您想在不編寫代碼的情況下編輯WooCommerce頁面嗎?
WooCommerce創建許多頁面來顯示產品并為您的商店添加購物車功能。對這些頁面的小改進可以提高銷售額并減少商店的購物車放棄率。
在本文中,我們將向您展示如何輕松編輯WooCommerce頁面以在沒有任何編碼技能的情況下進行更多銷售。

為什么要為您的在線商店編輯WooCommerce頁面?
WooCommerce 創建許多頁面來顯示您的在線商店的產品、商店、帳戶、結帳和購物車功能。
默認情況下,您的wordPress/ target=_blank class=infotextkey>WordPress主題控制這些頁面的外觀。有很多很棒的 WooCommerce 您可以選擇主題。
但是,編輯這些頁面可能并不像看起來那么簡單。
例如,您可能無法顯示其他產品、添加追加銷售功能、更改布局等。
而SeedProd是終極的WooCommerce頁面構建器插件,允許您使用直觀的拖放工具來設計您的WooCommerce頁面。
[
您需要做的第一件事是安裝并激活 SeedProd 插件。
對于本文中的不同方法,我們將使用SeedProd Pro版本,因為它具有編輯WooCommerce頁面所需的功能。
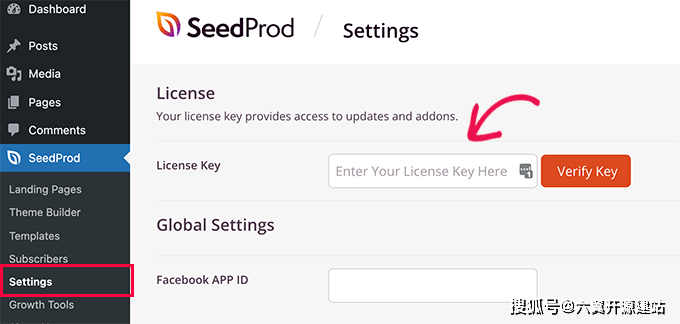
激活后,您需要訪問 種子生產 » 設置頁面輸入您的插件許可證密鑰。您可以在SeedProd網站上的帳戶下找到此信息。

輸入許可證密鑰后,您就可以開始了。您現在可以為您的在線商店編輯和創建高度優化的WooCommerce頁面。
創建一個完全自定義的WooCommerce主題
SeedProd內置了一個完整的WooCommerce主題構建器。這使您可以將WooCommerce主題替換為自己的自定義主題。
這種方法的優點是,您在編輯WooCommerce主題時可以獲得更大的靈活性。您可以使用簡單的拖放工具編輯任何頁面。
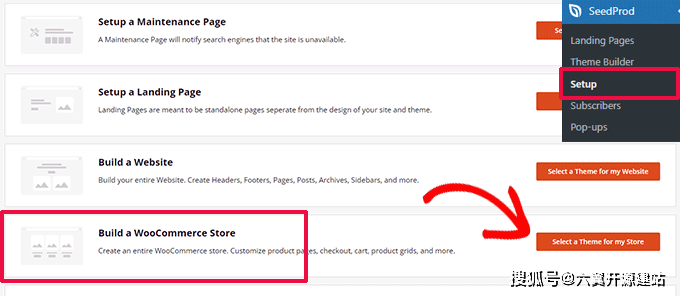
要開始使用,只需轉到SeedProd » 設置頁面,然后單擊“為我的商店選擇主題”按鈕旁邊的“建立WooCommerce商店”選項。

接下來,該插件將向您展示許多現成的 WooCommerce 主題,您可以將其用作起點。
只需單擊模板即可將其選中。

每個WooCommerce或WordPress主題都是顯示您網站或在線商店不同區域的模板集合。
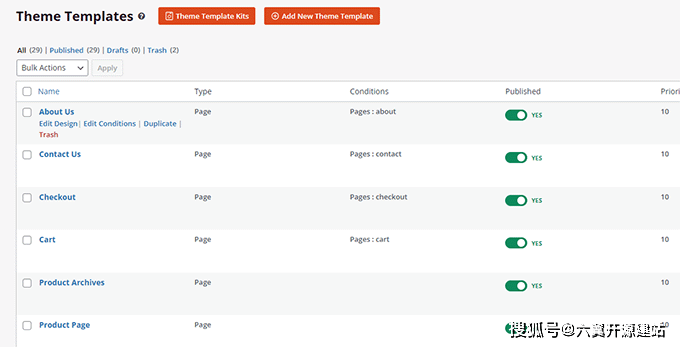
SeedProd 現在將為您的主題生成這些模板,并向您顯示它們的列表。

您現在可以將鼠標移到模板上,然后單擊“編輯設計”鏈接開始編輯它。
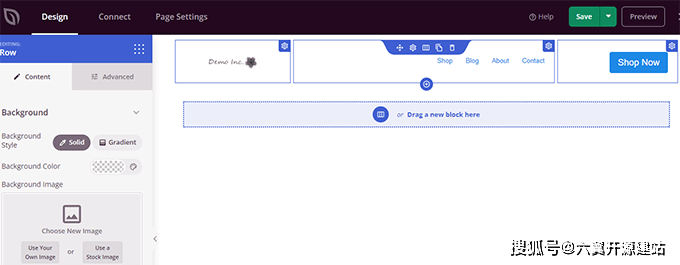
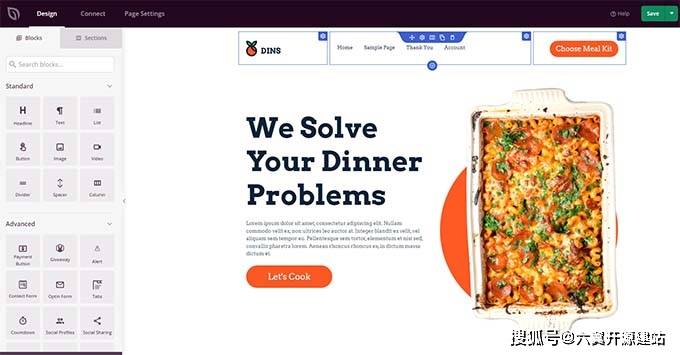
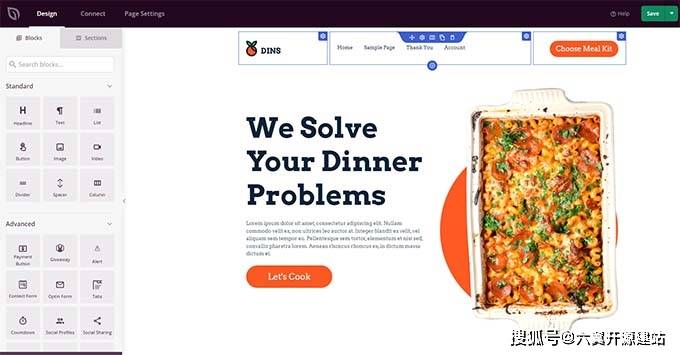
這將啟動 SeedProd 頁面構建器界面。

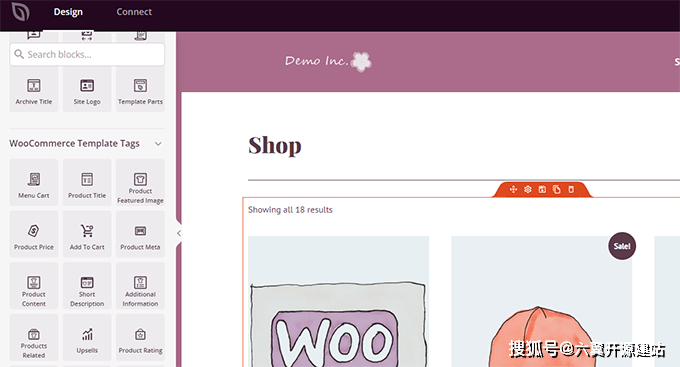
您可以從左欄中添加所有常見的網站構建基塊。在右側,您將看到正在編輯的頁面的實時預覽。
您也可以簡單地指向并單擊任何項目進行編輯。

SeedProd附帶了構建面向銷售的WooCommerce主題所需的所有WooCommerce塊。
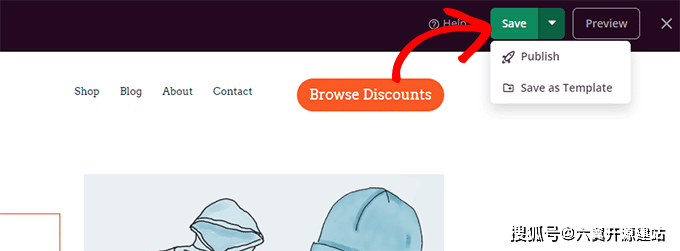
完成對模板的更改后,只需單擊“保存”按鈕即可存儲更改。

只需重復該過程即可在自定義WooCommerce主題中編輯其他模板。
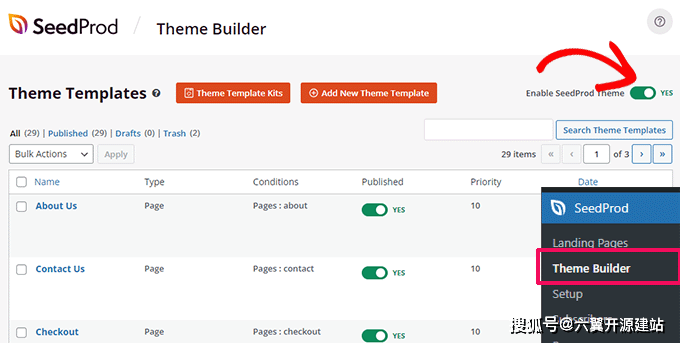
完成所有頁面的編輯后,轉到 種子生產 » 主題生成器頁面并切換“啟用種子生產主題”開關。

您的自定義WooCommerce主題現在將取代您現有的WooCommerce主題。
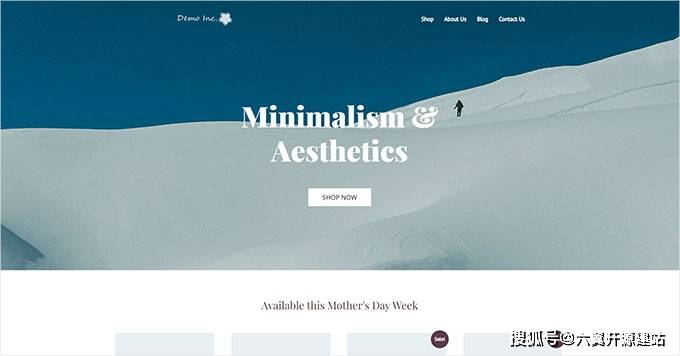
現在,您可以訪問您的WordPress網站以查看它的實際效果。

自定義WooCommerce結帳頁面
任何電子商務商店中的結帳頁面都是客戶旅程中最重要的步驟之一。
默認情況下,WooCommerce帶有簡單的結帳體驗,該體驗未針對銷售和轉換進行優化。

對結帳頁面進行少量編輯可以幫助您增加銷售額并減少商店的購物車放棄率。
例如,您可以在結帳頁面上使用“添加到購物車”按鈕顯示相關產品,以便用戶也可以看到他們想要購買的其他商品。
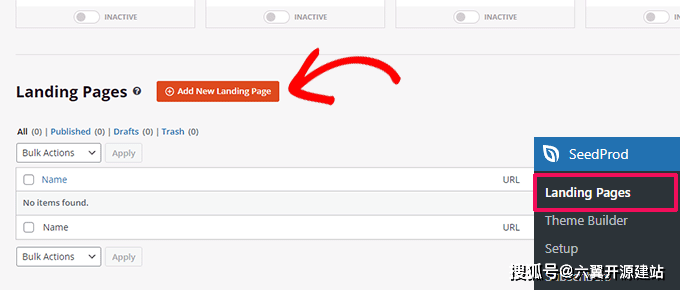
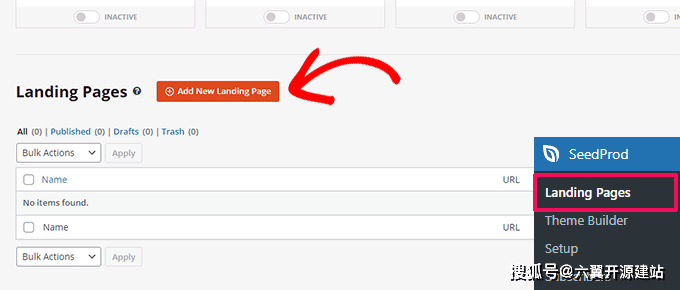
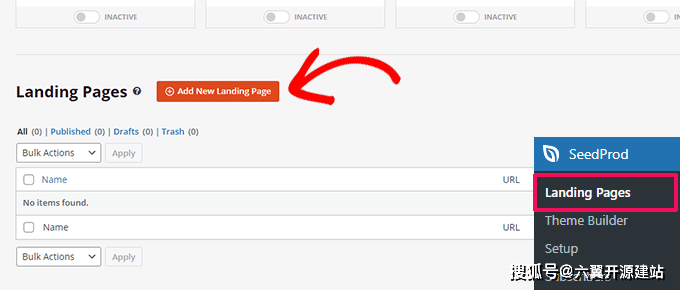
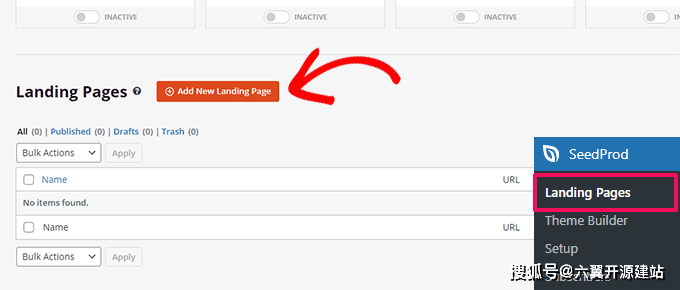
要創建自定義結帳頁面,只需轉到 種子生產 » 登錄頁面,然后單擊“添加新登錄頁面”。

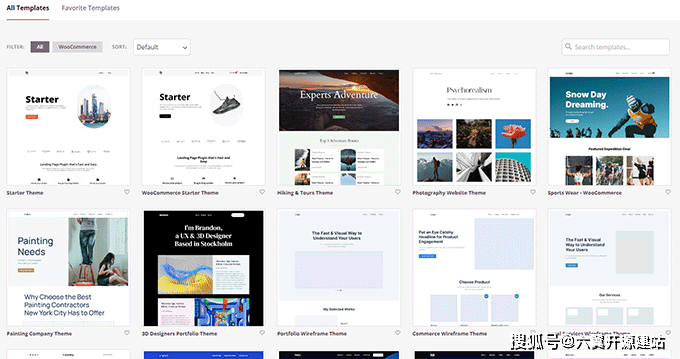
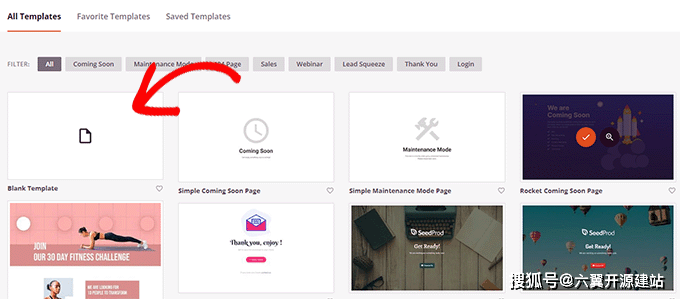
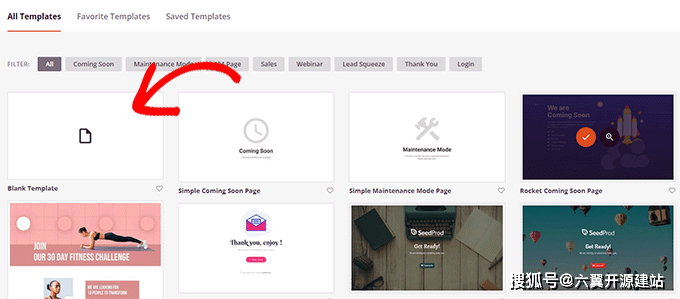
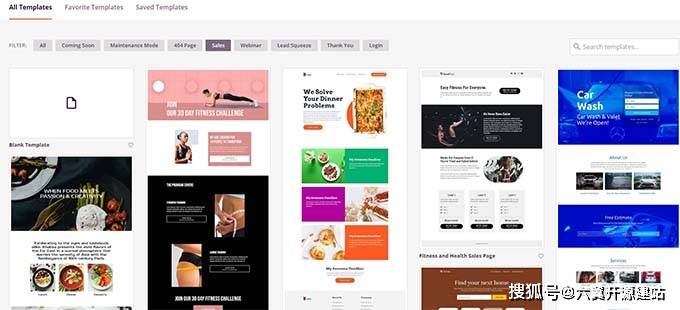
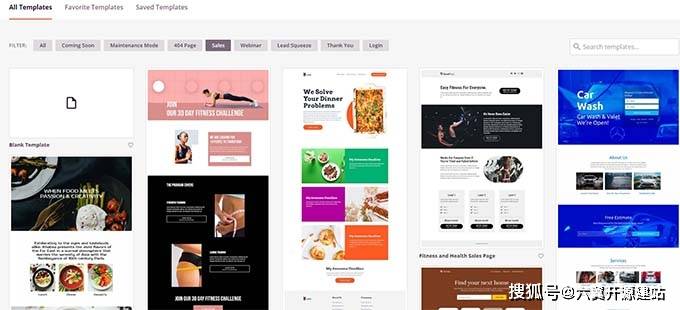
接下來,系統會要求您為頁面選擇一個模板。
您可以在屏幕上選擇一個模板并對其進行編輯以創建結帳頁面,也可以從空白模板開始。

我們將在本教程中使用空白模板,但您可以選擇您喜歡的任何模板。
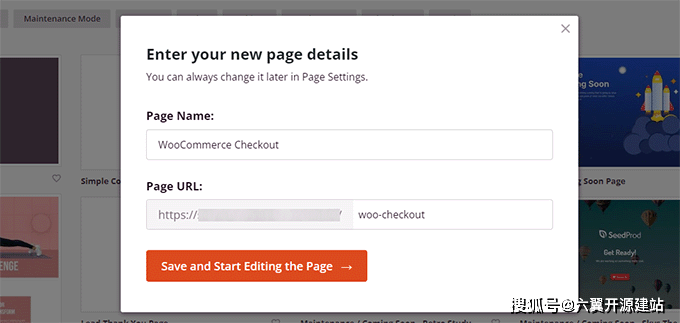
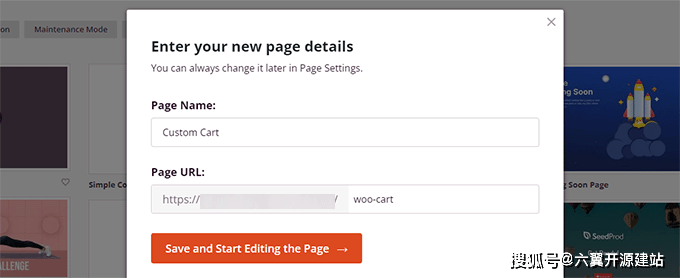
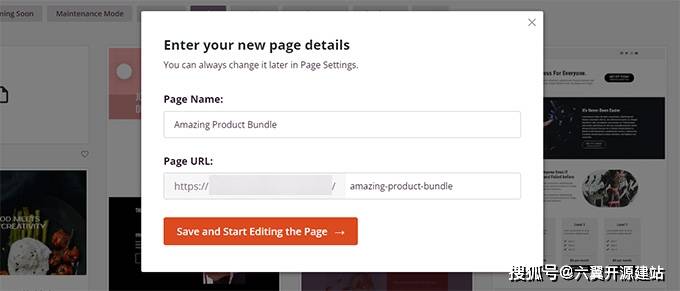
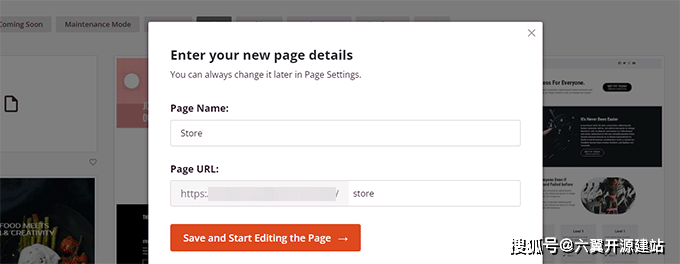
接下來,您需要提供頁面的標題和 URL。您可以使用任何有助于您輕松識別此頁面的內容。

單擊“保存并開始編輯頁面”按鈕繼續。
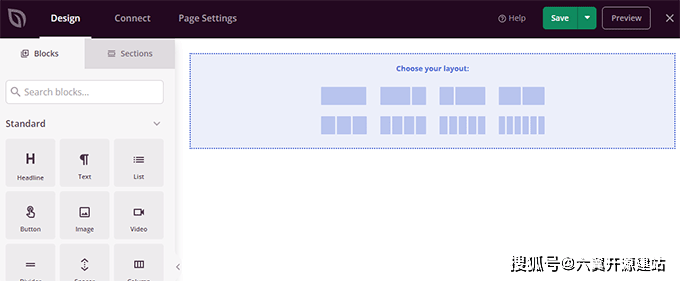
這將啟動 SeedProd 的頁面構建器界面,您可以在其中簡單地拖放塊來構建頁面布局。

首先,您應該添加一個標題,然后使用您自己的品牌對其進行自定義。
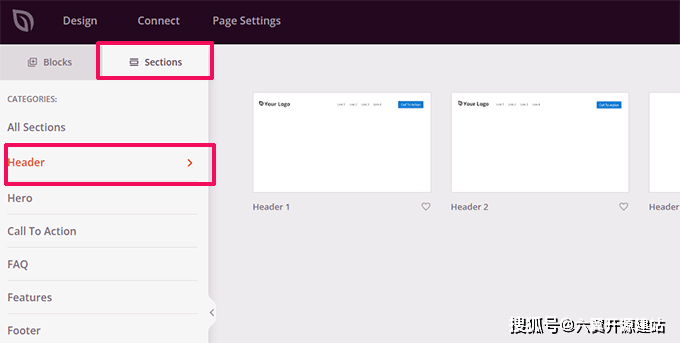
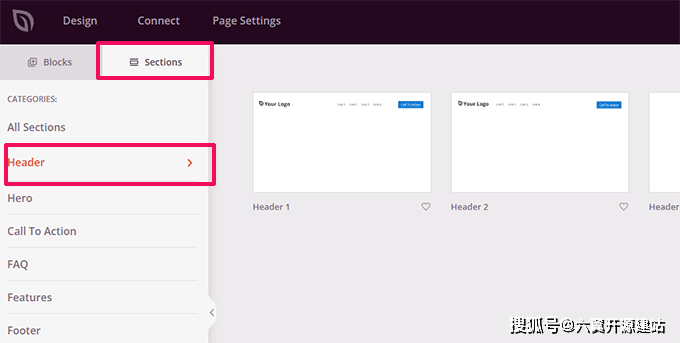
SeedProd 帶有部分,這些部分是經常一起使用的塊的集合。要添加標題部分,請單擊“部分”選項卡,然后選擇“標題”類別。

接下來,將鼠標移到標題上,然后單擊“添加(+)”按鈕將其插入頁面。
現在,您只需單擊每個塊并將其替換為您自己的徽標、菜單和號召性用語即可編輯標題部分。

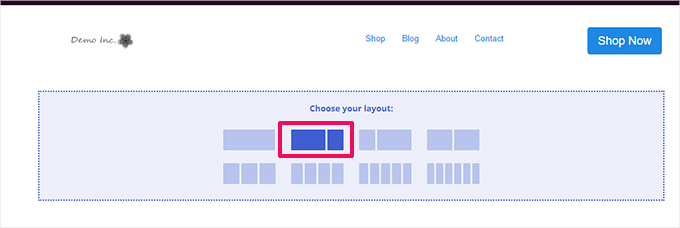
對標題感到滿意后,您需要添加兩列布局。
您可以使用此兩列布局來顯示結帳表單和追加銷售產品、推薦和其他元素。

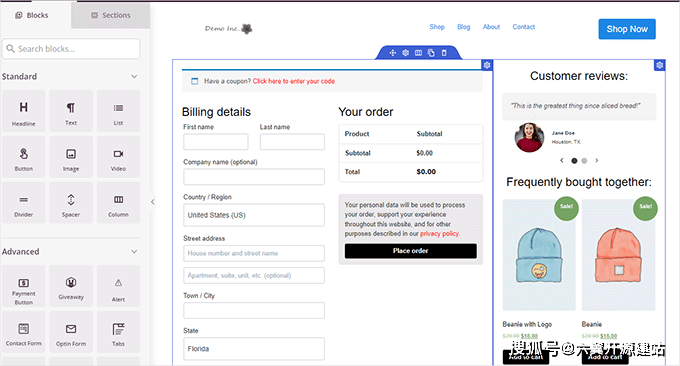
之后,您需要添加 結帳 塊從左側菜單中。
將其添加到左列,該列更寬,將首先出現在移動設備上。

接下來,您需要將塊添加到右列。這是可用于說服用戶完成購買的區域。
您可以在此處添加推薦塊或展示您最受歡迎的產品。

以下是您可以添加到結帳頁面的更多內容,以改進它以獲得更高的轉化率:
- 信任徽章,例如 PayPal 和 Stripe 提供的安全支付徽章
- 更多的社交證明,如實時客戶活動
- SeedProd 中的“商家評論”塊可顯示 google 評論
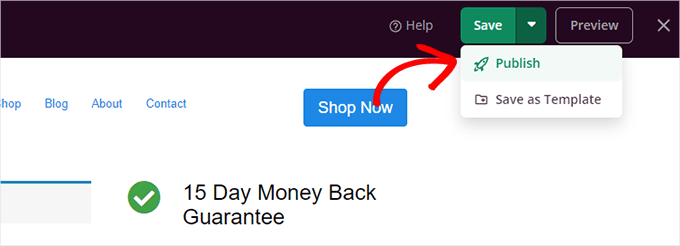
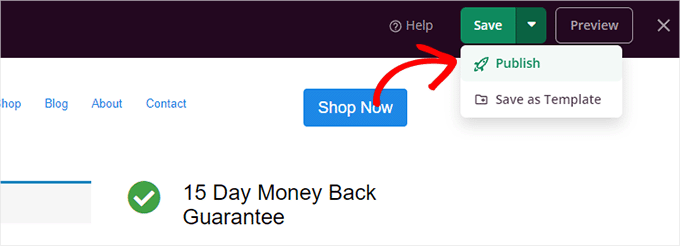
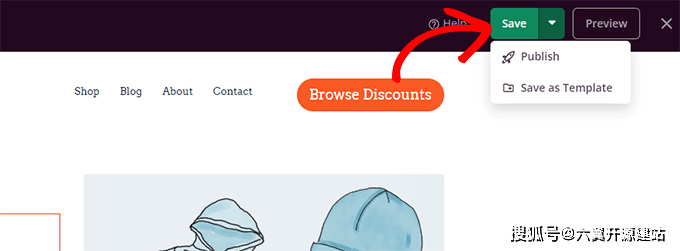
編輯完結帳頁面后,不要忘記單擊“保存”旁邊的箭頭,然后單擊屏幕右上角的“發布”。

接下來,您需要告訴WooCommerce開始為所有客戶使用自定義結帳頁面。
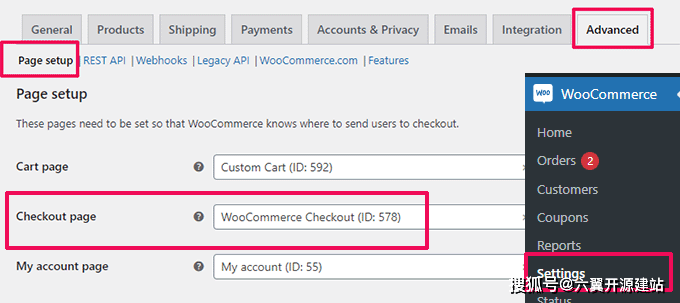
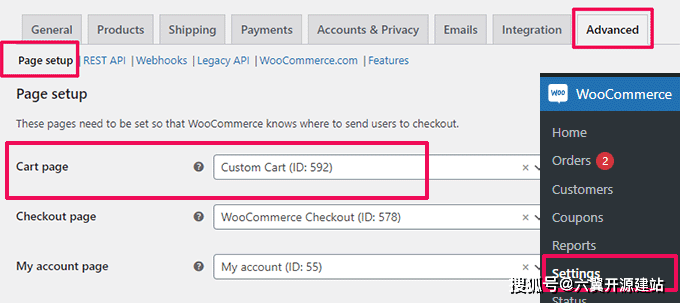
轉到WooCommerce »設置頁面,然后切換到“高級”選項卡。

在“頁面設置”標簽下,為“結帳頁面”選項選擇自定義結帳頁面。不要忘記單擊“保存更改”按鈕來存儲您的設置。
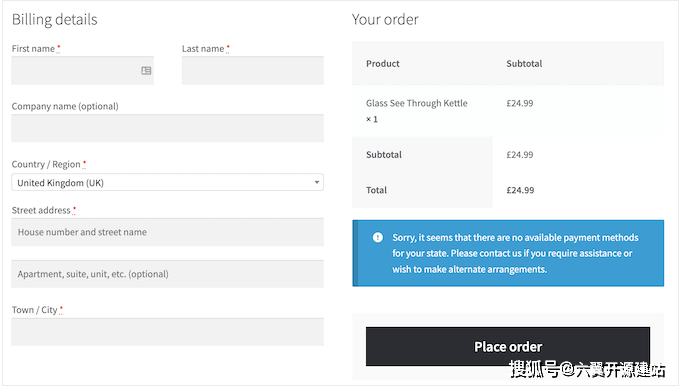
現在,您可以在新的瀏覽器選項卡中轉到商店,并通過將產品添加到購物車來嘗試新的結帳體驗。

自定義WooCommerce結帳表單
結帳頁面是許多用戶放棄購物車的區域之一。
確保用戶完成購買的最簡單方法是提供更好的結賬體驗。
這就是FunnelKit可以提供幫助的地方。它是WooCommerce的最佳銷售渠道構建器之一,可讓您優化渠道,結帳頁面,購物車體驗等。
[
它具有數十個模板,一個漏斗構建器向導以及購物車和結帳頁面的拖放編輯。
首先,您需要通過訪問他們的網站注冊 FunnelKit 計劃。
**注意:**您至少需要 Plus 計劃來解鎖銷售渠道、追加銷售、訂單增加和其他功能。
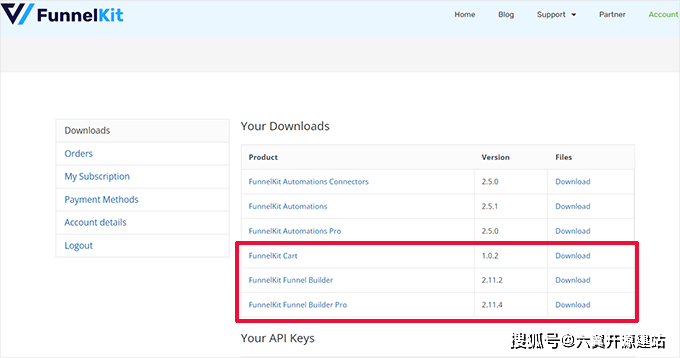
之后,您需要安裝并激活 漏斗套件生成器 和 漏斗套件生成器專業版插件。您可以在您的帳戶下找到它們 漏斗套件 網站。

激活后,系統會要求您提供插件許可證密鑰。您可以在 FunnelKit 網站上的帳戶下的同一下載頁面上找到它們。
完成后,您就可以自定義WooCommerce結帳表單了。
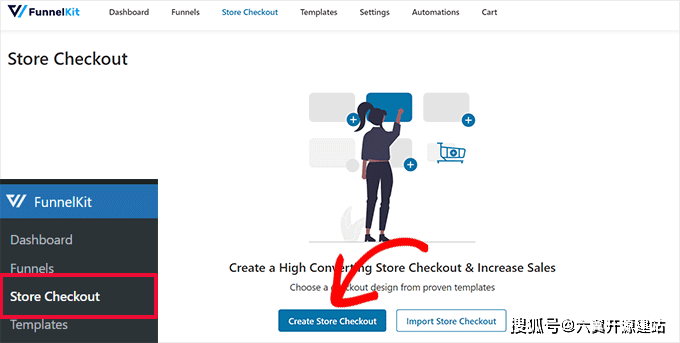
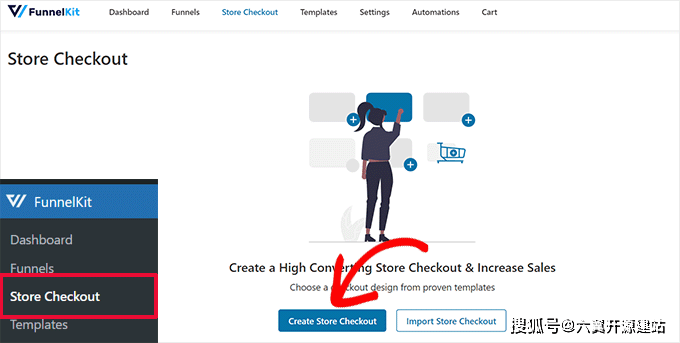
只需轉到WordPress管理儀表板中的**FunnelKit »**商店結帳頁面,然后單擊“創建商店結帳”按鈕。

在下一個屏幕上,您需要首先選擇編輯器界面。
可以使用默認的古騰堡編輯器、元素、Divi、氧氣或任何其他頁面構建器使用短代碼編輯 FunnelKit 模板。
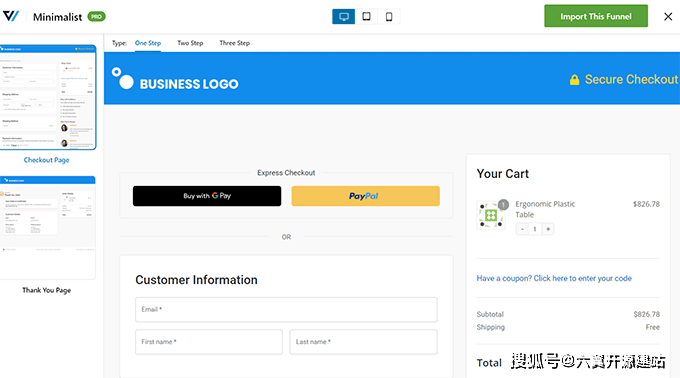
之后,您需要選擇一個模板。有數十種漂亮的模板可供選擇。只需單擊“預覽”按鈕即可查看模板的實時預覽。
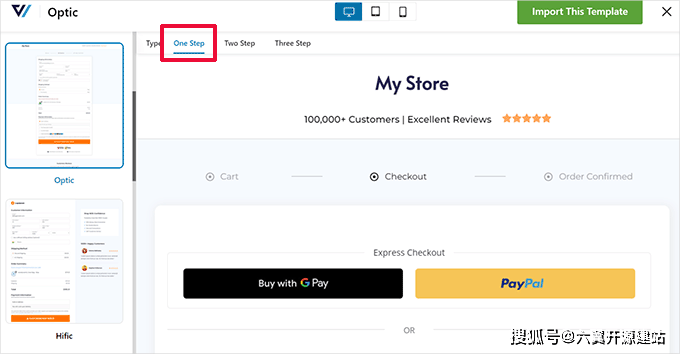
您可以在預覽中選擇單步或多步結帳頁面。之后,只需單擊頂部的“導入此漏斗”按鈕。

接下來,系統會要求您輸入漏斗的名稱。
您可以稱呼它為任何有助于您以后識別它的東西。然后,單擊“確定”按鈕繼續。

FunnelKit 現在將創建自定義結帳頁面。
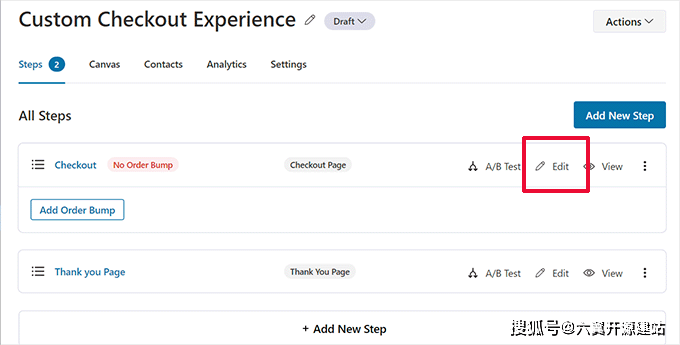
之后,您將看到頁面儀表板。在這里,您可以編輯結帳頁面、添加更多步驟或添加訂單增加。

編輯頁面將在您之前選擇的編輯器中打開它。
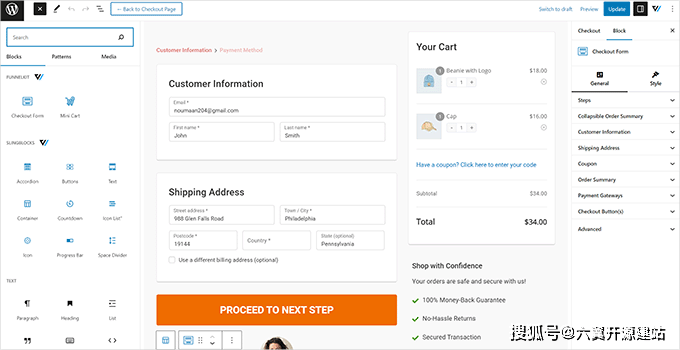
在本教程中,我們選擇了古騰堡。結帳頁面上的每個項目都是一個塊,您只需單擊以選擇它即可對其進行編輯。

您也可以通過單擊“添加塊”按鈕來添加新塊。
完成更改后,請不要忘記單擊“更新”按鈕。
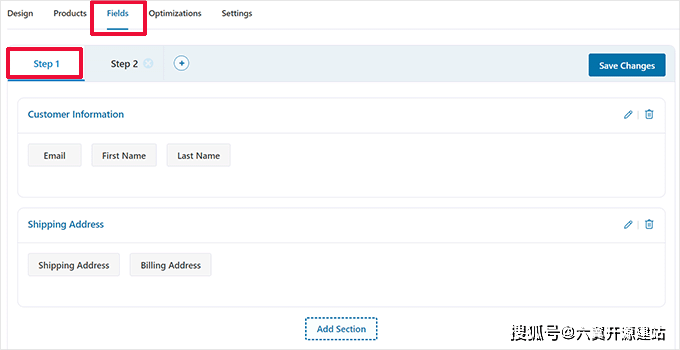
這將帶您回到結帳頁面儀表板。從這里,您需要切換到“字段”選項卡。

您可以在此處編輯結帳表單字段。在此示例中,我們使用兩步結帳表單。這使您可以在付款前捕獲聯系信息。
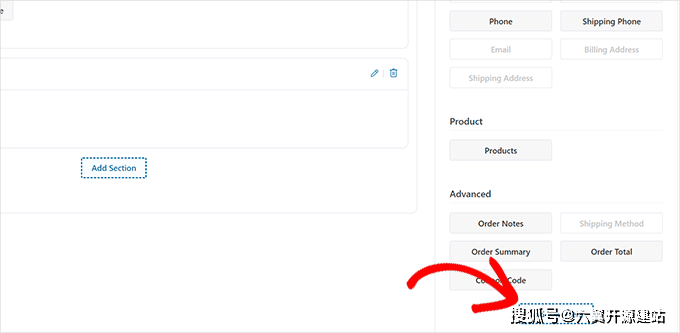
您還可以從右列添加新的表單域。默認情況下,該插件顯示常用的結帳字段。
但是,您可以單擊“添加新字段”按鈕以添加自定義表單字段。

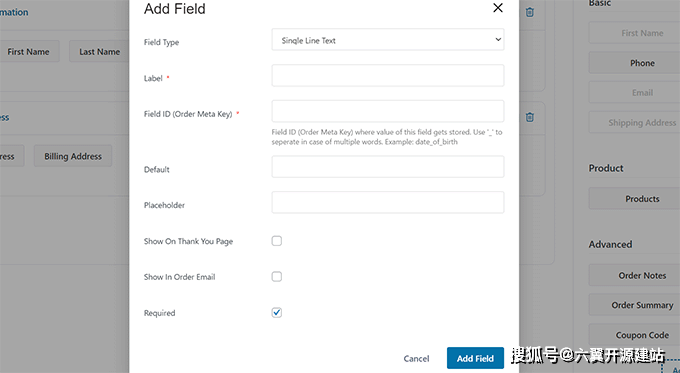
這將顯示一個彈出窗口,您可以在其中選擇字段類型、提供元鍵和輸入標簽。
您還可以將字段設置為“必填”并將其分配給結帳或感謝頁面。

不要忘記單擊“保存更改”按鈕來存儲您的表單設置。
FunnelKit 帶有一系列優化,您可以將其添加到結帳頁面以獲得更順暢的體驗。
只需切換到“優化”頁面,您將看到可以應用于結帳頁面的優化列表。

只需單擊優化即可對其進行配置,然后單擊“保存更改”按鈕即可存儲更改。
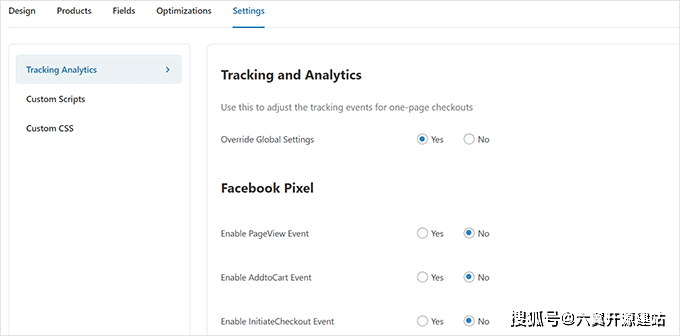
接下來,切換到“設置”標簽,在結賬漏斗中啟用分析、Facebook 像素、自定義腳本或 css。

不要忘記單擊“保存更改”按鈕以應用更改。
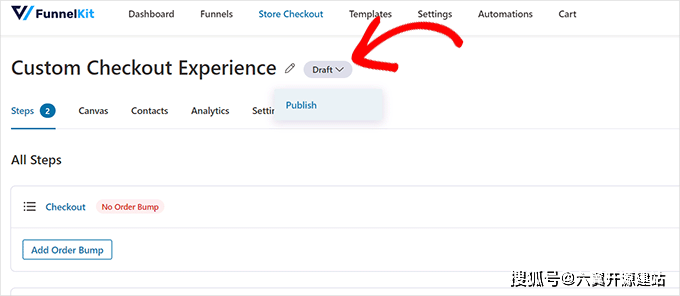
最后,您需要單擊結帳頁面標題旁邊的“草稿”按鈕并將其更改為“發布”。這會將您現有的結帳頁面替換為您剛剛創建的自定義渠道。

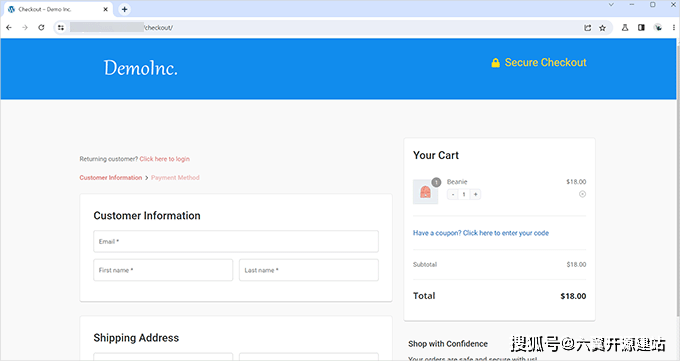
現在,您可以在新的瀏覽器選項卡中訪問您的商店,以測試您創建的自定義結帳體驗。
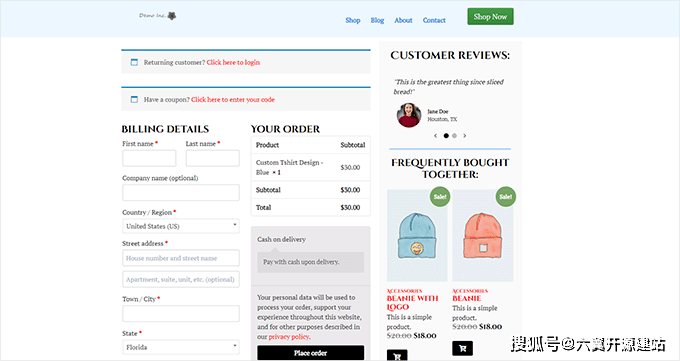
這就是它在我們的演示網站上的樣子。

在WooCommerce中添加單頁結帳
FunnelKit還允許您創建單頁結帳體驗。
您需要訪問 漏斗套件 » 商店結帳頁面,然后單擊“創建商店結帳”。

在模板選擇中,只需單擊頂部的“一步”選項。
之后,單擊“導入此漏斗”按鈕繼續。

將滑入式購物車添加到WooCommerce。
大多數WooCommerce主題都帶有單獨的購物車頁面。這種購物車體驗增加了購物和結賬體驗的摩擦。
如果用戶需要調整產品質量或從購物車中刪除商品,他們必須離開當前正在查看的頁面才能更新購物車。
這可以通過在WooCommerce中添加滑入式購物車來解決。
滑入式購物車在屏幕上顯示購物車按鈕。單擊該按鈕將顯示一個滑入式菜單,其中包含用戶已添加到購物車的產品。

用戶現在可以在不離開頁面的情況下編輯和更新購物車。
FunnelKit 具有漂亮的滑入式購物車功能,可與您的在線商店無縫集成。您甚至可以使用它來追加銷售產品、激勵結賬、提供折扣等。
首先,您需要訪問 漏斗套件 網站并注冊一個帳戶。
注意: 您至少需要 Plus 計劃才能訪問滑入式購物車功能。
注冊后,轉到您在 漏斗套件 網站下載漏斗套件購物車插件。

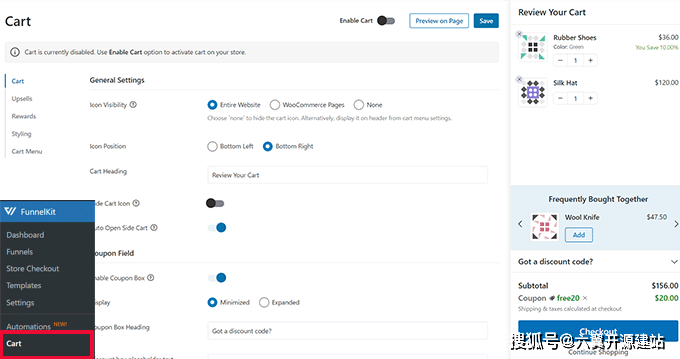
激活插件后,您必須轉到 漏斗套件 » 購物車頁面以配置滑入式購物車設置。

從這里,您將看到左側的許多選項,以及滑入式購物車外觀的實時預覽。
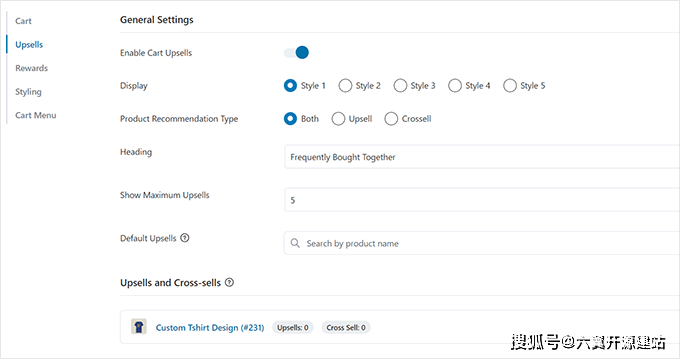
漏斗套件 提供了大量的自定義選項。例如,您可以從不同的樣式中進行選擇,選擇購物車圖標,更改按鈕文本等。
您還可以添加追加銷售產品或交叉銷售產品,提供折扣,并使購物車體驗更具吸引力。

要發布您的更改,請不要忘記單擊“保存”按鈕。
您現在可以訪問您的網站以測試實時商店中的滑入式購物車。
自定義WooCommerce購物車頁面
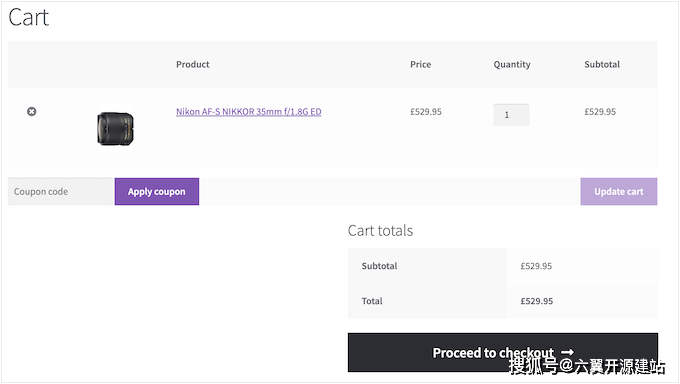
WooCommerce有一個默認的購物車頁面,允許用戶繼續結帳頁面。
默認情況下,它顯示客戶已添加到購物車的產品。但是,研究表明,超過70%的客戶在沒有完成購買的情況下離開了在線商店。
WooCommerce主題通常帶有一個無聊的購物車頁面,沒有針對轉換進行優化。

通過自定義您的WooCommerce購物車頁面,您可以輕松減少購物車放棄并提高銷售額。
要創建自定義結帳頁面,只需轉到 SeedProd » 登錄頁面,然后單擊“添加新登錄頁面”。

接下來,系統會要求您為頁面選擇一個模板。
您可以在屏幕上選擇一個模板并對其進行編輯以創建購物車頁面,也可以從空白模板開始。

我們將在本教程中使用空白模板。
接下來,您需要提供頁面的標題和 URL。您可以使用任何有助于您輕松識別此頁面的內容。

這將啟動 SeedProd 構建器界面。
您可以先切換到“部分”選項卡,然后將標題添加到空白模板中。

之后,隨意指向并單擊以根據自己的喜好編輯標題區域。
在此之下,您需要添加一個兩列布局,您將使用它來添加其他購物車頁面塊。

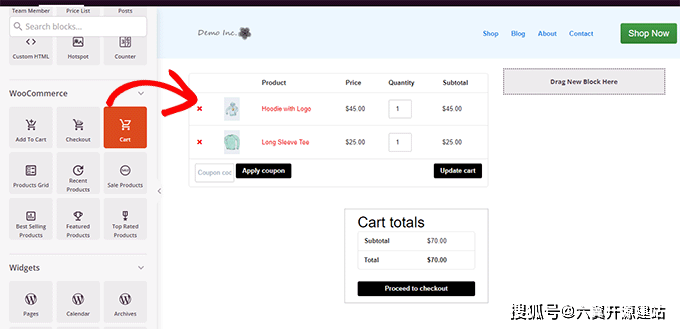
接下來,將“購物車”塊添加到右列。
現在,由于您的購物車當前為空,因此不會顯示任何產品。轉到您的商店并將一些產品添加到購物車,然后重新加載 SeedProd 頁面構建器。

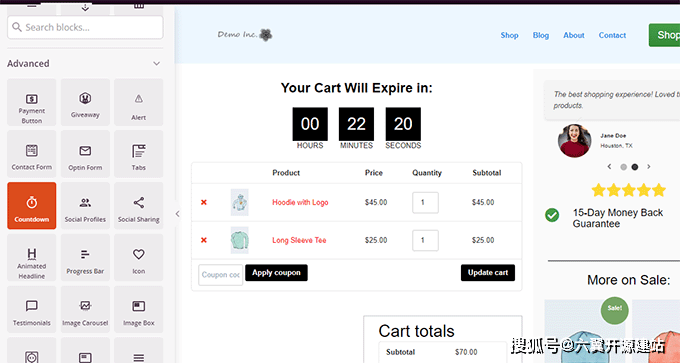
之后,您可以添加其他元素來改進您的購物車頁面。
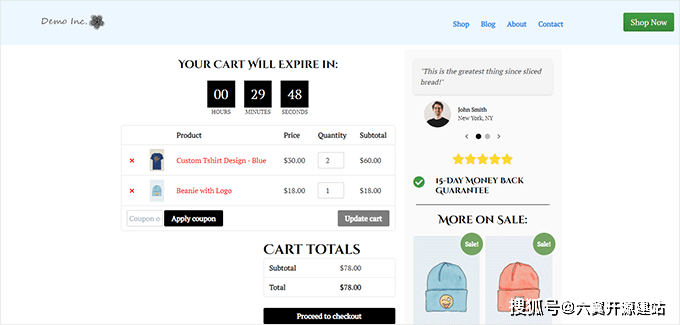
例如,您可以從添加推薦或添加倒數計時器來觸發FOMO效果。

隨意通過添加不同的塊并調整顏色和寬度來玩。
完成編輯后,不要忘記單擊屏幕右上角的“保存并發布”。

接下來,您需要告訴WooCommerce開始為所有客戶使用您的自定義購物車頁面。
轉到WooCommerce »設置頁面,然后切換到“高級”選項卡。

現在,您可以在新的瀏覽器選項卡中訪問您的在線商店。
開始添加一些產品,然后轉到購物車頁面以查看您的新購物車頁面。

編輯WooCommerce產品頁面
WooCommerce主題使用相同的模板來顯示您網站上的所有產品。
但是,您可能希望推廣某些產品而不是其他產品。要區分重要產品,您最多可以做的就是使它們成為特色產品。
SeedProd 允許您創建自定義產品頁面。您可以使用專為提高轉化率量身定制的精心設計的模板,然后只需用您的產品信息填充即可。
要開始使用,只需轉到 種子生產 » 登陸頁面,然后單擊“添加新登陸頁面”。

接下來,系統會要求您為頁面選擇一個模板。
您可以在屏幕上選擇其中一個模板并對其進行編輯以創建產品頁面。您會在“銷售”選項卡下找到幾個針對轉化優化的模板。

只需單擊以選擇一個模板并繼續。
接下來,系統會要求您提供頁面標題和 URL。您可以使用產品名稱作為標題和 URL。

單擊“保存并開始編輯頁面”按鈕繼續。
這將使用您選擇的模板啟動 SeedProd 頁面構建器界面。您只需指向并單擊頁面上的任何項目即可對其進行編輯。

您可以先將標題項(例如徽標、導航菜單和號召性用語按鈕)替換為自己的標題項。
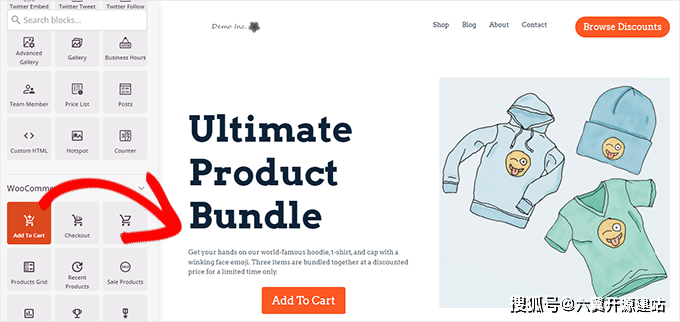
之后,您可以將圖像替換為產品圖像并根據需要編輯文本。

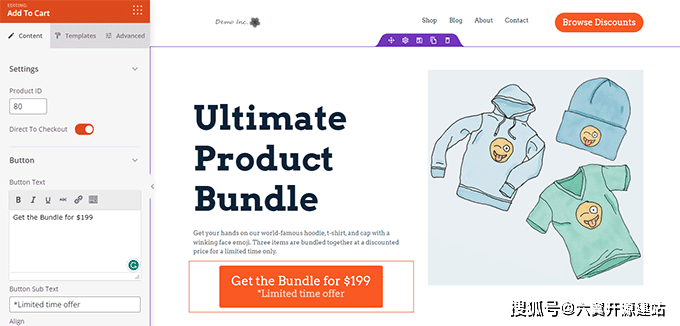
最后,您可以將號召性用語替換為“添加到購物車”塊。
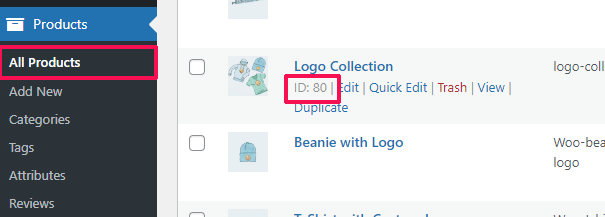
之后,您需要在添加到購物車塊設置中輸入產品ID。您還可以更改按鈕文本,以及添加副文本、顏色和移位對齊方式。

要查找產品 ID,您需要轉到 WordPress 管理區域中的“產品”» “所有產品”頁面,在單獨的瀏覽器選項卡中。
將鼠標移到要推廣的產品上,產品ID將與其他鏈接一起出現。

為了使您的產品頁面更有效,您可以嘗試以下提示:
- 添加具有縮放效果的高質量產品圖像,以便用戶可以清楚地檢查產品。
- 在您的主要號召性用語下,您可以創建不同的行,突出顯示產品功能并向客戶提供更多信息。
- 使用社會證明來觸發FOMO效應。
編輯完產品頁面后,不要忘記單擊頂部的“保存并發布”按鈕。

發布后,您可以通過單擊“預覽”按鈕查看您的產品頁面。
這將在您的網站上顯示您現在可以開始推廣的實時產品頁面。

為您的WooCommerce商店自定義商店頁面
WooCommerce允許您輕松地在商店頁面上顯示您的產品。它基本上是一個頁面,您的產品以網格布局顯示。
大多數WooCommerce主題中的商店模板很無聊,并且沒有針對銷售和轉換進行優化。最重要的是,通常沒有或很少有選項可以自定義它。
SeedProd允許您輕松創建和自定義WooCommerce商店頁面。您可以選擇自己的布局和設計,并優化此頁面以獲得更高的轉化率。
要開始使用,只需轉到 種子生產 » 登陸頁面,然后單擊“添加新登陸頁面”按鈕。

接下來,系統會要求您為頁面選擇一個模板。
您可以在屏幕上選擇其中一個模板并對其進行編輯以創建您的商店頁面。

只需單擊以選擇一個模板并繼續。
接下來,系統會要求您提供頁面標題和 URL。您可以使用“商店”、“商店”或“店面”之類的內容來指示它是主商店頁面。

單擊“保存并開始編輯頁面”按鈕繼續。
這將使用您選擇的模板啟動 SeedProd 頁面構建器界面。您只需指向并單擊頁面上的任何項目即可對其進行編輯。

您可以先將標題項(例如徽標、導航菜單和號召性用語按鈕)替換為自己的標題項。
之后,您可以在頂部添加一個帶有大圖像和主要號召性用語的英雄部分。

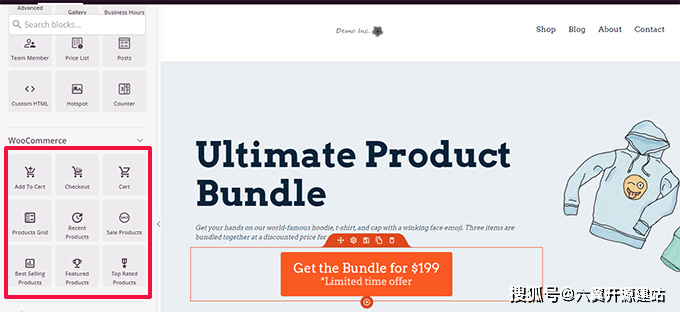
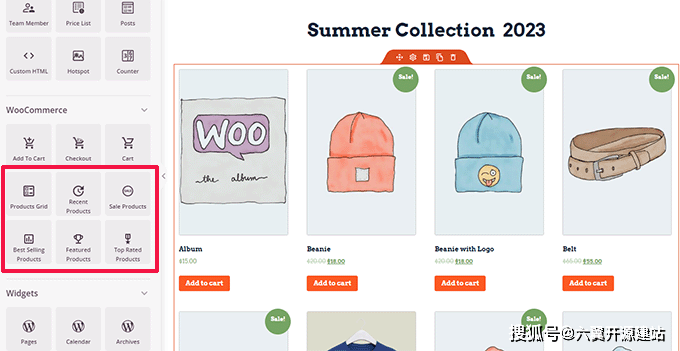
在此之下,您可以使用WooCommerce塊來顯示您的產品。
您可以選擇最近的、精選的、最暢銷的、最受好評的和促銷的產品。

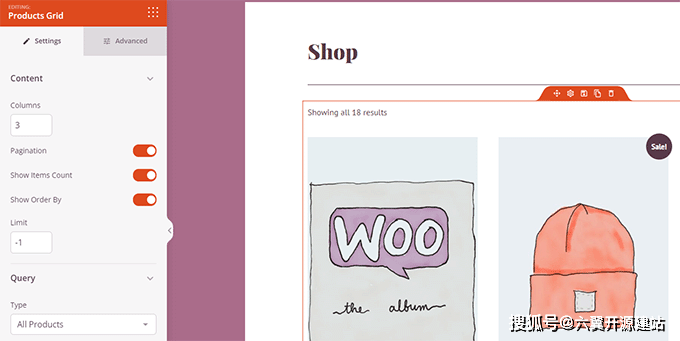
添加產品塊后,您還可以自定義其外觀。
種子產品允許您選擇產品數量、排序選項、列等。
您可以通過添加更多文本、特別優惠、橫幅、常見問題解答部分等來進一步優化此頁面。
完成編輯后,不要忘記單擊頂部的“保存并發布”。

保存頁面后,單擊“預覽”按鈕以查看其運行情況。
SeedProd 將在新的瀏覽器選項卡中打開該頁面。

現在,您可以將導航菜單中的商店頁面鏈接替換為自定義商店頁面。
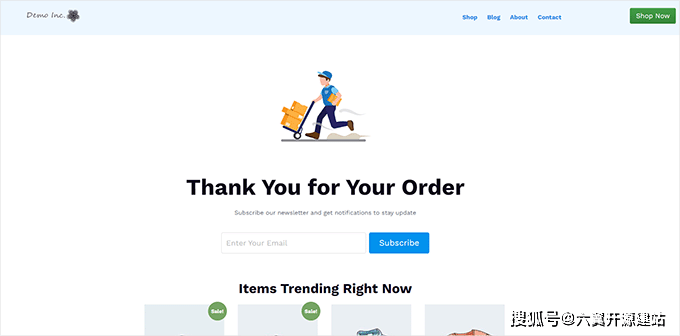
自定義WooCommerce感謝頁面
WooCommerce的“謝謝”頁面在客戶完成購買時出現。默認情況下,WooCommerce只會在此頁面上向他們顯示他們的訂單詳細信息。

這并沒有為客戶提供更多的探索選擇。這是一種死胡同,錯失了銷售和轉換的機會。
幸運的是,您可以通過創建自定義感謝頁面來使用SeedProd解決此問題。
要開始使用,只需轉到 種子生產 » 登陸頁面,然后單擊“添加新登陸頁面”按鈕。

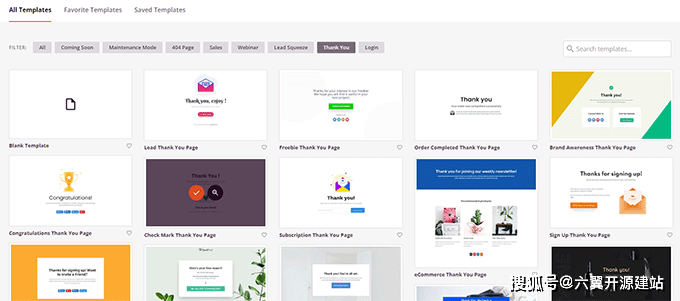
接下來,系統會要求您為頁面選擇一個模板。
切換到“謝謝”選項卡,您會發現一堆感謝頁面模板。您可以選擇其中之一,甚至可以從空白模板開始。

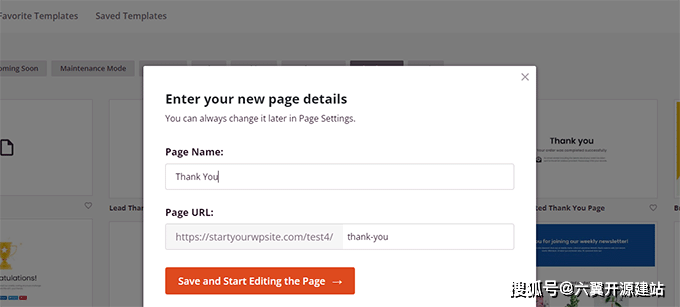
接下來,系統會要求您為頁面選擇標題和 URL。
您可以在網頁上使用“謝謝”或任何其他有意義的標題。

單擊“保存并開始編輯頁面”按鈕繼續。
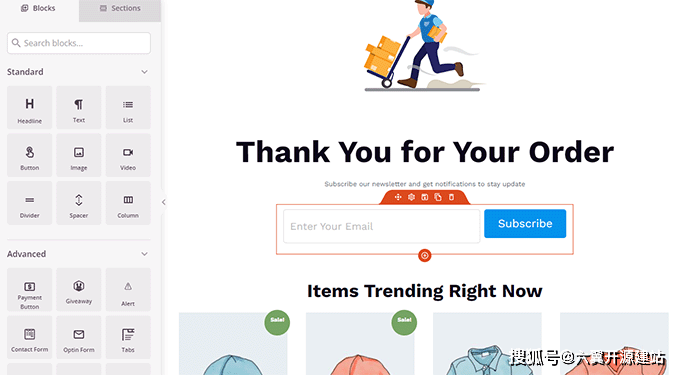
這將啟動 SeedProd 頁面構建器界面,您將在其中看到模板的實時預覽。您只需指向并單擊即可編輯預覽中的任何項目或從左列添加新塊。

您現在可以利用這個機會通過添加WooCommerce產品網格塊來推廣您的電子郵件列表或追加銷售產品。
隨意嘗試不同的標題、文本副本和產品,以創建一個有效的感謝頁面。
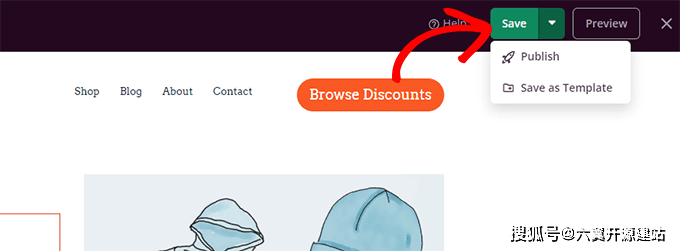
完成后,不要忘記單擊屏幕右上角的“保存并發布”按鈕。

您的自定義感謝頁面現已上線。但是,您仍然需要告訴WooCommerce將此頁面用作默認的感謝頁面。
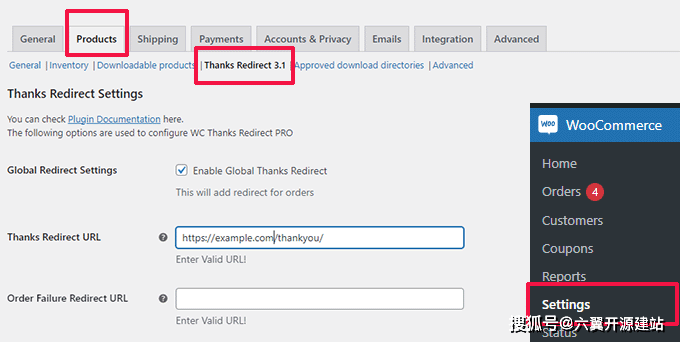
激活后,轉到WooCommerce»設置頁面,然后單擊“產品”選項卡。

從這里,您需要選中“啟用全局感謝重定向”選項。之后,您將看到一個標有“感謝重定向URL”的字段。
將您的新WooCommerce感謝頁面URL粘貼到此框中,然后單擊“保存更改”按鈕。
現在,當客戶完成購買時,他們將看到高度優化的自定義感謝頁面。與使用默認設置相比,他們更有可能點擊并搜索商店的其余部分。