您想預(yù)覽wordPress/ target=_blank class=infotextkey>WordPress網(wǎng)站的移動(dòng)版本嗎?預(yù)覽移動(dòng)布局可幫助您了解網(wǎng)站在移動(dòng)設(shè)備上的外觀。當(dāng)您的網(wǎng)站正在開(kāi)發(fā)中甚至上線時(shí),在臺(tái)式計(jì)算機(jī)上查看移動(dòng)版本通常更容易。然后,您可以快速進(jìn)行更改并查看其效果。在本文中,我們將向您展示如何從桌面查看WordPress網(wǎng)站的移動(dòng)版本。

為什么要預(yù)覽移動(dòng)布局
超過(guò)50%的網(wǎng)站訪問(wèn)者將使用手機(jī)訪問(wèn)您的網(wǎng)站。大約3%的人將使用平板電腦。
這意味著擁有一個(gè)在移動(dòng)設(shè)備上看起來(lái)很棒的網(wǎng)站非常重要。
事實(shí)上,移動(dòng)是如此重要,以至于谷歌現(xiàn)在使用移動(dòng)優(yōu)先指數(shù)作為其網(wǎng)站排名算法。這意味著 google 將使用您網(wǎng)站的移動(dòng)版本進(jìn)行索引編制。
即使您使用的是響應(yīng)式 WordPress 主題,您仍然需要檢查您的網(wǎng)站在移動(dòng)設(shè)備上的外觀。您可能希望創(chuàng)建針對(duì)移動(dòng)用戶需求進(jìn)行優(yōu)化的關(guān)鍵登錄頁(yè)面的不同版本。
重要的是要記住,大多數(shù)移動(dòng)預(yù)覽不會(huì)完全完美,因?yàn)橛性S多不同的移動(dòng)屏幕尺寸和瀏覽器。您的最終測(cè)試應(yīng)始終是在實(shí)際的移動(dòng)設(shè)備上查看您的網(wǎng)站。
方法1:使用WordPress的主題定制器
您可以使用WordPress主題定制器來(lái)預(yù)覽WordPress網(wǎng)站的移動(dòng)版本。
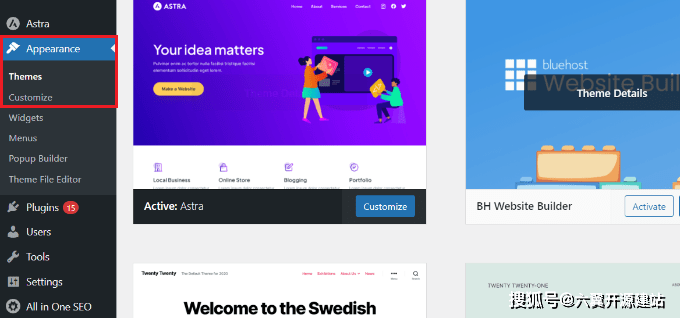
只需登錄到您的WordPress儀表板,然后轉(zhuǎn)到外觀»自定義屏幕。

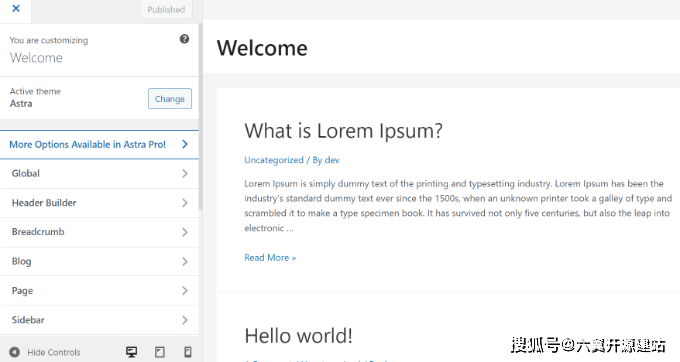
這將打開(kāi)WordPress主題定制器。在本教程中,我們將使用 Astra 主題。
根據(jù)您使用的主題,您可能會(huì)在左側(cè)菜單中看到略有不同的選項(xiàng)。

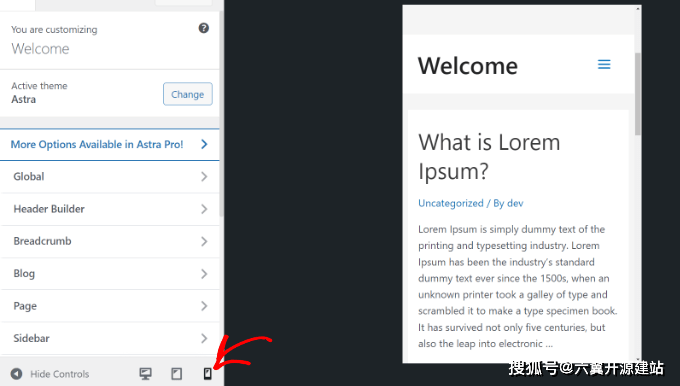
在屏幕底部,只需單擊移動(dòng)圖標(biāo)即可。
然后,您將看到您的網(wǎng)站在移動(dòng)設(shè)備上的外觀預(yù)覽。

當(dāng)您尚未完成博客創(chuàng)建或處于維護(hù)模式時(shí),這種預(yù)覽移動(dòng)版本的方法特別有用。
現(xiàn)在,您可以對(duì)網(wǎng)站進(jìn)行更改,并在上線之前檢查它們的外觀。
方法2:使用谷歌瀏覽器的DevTools設(shè)備模式
谷歌瀏覽器有一套開(kāi)發(fā)者工具,讓你在任何網(wǎng)站上運(yùn)行各種檢查,包括查看它在移動(dòng)設(shè)備上的外觀預(yù)覽。
只需在桌面上打開(kāi)谷歌瀏覽器,然后訪問(wèn)您要檢查的頁(yè)面。這可能是您網(wǎng)站上頁(yè)面的預(yù)覽,甚至可能是您競(jìng)爭(zhēng)對(duì)手的網(wǎng)站。
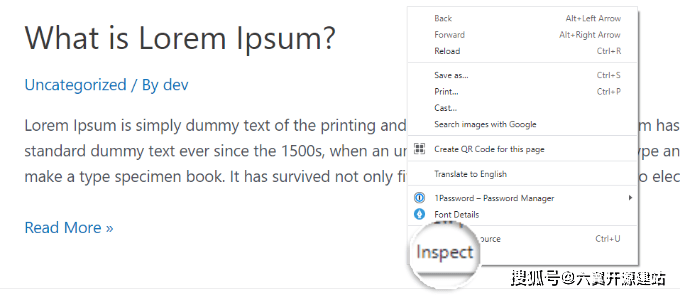
接下來(lái),您需要右鍵單擊頁(yè)面并選擇“檢查' 選項(xiàng)。

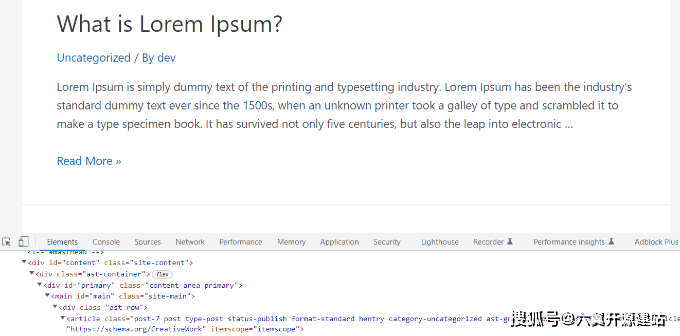
將在屏幕右側(cè)或底部打開(kāi)一個(gè)新面板。
它將看起來(lái)像這樣:

在開(kāi)發(fā)人員視圖中,您將能夠看到您網(wǎng)站的 html 源代碼、css 和其他詳細(xì)信息。
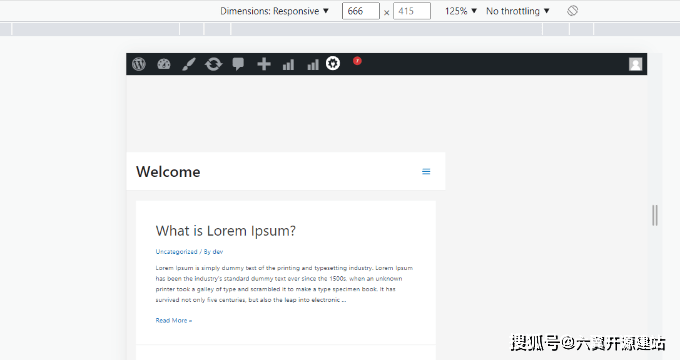
接下來(lái),您需要單擊“切換設(shè)備工具欄”按鈕以更改為移動(dòng)視圖。

您將看到網(wǎng)站的預(yù)覽縮小到移動(dòng)屏幕尺寸。
您網(wǎng)站的總體外觀也會(huì)在移動(dòng)視圖中發(fā)生變化。例如,菜單將折疊,其他圖標(biāo)將向左而不是菜單右側(cè)移動(dòng)。

當(dāng)您將鼠標(biāo)光標(biāo)懸停在網(wǎng)站的移動(dòng)視圖上時(shí),它將變成一個(gè)圓圈。可以用鼠標(biāo)移動(dòng)此圓圈以模仿移動(dòng)設(shè)備上的觸摸屏。
您也可以按住“Shift”鍵,然后單擊并移動(dòng)鼠標(biāo)以模擬捏合手機(jī)屏幕以放大或縮小。
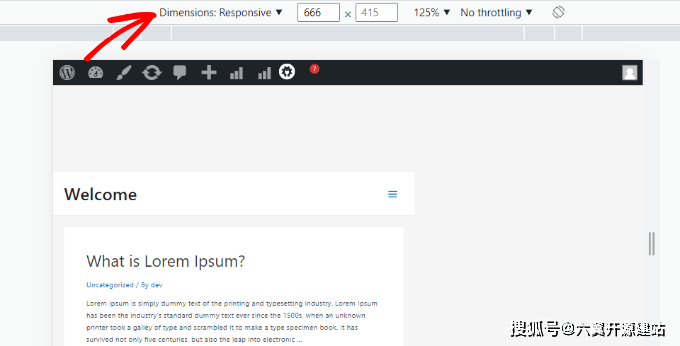
在您網(wǎng)站的移動(dòng)視圖上方,您將看到一些其他選項(xiàng)。

這些設(shè)置允許您執(zhí)行一些額外的操作。您可以查看您的網(wǎng)站在不同類型的智能手機(jī)上的外觀。
例如,您可以選擇iphone等移動(dòng)設(shè)備,并查看您的網(wǎng)站在設(shè)備上的顯示方式。
您還可以模擬站點(diǎn)在快速或慢速 3G 連接下的性能。您甚至可以使用旋轉(zhuǎn)圖標(biāo)旋轉(zhuǎn)手機(jī)屏幕。
如何在WordPress中創(chuàng)建特定于移動(dòng)設(shè)備的內(nèi)容
您的網(wǎng)站必須具有響應(yīng)式設(shè)計(jì),以便移動(dòng)訪問(wèn)者可以輕松瀏覽您的網(wǎng)站,這一點(diǎn)很重要。
但是,僅僅擁有一個(gè)響應(yīng)式網(wǎng)站可能還遠(yuǎn)遠(yuǎn)不夠。移動(dòng)設(shè)備上的用戶通常尋找與桌面用戶不同的東西。
許多高級(jí)主題和插件可讓您創(chuàng)建在桌面和移動(dòng)設(shè)備上顯示不同的元素。您還可以使用頁(yè)面構(gòu)建器插件(如 SeedProd)在移動(dòng)視圖中編輯登錄頁(yè)面。

您應(yīng)該考慮為潛在客戶生成表單創(chuàng)建特定于移動(dòng)設(shè)備的內(nèi)容。在移動(dòng)設(shè)備上,這些表單應(yīng)要求提供最少的信息,最好只是一個(gè)電子郵件地址。它們也應(yīng)該看起來(lái)不錯(cuò)并且易于關(guān)閉。
創(chuàng)建特定于移動(dòng)設(shè)備的彈出窗口和潛在客戶生成表單的另一種好方法是使用 OptinMonster。它是市場(chǎng)上最強(qiáng)大的WordPress彈出插件和潛在客戶生成工具。

OptinMonster 具有特定的設(shè)備定位顯示規(guī)則,可讓您向移動(dòng)用戶和桌面用戶展示不同的廣告系列。您甚至可以將其與 OptinMonster 的地理定位功能和其他高級(jí)個(gè)性化功能結(jié)合使用,以獲得最佳轉(zhuǎn)化。






