您是否正在尋找一種在 WooCommerce 商店中按屬性過濾產品的方法?
按屬性過濾 WooCommerce 產品可以讓客戶更輕松地找到他們想要購買的商品。它有助于節省客戶的時間并使購物體驗更加無縫。
在本文中,我們將向您展示如何在在線商店中按屬性設置使用 WooCommerce 過濾器。

為什么按屬性過濾 WooCommerce 產品?
過濾器使客戶可以非常輕松地瀏覽WooCommerce 商店中的產品。
它們允許購物者根據不同的屬性縮小搜索范圍,包括顏色、價格范圍、面料、尺寸等。用戶無需滾動瀏覽整個產品集合,只需瀏覽他們感興趣的產品即可。

添加過濾器有助于增強用戶體驗、改進搜索功能并降低在線商店的跳出率。
他們還可以通過讓客戶看到他們感興趣的產品的所有可用選項來增加銷售額,幫助他們做出更明智的購買。
如何按屬性過濾 WooCommerce 產品
如果您正在尋找一種快速簡便的方法來過濾 WooCommerce 產品,那么此方法適合您。我們將向您展示如何通過屬性設置設置簡單的 WooCommerce 過濾器。
首先,您需要安裝并激活YITH WooCommerce Ajax 產品過濾器插件。
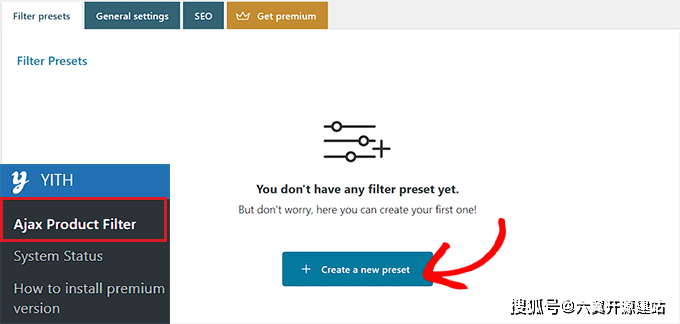
激活后,從 wordPress/ target=_blank class=infotextkey>WordPress 管理側邊欄前往YITH » Ajax 產品過濾器頁面。
從這里,單擊“+創建新預設”按鈕開始創建過濾器預設。

到達那里后,您可以首先在“預設名稱”框中輸入過濾器的名稱。
請記住,預設名稱不會顯示在您的商店中,僅供您參考。

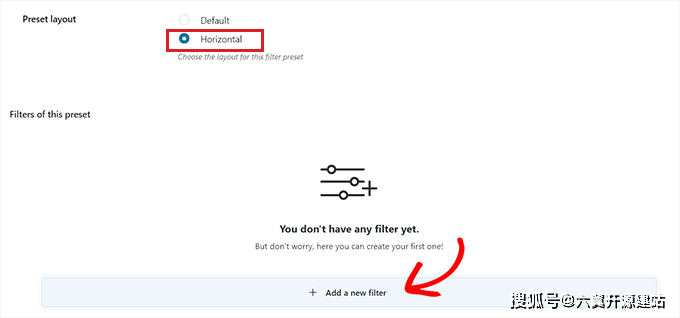
接下來,只需選擇“水平”作為預設布局,然后單擊底部的“+ 添加新過濾器按鈕”。
如果您使用的是該插件的免費版本,則此選項將不可用。相反,您將擁有“默認”預設布局。
您現在可以開始為您的 WooCommerce 產品創建過濾器。

為 WooCommerce 產品創建過濾器
首先,您需要在“過濾器名稱”選項旁邊輸入過濾器名稱。
例如,如果您要創建一個過濾器來幫助客戶對產品類別進行排序,那么您可以將其命名為“按類別過濾”。
接下來,您可以從“過濾器”下拉菜單中選擇過濾器的參數。請記住,該插件的免費版本僅提供產品類別和標簽的過濾器。
如果您要創建過濾器以按不同價格范圍對產品進行排序,則必須選擇“價格范圍”選項。同樣,如果您想按受歡迎程度或平均評分對產品進行排序,則需要選擇“排序依據”選項。
如果您想過濾產品標簽、類別、顏色、尺寸、材料、款式等,您還可以選擇“分類”選項。在本教程中,我們將使用此選項。
完成此操作后,您必須從過濾器的分類選項中進行選擇。例如,如果您想按顏色過濾產品,則需要從下拉菜單中選擇該選項。
當我們為產品類別創建過濾器時,我們將選擇“產品類別”選項。
接下來,您必須在“選擇條款”部分中輸入網站上的所有產品類別。

之后,您可以從“過濾器類型”下拉菜單中選擇過濾器在商店前端的顯示方式。
您可以將過濾器顯示為復選框、下拉菜單、文本、色樣等。在本教程中,我們將選擇“選擇”選項來添加下拉菜單。

接下來,如果您想在下拉菜單中啟用搜索框,則需要切換“顯示搜索字段”開關。
您還可以通過激活“顯示為切換”開關將您創建的過濾器顯示為切換。然后,客戶將能夠打開和關閉過濾器。
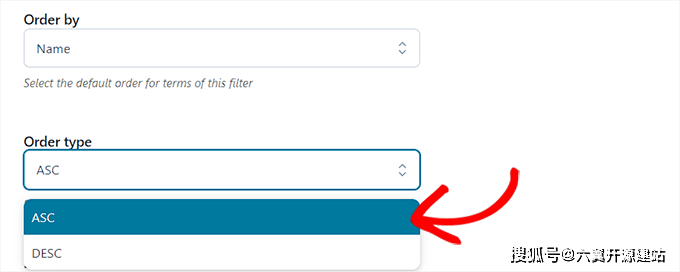
完成此操作后,只需從“排序依據”下拉菜單中為過濾條件選擇默認順序即可。過濾器類別將按照您選擇的順序顯示。
您可以使用名稱、術語計數或別名對過濾器類別進行排序。您還可以按升序 (ASC) 或降序 (DESC) 順序為過濾條件選擇“訂單類型”。

最后,單擊底部的“保存過濾器”按鈕以保存過濾器。
現在,重復該過程以創建多個過濾器。
完成此操作后,返回頂部并切換到“常規設置”選項卡以配置一些設置。
配置常規設置
在這里,您必須首先選擇“過濾模式”選項。您可以選擇是否要使用AJAX實時應用過濾器,或者是否要在網站上顯示“應用過濾器”按鈕。
接下來,您還必須在顯示保存按鈕或立即顯示過濾器結果之間做出選擇。
完成此操作后,選擇是否要使用 AJAX 在同一頁面上顯示過濾結果,或者是否要在新頁面上重新加載結果。
接下來,如果您不想顯示空的過濾條件,則需要向下滾動到“隱藏空條件”選項并打開開關。
例如,如果您在 WooCommerce 商店中添加了“杯子”類別,但其中當前沒有商品,那么它不會顯示在“按類別過濾”列表中。
之后,如果您不想在結果中顯示缺貨產品,請繼續切換“隱藏缺貨產品”開關。
您可以將其他設置保留為默認值或根據自己的喜好進行配置。
做出選擇后,單擊“保存選項”按鈕來存儲更改并切換到頂部的“自定義”選項卡。
配置自定義設置(僅限高級插件)
注意:如果您使用免費版本的插件,“自定義”選項卡將不可用。
從這里,您可以選擇 WooCommerce 過濾器的標簽樣式顏色、文本術語顏色、色樣大小、過濾器區域顏色等。
添加顏色可以幫助您的 WooCommerce 過濾器看起來更美觀并與您的在線商店的品牌相匹配。

做出選擇后,單擊“保存選項”按鈕并從頂部切換到“seo”選項卡。
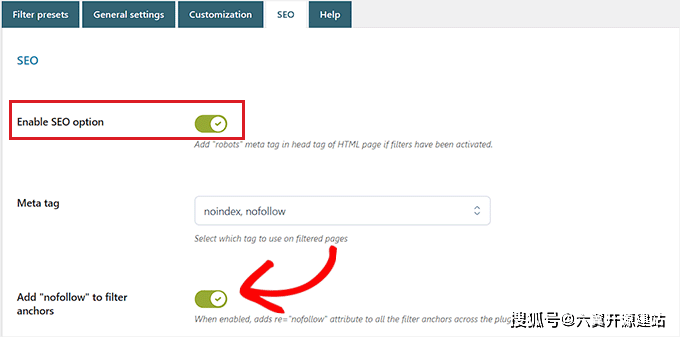
配置 SEO 設置
到達那里后,切換“啟用 SEO 選項”開關以激活設置。
現在,您可以從下拉菜單中添加元標記以在過濾后的頁面上使用。這將改善您網站的搜索引擎優化。
您還可以通過切換“添加“nofollow”來過濾錨點”開關,自動將 nofollow 屬性添加到所有過濾的錨點。這將告訴搜索引擎在對頁面進行排名時不要使用過濾器錨點。

一旦您滿意,請單擊“保存選項”按鈕來存儲設置。
將 WooCommerce 過濾器添加到產品頁面
要將您剛剛創建的過濾器添加到 WooCommerce 產品頁面,您需要從頂部切換到“過濾器預設”選項卡。
到達那里后,只需復制您剛剛創建的過濾器預設的短代碼即可。

接下來,只需從 WordPress 管理側邊欄的塊編輯器中打開您的WooCommerce 產品頁面。
到達那里后,單擊左上角的添加塊“(+)”按鈕以找到簡碼塊。
現在,只需將您復制的過濾器預設短代碼粘貼到短代碼塊中即可。

最后,單擊“發布”或“更新”按鈕保存更改。
您現在可以訪問您的網站,查看 WooCommerce 按屬性過濾功能的實際效果。

如何按自定義屬性過濾 WooCommerce 產品
如果您想使用自定義屬性創建 WooCommerce 產品過濾器,那么此方法適合您。
創建自定義屬性
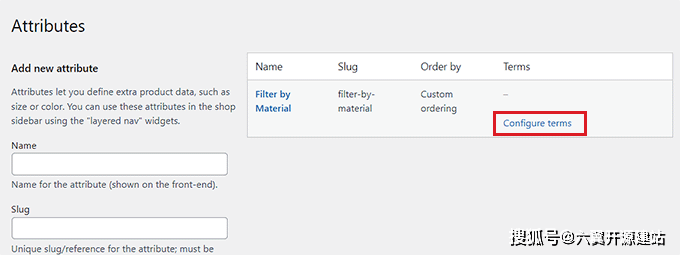
要創建自定義屬性,您需要從 WordPress 管理側邊欄訪問產品 » 屬性頁面。
到達那里后,首先輸入屬性的名稱和別名。
例如,如果您想為特定產品材料創建過濾器,則可以將屬性命名為“按材料過濾”。
接下來,如果您想在單個頁面上顯示共享該屬性的所有項目,則必須選中“啟用存檔”框。

之后,單擊底部的“添加屬性”按鈕。
創建屬性后,單擊“配置術語”鏈接將術語添加到屬性。

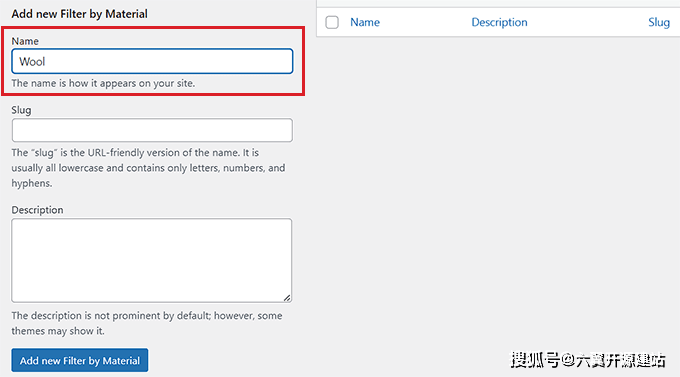
這將引導您進入一個新屏幕,您必須在“名稱”框中輸入一個術語。
例如,如果您創建了一個名為“按材質過濾”的屬性,那么您可以將各個材質添加為術語,例如羊毛。您可以向屬性添加任意數量的術語。
完成后,單擊“按材質添加新過濾器”按鈕以保存術語。

將自定義屬性添加到產品
創建屬性后,您需要將其添加到各個 WooCommerce 產品中。
為此,您必須打開要編輯的產品頁面。從這里,向下滾動到“產品數據”部分并切換到“屬性”選項卡。
接下來,只需打開“自定義產品屬性”下拉菜單并選擇您剛剛創建的自定義屬性。
現在,繼續并單擊“添加”按鈕。

現在已添加自定義屬性,只需在“選擇術語”選項中搜索與產品匹配的術語即可。
例如,如果您為材質創建了一個屬性,并且您正在編輯的產品是由羊毛制成的,那么您需要從下拉菜單中選擇“羊毛”。
完成后,單擊“保存屬性”按鈕。

接下來,單擊頂部的“更新”或“發布”按鈕以保存更改。
現在,您必須對具有相同屬性的所有產品重復此過程。
使用插件創建自定義屬性過濾器
接下來,您需要安裝并激活YITH WooCommerce Ajax 產品過濾器插件。
注意:您可以使用該插件的免費或高級版本為 WooCommerce 創建自定義屬性過濾器。
激活后,從 WordPress 管理側邊欄前往YITH » Ajax 產品過濾器頁面。
從這里,繼續并單擊“+ 創建新預設”按鈕。

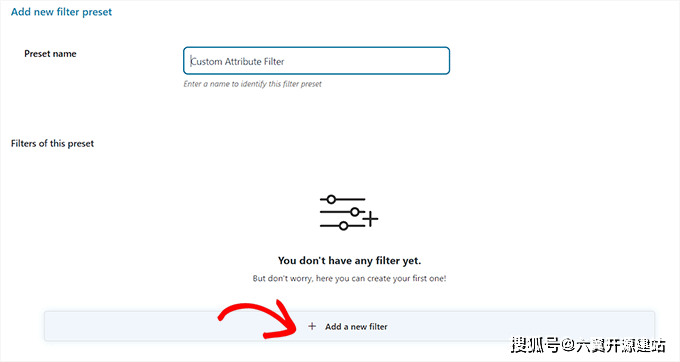
接下來,您必須在“預設名稱”框中輸入要創建的預設的名稱。
完成后,單擊底部的“+ 添加新過濾器按鈕”開始創建 WooCommerce 自定義屬性過濾器。

首先,您必須在“過濾器名稱”框中輸入名稱。
例如,如果您要創建一個過濾器來幫助客戶對不同的材料選項進行排序,那么您可以將其命名為“材料過濾器”。
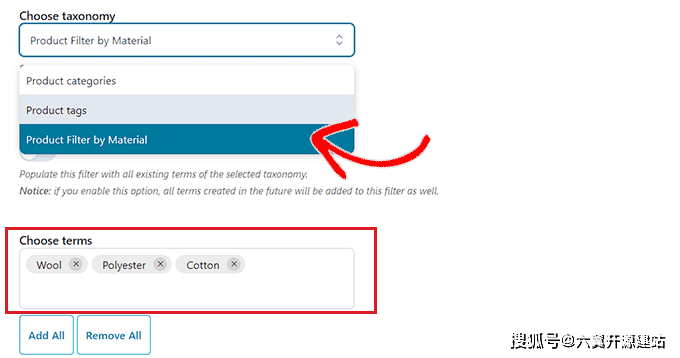
接下來,只需從“過濾器”下拉菜單中選擇“分類法”。如果您使用的是該插件的免費版本,則默認情況下將為您選擇此選項。

現在,您創建的自定義屬性已在“選擇分類法”選項旁邊的下拉菜單中可用。
繼續從下拉列表中選擇自定義屬性,然后在“選擇術語”框中輸入屬性術語。

接下來,您必須從“過濾器類型”下拉菜單中選擇過濾器在商店前端的顯示方式。
該過濾器可以顯示為復選框、下拉菜單、文本、色樣等。

完成此操作后,從“排序依據”下拉菜單中為過濾條件選擇默認順序。
您可以使用名稱、術語計數或別名對過濾器類別進行排序。您還可以按升序 (ASC) 或降序 (DESC) 順序為過濾條件選擇“訂單類型”。

最后,單擊底部的“保存過濾器”按鈕以保存自定義屬性過濾器。
接下來,您需要從頂部切換到“常規設置”選項卡。從這里,您可以選擇過濾模式,隱藏空術語,并根據您的需要配置其他設置。
完成后,單擊“保存選項”按鈕來存儲更改并切換到頂部的“自定義”選項卡。
注意:如果您使用免費版本,則自定義設置將不可用。
從這里,您可以自定義過濾器預設在網站前端的外觀。
例如,您可以選擇標簽樣式顏色、文本術語顏色、色樣大小、過濾區域顏色等。

做出選擇后,單擊“保存選項”按鈕并從頂部切換到“SEO”選項卡。
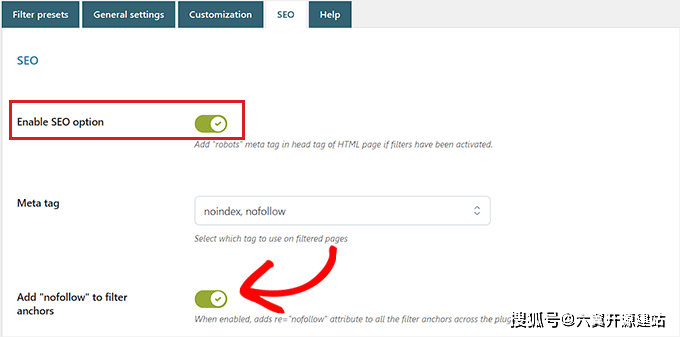
從這里,切換“啟用 SEO 選項”開關以激活設置。
您可以從下拉菜單中添加機器人元標記以在過濾后的頁面上使用。這將改善您網站的搜索引擎優化 (SEO)。

您還可以切換“添加“nofollow”到過濾器錨點”開關,以自動將nofollow 屬性添加到所有過濾器錨點。
一旦您滿意,請單擊“保存選項”按鈕來存儲設置。
將自定義屬性過濾器添加到 WooCommerce 產品頁面
要將自定義屬性過濾器添加到 WooCommerce 產品頁面,您需要切換到頂部的“過濾器預設”選項卡。
從此處復制自定義屬性過濾器的短代碼。

接下來,從 WordPress 管理側邊欄的塊編輯器中打開您的產品頁面。
在這里,單擊左上角的添加塊“(+)”按鈕以查找并添加簡碼塊。
之后,只需將您復制的過濾器預設短代碼粘貼到塊中即可。

最后,單擊“發布”或“更新”按鈕保存更改。






