之前頁面都會是空白的。
基于第二種先請求后渲染的方式,還可以使用 Suspense 將請求和渲染并行化,Suspense 可以使得組件可以 “等待” 某些操作結束后,再進行渲染。而這種方式如果要用到實際項目中,還需要考慮 C1、C2、C3 對應的請求寫在哪里,如果寫在組件中,那么加載還是慢的。如果拆分出來,就需要考慮文件拆分、code splitting 等工程化問題。

在認真的分析了以上三種方式以后,發現各有優劣,同時基于上述方案,我也提供一個請求優化的思路,首先將請求的 JS 單獨拆分出來打一個文件 request.js,在 html 頭部引入 request.js 并使用 async 屬性讓腳本并行執行 (如下代碼所示),這樣既可以保證我們的請求在最開始就能發出,也能不阻塞后續 React 代碼打包的 js 文件的執行,相當請求和渲染的代碼在并行執行。
// html頭部引入request.js
<asyncsrc="/js/request.js"></>
在發送完請求之后,需要將返回的數據注入到 React 組件中,這部分怎么注入呢?簡單的代碼示例如下:
// request.js 中請求部分 evt是發布訂閱模式的一個實例
window.InitData ={
data:null,
on:(msg,fn)=>evt .on(msg ,e =>fn(e )),
emit:(msg,data)=>evt .emit(msg ,data ),
};
fetch.then(rs =>{
InitData .data =rs ;
InitData .emit("init_data",rs );
returnrs ;
});
//index.js react代碼邏輯
…… .
useEffect(=>{
if(InitData .data !==null){
//這里已經獲取到了請求的返回值
doSomething;
}else{
InitData .on("init_data",(data)=>{
//利用發布訂閱模式獲取到數據
doSomething;
});
}
},[]);
…… .
總體思路就是在 html 中最先加載單獨打包出來的請求文件并加入 async 屬性使腳本并行執行,將返回的數據掛載到 window 下或者利用發布訂閱模式將數據注入到 react 組件中。這樣其實類似于邊請求邊渲染的模式,利用提前請求來減少加載的時間。后續也是希望能用工程化的方式去解決數據的請求機制。
未來的話在開發時肯定是更傾向于邊請求邊渲染的這種模式,在 React 的官網中也有說到未來計劃讓Suspense 處理更多的場景,包括獲取數據等等,在新發布的 React18 中 Suspense 也是支持了服務端渲染,包括近期開源的 remix 也都在優化請求機制能夠讓應用更快的加載。也歡迎有興趣的小伙伴一起來討論和實踐。






