近年來(lái),B端市場(chǎng)前景展現(xiàn)廣闊,B端產(chǎn)品經(jīng)理也成為了炙手可熱的高薪崗位。作為負(fù)責(zé)管理和推動(dòng)B端產(chǎn)品開發(fā)和生命周期的負(fù)責(zé)人,B端產(chǎn)品經(jīng)理在企業(yè)市場(chǎng)中發(fā)揮著重要作用,因此他們往往也是具備全局能力框架的專業(yè)人員。
然而,B端產(chǎn)品經(jīng)理能力模型的建立和完善非一日之功,那么, 對(duì)于想要快速進(jìn)入B端業(yè)務(wù)的產(chǎn)品經(jīng)理而言,哪種方式才是輕松且最有效的開局打法呢?
這里我們不妨試想一下,如果需要立即接手一個(gè)B端新項(xiàng)目,你要如何快速梳理邏輯并且把需求進(jìn)行可視化落地?對(duì)于做產(chǎn)品的人而言,答案自然是不言而喻的,你首先需要產(chǎn)出一個(gè)邏輯清晰的B端原型。
為什么必須是產(chǎn)出原型?
因?yàn)楫嬙偷倪^程其實(shí)就是你梳理業(yè)務(wù)并將需求進(jìn)行第一次落地的過程,這是上手業(yè)務(wù)的第一步。
原型圖不僅是產(chǎn)品經(jīng)理的工作輸出成果,更是推動(dòng)團(tuán)隊(duì)產(chǎn)品設(shè)計(jì)開發(fā)的基礎(chǔ),這也是為什么畫原型會(huì)是產(chǎn)品經(jīng)理的一堂必修課。而對(duì)于B端產(chǎn)品經(jīng)理而言,畫B端產(chǎn)品原型的重要性和必要性更加突出,因?yàn)锽端產(chǎn)品更復(fù)雜性、更專業(yè),不僅原型設(shè)計(jì)的難度會(huì)隨之增大,而且前期的原型必須要足夠?qū)I(yè),才能更好地推動(dòng)后期的產(chǎn)研進(jìn)程。
那么,B端產(chǎn)品經(jīng)理如何做好B端原型設(shè)計(jì)呢?本文我們將圍繞這個(gè)話題展開探討,希望對(duì)你有所幫助!
B端產(chǎn)品設(shè)計(jì)是什么?
首先我們先了解下B端產(chǎn)品設(shè)計(jì),B端產(chǎn)品設(shè)計(jì),英文寫法是Business-to-Business,顧名思義,它指的是面向企業(yè)市場(chǎng)的產(chǎn)品設(shè)計(jì)過程。B端產(chǎn)品設(shè)計(jì)出現(xiàn)的原因是因?yàn)槠髽I(yè)市場(chǎng)的特殊性和差異化需求,與面向消費(fèi)者的C端設(shè)計(jì)不同,B端產(chǎn)品設(shè)計(jì)更加專業(yè)化和注重商業(yè)效益,其根本目的是幫助企業(yè)實(shí)現(xiàn)商業(yè)目標(biāo)。
通常,B端產(chǎn)品設(shè)計(jì)具有以下特征:
- 復(fù)雜的商業(yè)需求:企業(yè)市場(chǎng)的需求往往更為復(fù)雜,涉及到多個(gè)部門和利益相關(guān)者之間的協(xié)調(diào)與合作。產(chǎn)品經(jīng)理需要對(duì)不同角色使用的功能模塊的需求進(jìn)行抽象,通過配置化、原子化、組件化的方式滿足客戶需求。
- 個(gè)性化定制需求:與消費(fèi)者市場(chǎng)不同,企業(yè)通常具有獨(dú)特的工作流程、業(yè)務(wù)模式和定制化需求。B端產(chǎn)品設(shè)計(jì)需要根據(jù)每個(gè)企業(yè)的特定要求進(jìn)行定制,把精力放在梳理客戶的業(yè)務(wù)、需求、場(chǎng)景和鏈路等。
- 高度專業(yè)化的用戶群體:企業(yè)市場(chǎng)的用戶通常是專業(yè)人士或團(tuán)隊(duì),具備更高的專業(yè)知識(shí)和技術(shù)要求。B端產(chǎn)品設(shè)計(jì)需要考慮到用戶的專業(yè)需求,并提供相應(yīng)的功能和工具來(lái)提升他們的工作效率。
- 長(zhǎng)期合作關(guān)系:與消費(fèi)者市場(chǎng)相比,企業(yè)市場(chǎng)的客戶往往是長(zhǎng)期合作伙伴,比如Saas產(chǎn)品通過續(xù)約的方式進(jìn)行長(zhǎng)期合作。B端產(chǎn)品設(shè)計(jì)需要和客戶建立良好的合作關(guān)系,并提供持續(xù)的支持和升級(jí),以滿足客戶的變化需求。
- 商業(yè)效益和ROI要求:企業(yè)購(gòu)買產(chǎn)品通常是為了實(shí)現(xiàn)商業(yè)目標(biāo)和獲得投資回報(bào)。B端產(chǎn)品設(shè)計(jì)需要考慮到商業(yè)效益和ROI(投資回報(bào)率),以確保產(chǎn)品能夠?yàn)槠髽I(yè)帶來(lái)實(shí)際價(jià)值和利潤(rùn)。
總之,B端產(chǎn)品設(shè)計(jì)涉及到了理解企業(yè)需求、研究市場(chǎng)、設(shè)計(jì)解決方案、開發(fā)產(chǎn)品和優(yōu)化用戶體驗(yàn)等各個(gè)方面,通過提供定制化、專業(yè)化和有商業(yè)效益的解決方案,服務(wù)于企業(yè)市場(chǎng)。
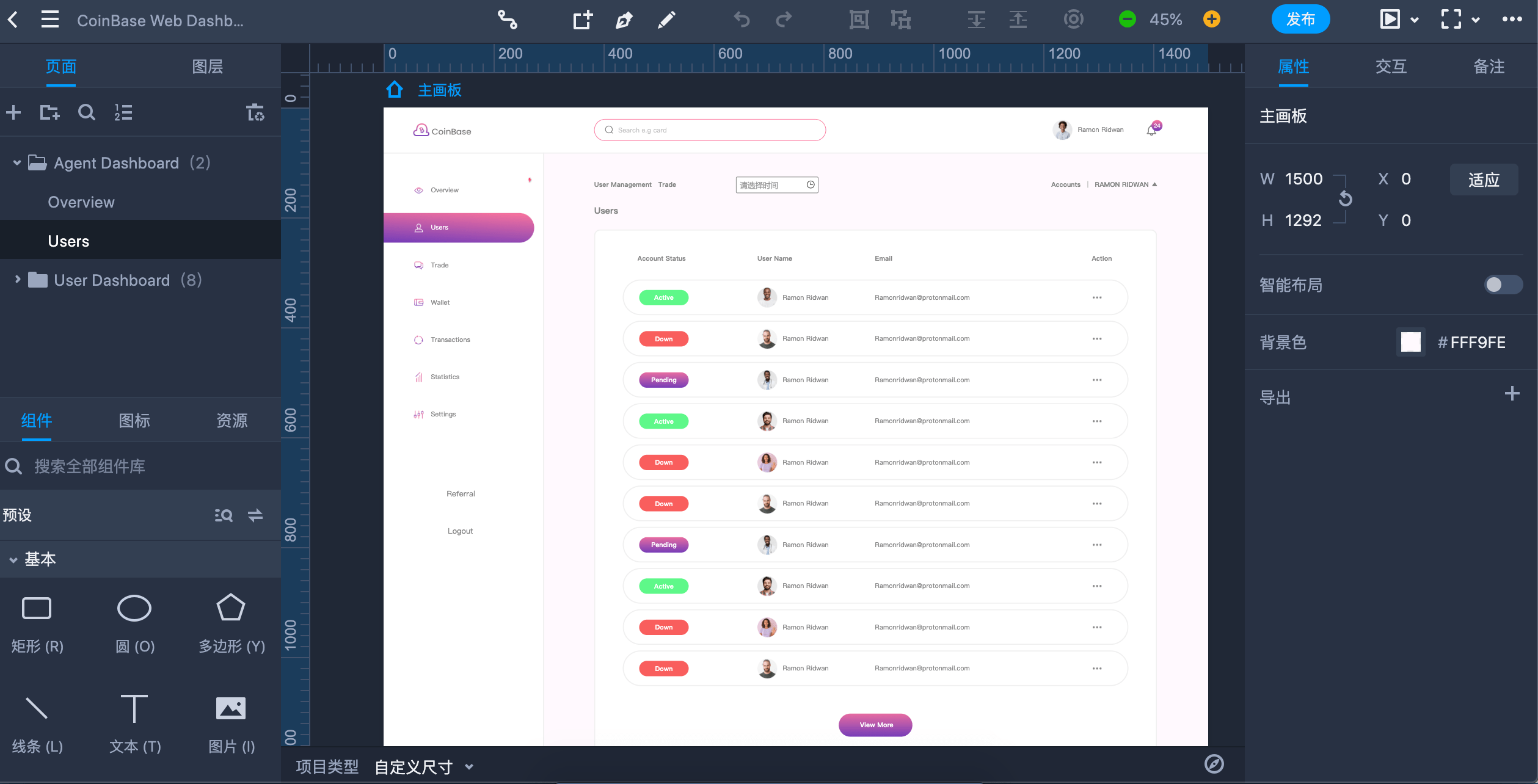
 B端原型設(shè)計(jì)用戶界面
B端原型設(shè)計(jì)用戶界面
B端產(chǎn)品經(jīng)理的職責(zé)是什么?
B端產(chǎn)品經(jīng)理是專門負(fù)責(zé)企業(yè)級(jí)產(chǎn)品的規(guī)劃、開發(fā)和管理的角色,是企業(yè)市場(chǎng)的核心角色之一。他們負(fù)責(zé)和跟隨B端產(chǎn)品設(shè)計(jì)開發(fā)的生命全周期,并且在產(chǎn)品生命周期的各個(gè)階段扮演著關(guān)鍵的角色,從需求分析到產(chǎn)品發(fā)布和市場(chǎng)推廣,以確保產(chǎn)品能夠滿足企業(yè)客戶的需求,并取得商業(yè)成功。
以下是B端產(chǎn)品經(jīng)理的主要職責(zé):
- 產(chǎn)品策略和規(guī)劃:B端產(chǎn)品經(jīng)理需要與高層管理層合作,制定產(chǎn)品的長(zhǎng)期發(fā)展戰(zhàn)略和路線圖,需要研究市場(chǎng)需求、競(jìng)爭(zhēng)對(duì)手情況和行業(yè)趨勢(shì),以制定產(chǎn)品的差異化策略和定位。
- 需求分析和定義:B端產(chǎn)品經(jīng)理需要與企業(yè)客戶和內(nèi)部利益相關(guān)者進(jìn)行溝通,了解他們的需求和問題。通過調(diào)研和用戶反饋,確定產(chǎn)品功能和特性,并將其轉(zhuǎn)化為明確的產(chǎn)品需求文檔。
- 產(chǎn)出B端產(chǎn)品原型:在整理需求和腦圖梳理邏輯后,B端產(chǎn)品經(jīng)理需要產(chǎn)出完善的B端原型圖,通常通過原型設(shè)計(jì)工具來(lái)完成原型圖設(shè)計(jì),將需求進(jìn)行具體化的落地,原型圖一般會(huì)和產(chǎn)品文檔一起分享演示給團(tuán)隊(duì)和其他相關(guān)人員。
- 產(chǎn)品開發(fā)和管理:B端產(chǎn)品經(jīng)理協(xié)調(diào)開發(fā)團(tuán)隊(duì),確保產(chǎn)品按時(shí)交付,并符合質(zhì)量標(biāo)準(zhǔn),負(fù)責(zé)管理產(chǎn)品開發(fā)過程中的各個(gè)環(huán)節(jié),包括設(shè)計(jì)、工程、測(cè)試和發(fā)布等,并與開發(fā)團(tuán)隊(duì)緊密合作,解決問題和調(diào)整產(chǎn)品功能。
- 用戶體驗(yàn)設(shè)計(jì):B端產(chǎn)品經(jīng)理需要與用戶體驗(yàn)設(shè)計(jì)師合作,確保產(chǎn)品界面友好、易用,并提供良好的用戶體驗(yàn),通過用戶研究和測(cè)試,了解用戶行為和需求,為設(shè)計(jì)團(tuán)隊(duì)提供指導(dǎo)和反饋。
- 市場(chǎng)分析和競(jìng)爭(zhēng)研究:B端產(chǎn)品經(jīng)理需要對(duì)市場(chǎng)進(jìn)行深入分析,了解競(jìng)爭(zhēng)對(duì)手的產(chǎn)品和策略,收集市場(chǎng)數(shù)據(jù)和反饋,評(píng)估產(chǎn)品的市場(chǎng)潛力,并提供市場(chǎng)推廣的建議和戰(zhàn)略。
- 產(chǎn)品商業(yè)化支持:B端產(chǎn)品經(jīng)理需要與銷售團(tuán)隊(duì)緊密合作,為他們提供產(chǎn)品培訓(xùn)和支持資料,制定產(chǎn)品推廣計(jì)劃,包括定價(jià)策略、市場(chǎng)推廣活動(dòng)和銷售渠道選擇,以確保產(chǎn)品的成功上市和市場(chǎng)份額的增長(zhǎng)。
 多面能力產(chǎn)品經(jīng)理
多面能力產(chǎn)品經(jīng)理
原型設(shè)計(jì)對(duì)于B端的重要性
B端產(chǎn)品面向企業(yè)用戶,需要高度的專業(yè)化和定制化要求,通過畫原型圖的方式,可以在產(chǎn)品早期創(chuàng)建具體的、可交互的B端產(chǎn)品模型,直觀地給企業(yè)用戶和企業(yè)決策者提供可視化的產(chǎn)品界面和交互效果,清晰明確的演示產(chǎn)品功能,以便企業(yè)用戶知道產(chǎn)品是夠滿足了其個(gè)性化需求。
此外,B端原型設(shè)計(jì)也是B端產(chǎn)品經(jīng)理、設(shè)計(jì)師和開發(fā)者之間溝通需求的重要工具,通過評(píng)審原型,團(tuán)隊(duì)成員可以評(píng)估需求的可行性,并提出優(yōu)化和改進(jìn)意見,推動(dòng)產(chǎn)品迭代優(yōu)化,也為后期的產(chǎn)品設(shè)計(jì)開發(fā)提供基礎(chǔ)。
總體而言,原型設(shè)計(jì)對(duì)于B端市場(chǎng)具有以下作用:
- 企業(yè)需求驗(yàn)證和溝通:通過B端原型設(shè)計(jì),可以模擬企業(yè)用戶中的不同角色與產(chǎn)品交互的過程,讓用戶提前了解產(chǎn)品的外觀和操作方式,以便及早發(fā)現(xiàn)和解決用戶界面設(shè)計(jì)上的問題,提升用戶體驗(yàn)。
- 高效交付企業(yè)用戶:企業(yè)用戶可以通過與原型進(jìn)行互動(dòng),提供意見和建議,通過用戶測(cè)試和反饋,B端產(chǎn)品經(jīng)理可以優(yōu)化用戶界面、工作流程和功能,從而使B端產(chǎn)品更符合企業(yè)的需求和期望。
- 用戶體驗(yàn)優(yōu)化:B端產(chǎn)品的需求復(fù)雜多樣,用戶體驗(yàn)的優(yōu)化至關(guān)重要,原型設(shè)計(jì)可以幫助產(chǎn)品團(tuán)隊(duì)評(píng)估和改進(jìn)B端產(chǎn)品的用戶體驗(yàn),通過模擬用戶在產(chǎn)品中的操作流程,并及早發(fā)現(xiàn)和解決潛在的問題。
- 降低風(fēng)險(xiǎn)和成本節(jié)約:通過原型設(shè)計(jì)及早發(fā)現(xiàn)和糾正產(chǎn)品設(shè)計(jì)或功能上的問題,從而降低項(xiàng)目的風(fēng)險(xiǎn)。
- 技術(shù)可行性評(píng)估:原型設(shè)計(jì)可以幫助產(chǎn)品團(tuán)隊(duì)評(píng)估B端產(chǎn)品的技術(shù)可行性,通過創(chuàng)建原型,團(tuán)隊(duì)可以與開發(fā)團(tuán)隊(duì)合作,討論和評(píng)估各種技術(shù)實(shí)現(xiàn)方案,并及早發(fā)現(xiàn)和解決可能的技術(shù)挑戰(zhàn),有助于減少后期開發(fā)階段的問題和延遲,并確保產(chǎn)品在技術(shù)上可行和可實(shí)現(xiàn)。
- 交流和協(xié)作:B端原型圖也是溝通和協(xié)作的工具,通過分享和演示原型,不同團(tuán)隊(duì)成員可以更清晰地了解產(chǎn)品的設(shè)計(jì)和功能,提供準(zhǔn)確的反饋和建議,促進(jìn)產(chǎn)品團(tuán)隊(duì)、開發(fā)團(tuán)隊(duì)和企業(yè)客戶之間的合作。
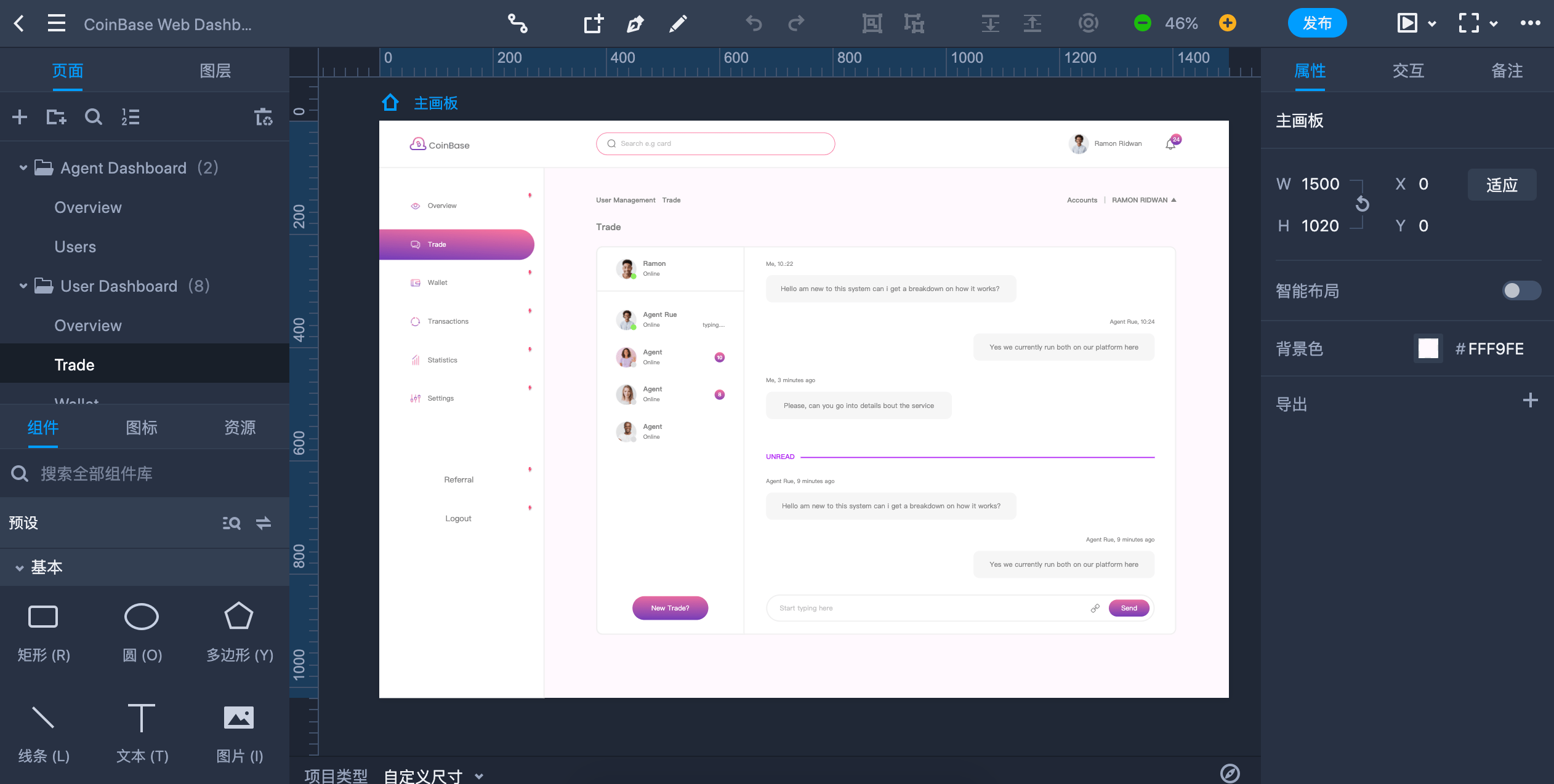
 B端原型設(shè)計(jì)界面
B端原型設(shè)計(jì)界面
如何做好B端原型設(shè)計(jì)?
做好B端原型設(shè)計(jì)時(shí)可以按照一定的方法論,通常來(lái)講,B端原型設(shè)計(jì)可以通過流程與功能來(lái)進(jìn)行設(shè)計(jì),功能模塊就是頁(yè)面布局的基礎(chǔ),流程則是交互設(shè)計(jì)的基礎(chǔ)。
總體來(lái)講,做好B端原型設(shè)計(jì)有3個(gè)前提基礎(chǔ):
- 需求分析:了解B端產(chǎn)品功能模塊的結(jié)構(gòu)和頁(yè)面邏輯
- 使用工具:會(huì)熟練使用一款原型圖設(shè)計(jì)工具
- 設(shè)計(jì)規(guī)范:掌握B端產(chǎn)品原型設(shè)計(jì)的規(guī)范
結(jié)合前期需求分析產(chǎn)出的功能架構(gòu)圖和流程圖等,再掌握一款高效的原型圖設(shè)計(jì)工具,就能完成接近90%的B端原型圖,后期再通過迭代優(yōu)化,就能產(chǎn)出比較理想的B端原型圖了。
以下是一些B端原型設(shè)計(jì)的關(guān)鍵步驟和注意事項(xiàng):
- 研究企業(yè)需求:深入了解企業(yè)客戶的需求、目標(biāo)和業(yè)務(wù)流程,與企業(yè)客戶和利益相關(guān)者進(jìn)行溝通,收集信息和反饋,確保對(duì)需求有全面的理解。
- 用戶研究:了解B端用戶的行為、偏好和需求,通過觀察、訪談和調(diào)研等方法,獲取對(duì)用戶使用場(chǎng)景和需求的深入洞察。
- 創(chuàng)造企業(yè)故事:根據(jù)用戶研究和需求分析,創(chuàng)造具體的企業(yè)故事和使用場(chǎng)景,明確企業(yè)用戶在產(chǎn)品中的目標(biāo)、行為和期望,以此作為原型設(shè)計(jì)的依據(jù)。
- 界面設(shè)計(jì):利用功能為頁(yè)面布局設(shè)計(jì)提供基礎(chǔ),考慮布局、導(dǎo)航、交互元素等,確保界面易于使用、直觀和一致。
- 交互設(shè)計(jì):為產(chǎn)品創(chuàng)建交互模型,定義用戶與產(chǎn)品的交互流程,充分考慮用戶的操作步驟、反饋和狀態(tài)變化等,確保交互設(shè)計(jì)符合用戶期望和業(yè)務(wù)需求。
- 創(chuàng)建原型:使用原型設(shè)計(jì)工具(如摹客RP、Sketch、Figma、Adobe XD等)創(chuàng)建可交互的原型,確保原型能夠展示核心功能和用戶流程,以便進(jìn)行用戶測(cè)試和反饋。
- 迭代優(yōu)化:通過用戶測(cè)試和反饋,不斷優(yōu)化和改進(jìn)原型,充分考慮用戶的意見和建議,調(diào)整設(shè)計(jì)細(xì)節(jié)和交互流程,以提升用戶體驗(yàn)和產(chǎn)品質(zhì)量。
- 與開發(fā)團(tuán)隊(duì)協(xié)作:與開發(fā)團(tuán)隊(duì)緊密合作,確保原型的技術(shù)可行性,提供清晰的設(shè)計(jì)文檔和規(guī)范,解答開發(fā)團(tuán)隊(duì)的問題,并協(xié)助他們理解和實(shí)現(xiàn)設(shè)計(jì)。
- 與企業(yè)客戶溝通:與企業(yè)客戶分享原型設(shè)計(jì),并獲取他們的反饋和意見,確保與客戶的期望和需求保持一致,解決可能的問題和不一致。
- 持續(xù)優(yōu)化:原型設(shè)計(jì)是一個(gè)持續(xù)迭代的過程,根據(jù)用戶測(cè)試、市場(chǎng)反饋和業(yè)務(wù)需求,不斷優(yōu)化和改進(jìn)原型,以滿足不斷變化的企業(yè)需求。
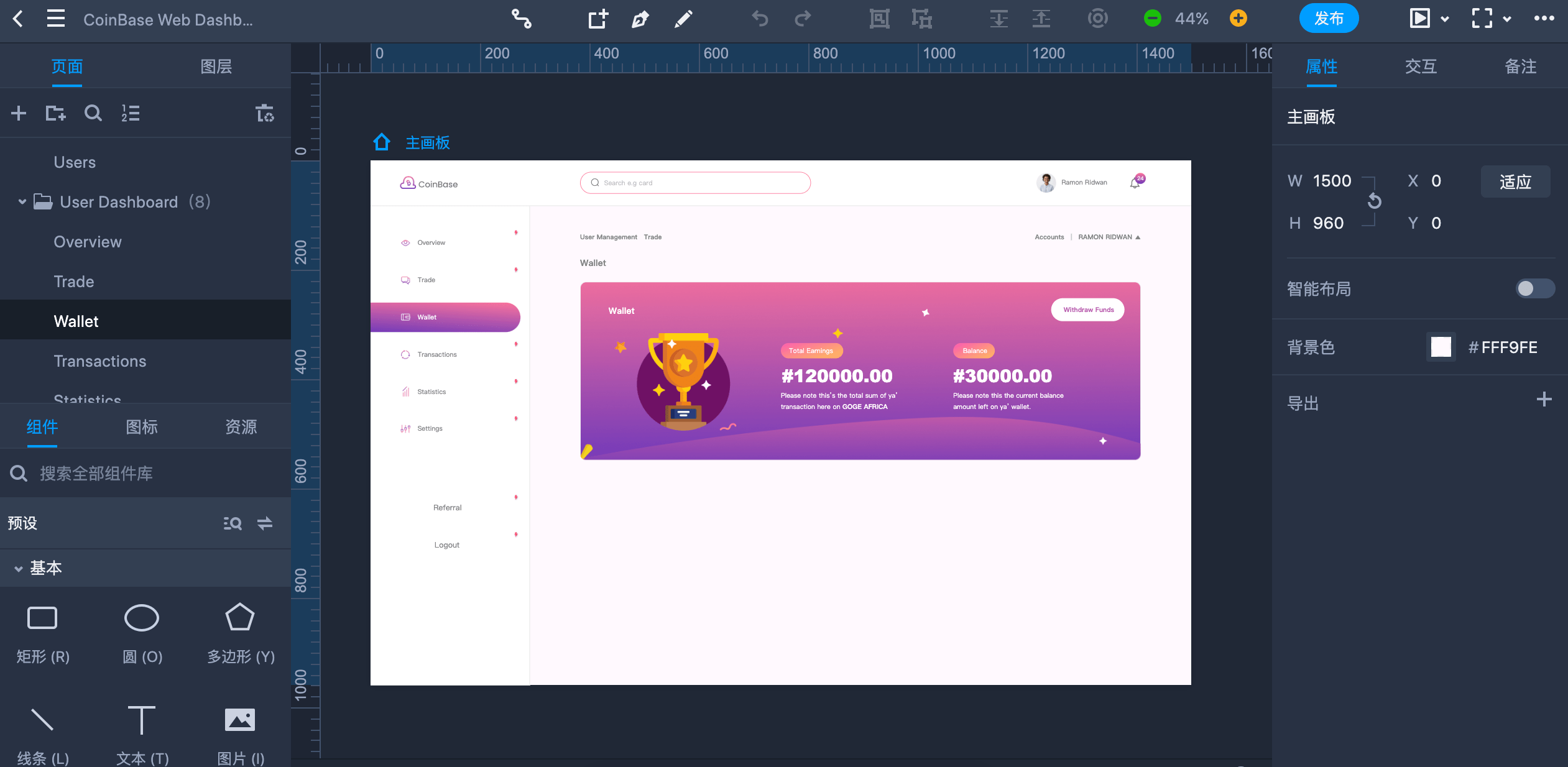
 B端原型設(shè)計(jì)收銀
B端原型設(shè)計(jì)收銀
B端產(chǎn)品原型設(shè)計(jì)的規(guī)范有哪些?
原型設(shè)計(jì)規(guī)范是一套規(guī)范原型圖的標(biāo)準(zhǔn),它可以確保產(chǎn)品設(shè)計(jì)的一致性和可用性,還能提升產(chǎn)品經(jīng)理畫原型圖的效率。B端產(chǎn)品專業(yè)化要求很高,在設(shè)計(jì)原型的過程中需要高度遵循設(shè)計(jì)規(guī)范,避免產(chǎn)生需求不嚴(yán)謹(jǐn)?shù)膯栴}。
以下是常見的B端原型設(shè)計(jì)規(guī)范,大家在制作B端原型的時(shí)候,可以作為設(shè)計(jì)參考:
- 界面尺寸:網(wǎng)頁(yè)端一般都是1920px*1080px,1440px*900px和1366px*768px。在做B端產(chǎn)品時(shí),一般采用的是1440*900的尺寸設(shè)計(jì),因?yàn)樗募嫒菽芰Ρ容^強(qiáng),向上適配或者向下適配誤差會(huì)比較小。
- 網(wǎng)格系統(tǒng):網(wǎng)格系統(tǒng)可以保持一致性,規(guī)定網(wǎng)格列數(shù)、間距和響應(yīng)式布局的斷點(diǎn)。可以使用8像素規(guī)則,建立一個(gè)以8pt為單位的網(wǎng)格系統(tǒng),利用8的倍數(shù)來(lái)規(guī)定頁(yè)面中元件的尺寸及各自間距的大小。
- 組件間隔:界面是由各個(gè)組件組成,比如矩形、按鈕、表格、對(duì)話框、字體和圖片等,這些組件之間的間隔不是隨意選取,按照一定的標(biāo)準(zhǔn)可以讓頁(yè)面更規(guī)范。通常,組件與組件之間左右相隔8像素,上下相隔16像素。頁(yè)面不同的區(qū)域上下相隔24像素或者36像素。
- 導(dǎo)航設(shè)計(jì)和布局:通過規(guī)定導(dǎo)航菜單的樣式、位置、交互效果和響應(yīng)式設(shè)計(jì),設(shè)計(jì)出清晰、易于使用的導(dǎo)航系統(tǒng),確保用戶能夠輕松瀏覽和訪問網(wǎng)站的各個(gè)頁(yè)面。Web原型圖設(shè)計(jì)規(guī)范則更注重鼠標(biāo)和鍵盤操作,此外,Web頁(yè)面通常使用頂部導(dǎo)航欄、側(cè)邊欄或面包屑導(dǎo)航,并且會(huì)有鼠標(biāo)懸停效果和點(diǎn)擊事件來(lái)實(shí)現(xiàn)交互。常見的布局分為左右布局和上下布局,Logo一般放置在左上角,頂部欄高度為56px或80px,側(cè)邊欄寬度為200px,側(cè)邊欄收縮狀態(tài)寬度為56px或80px,右側(cè)的側(cè)浮窗寬度為400px。
- 配色:規(guī)定網(wǎng)站的色彩方案和視覺風(fēng)格,包括主色調(diào)、輔助色、背景色等,確保色彩的搭配合理、與品牌形象一致,并考慮色彩的對(duì)比度和可訪問性。這里分享一些常見的顏色運(yùn)用:#000000透視度65常用于標(biāo)題,篩選項(xiàng);#000000透視度45常用于副標(biāo)題,篩選項(xiàng)值,短句,提示語(yǔ);#000000透視度25常用于長(zhǎng)段落,篩選項(xiàng)默認(rèn)值填寫;#D9D9D9常用于邊框顏色;#FAAD14,黃色,常用于警示,提醒;#52C41A,綠色,常用于成功提示;#006AE9,藍(lán)色,常用于通知,中性顏色;#F5222D,紅色,常用于警告。
- 視覺風(fēng)格:B端產(chǎn)品的設(shè)計(jì)風(fēng)格通常是淺色模式和深色模式。淺色模式下,界面是淺灰色或純白色,文字一般用黑色;深色模式下,界面大背景是深色,文字背景是帶有透明度的純色,文字一般用白色。
- 字體和排版:選擇適合Web頁(yè)面的字體和排版樣式,確保內(nèi)容易讀性和可理解性,規(guī)定標(biāo)題、正文、鏈接等文本元素的字體、大小、行高和顏色等。中文字體通常是宋體、微軟雅黑、蘋果系統(tǒng)黑體三種;英文字體通常是Times New Roman、Arial、sans三種。字號(hào)上,一級(jí)標(biāo)題大小24px,二級(jí)標(biāo)題大小20px,除了標(biāo)題,其他字號(hào)普遍是14字號(hào)。此外,漢字通常采用左對(duì)齊,行高可以是文字大小+8px。
- 圖片和圖標(biāo)使用:確定圖片和圖標(biāo)的使用規(guī)范,包括格式、尺寸、質(zhì)量和響應(yīng)式處理,確保圖片和圖標(biāo)的加載速度和顯示效果,并與頁(yè)面內(nèi)容相匹配。在制作圖標(biāo)時(shí),尺寸以偶數(shù)尺寸為準(zhǔn),最小尺寸為 16px,可以保證圖標(biāo)的顯示效果,圖標(biāo)的最大使用以不超過 48px 為準(zhǔn)。圖片大小上限以 100kb 為準(zhǔn),為了保證頁(yè)面速度,圖片可以盡量壓縮尺寸,圖片分辨率一般為 72 像素。此外,B端設(shè)計(jì)中如果必須要用特殊字體,可以用圖片替代。
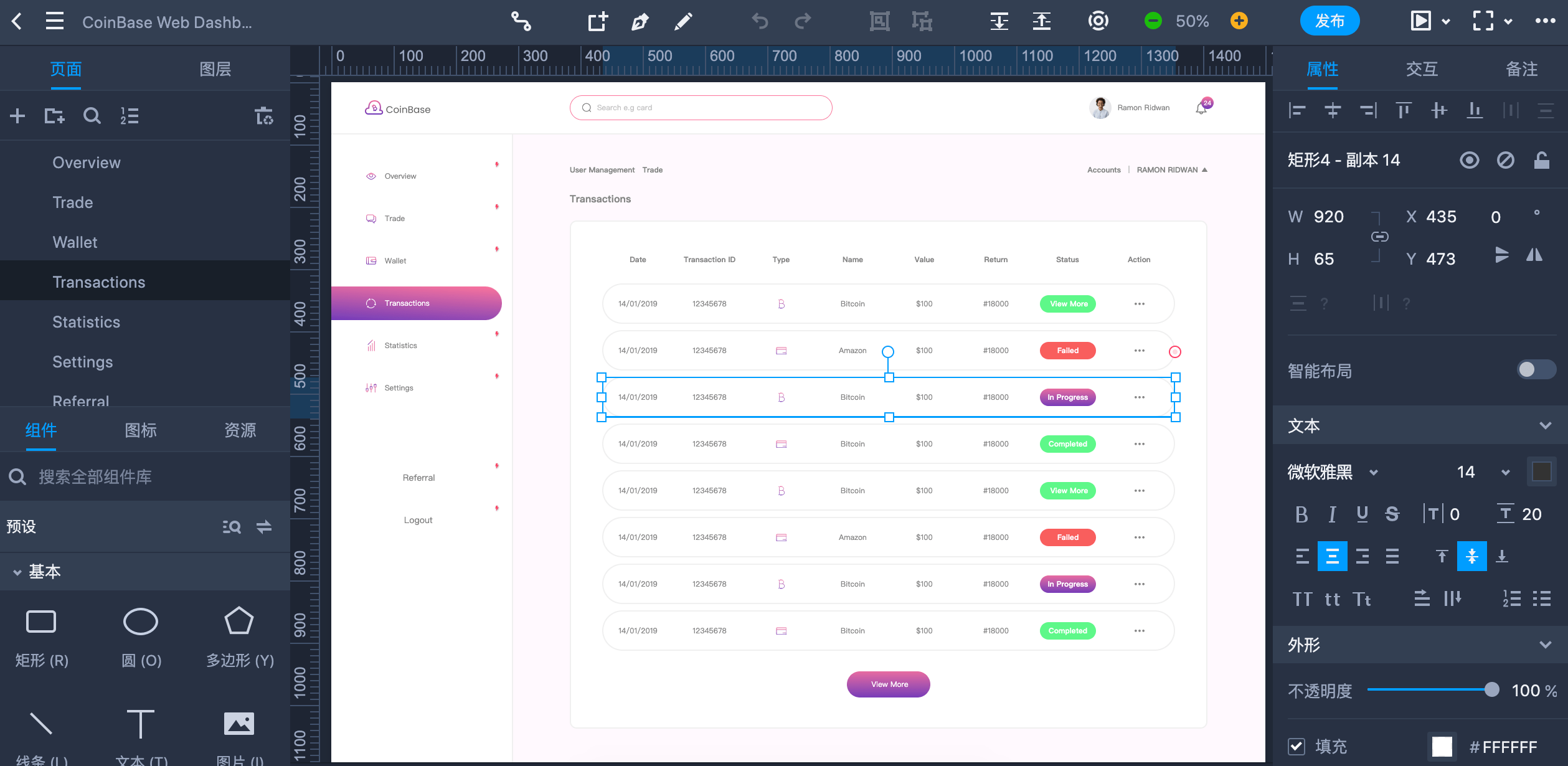
- 表單設(shè)計(jì):表單通常是指含輸入框、下拉選擇框等常見控件的組合形式。B端設(shè)計(jì)需要確保表單易于使用和填寫,確保輸入字段的布局、標(biāo)簽和輸入類型符合用戶習(xí)慣,需要考慮輸入驗(yàn)證、錯(cuò)誤提示和提交操作的交互效果。表單在設(shè)計(jì)上的結(jié)構(gòu)有標(biāo)題、表單標(biāo)簽、占位符、表單域、提示信息、操作按鈕等,尤其要注意輸入域的設(shè)計(jì),確保可以正常輸入。
 B端原型設(shè)計(jì)界面表單
B端原型設(shè)計(jì)界面表單
- 表格設(shè)計(jì):表格在B端產(chǎn)品比較常見的,它主要用于數(shù)據(jù)的展示和整理。表格一般以左對(duì)齊為準(zhǔn),邊距盡量保持在10px以上的間距,但要注意,表格中的數(shù)據(jù),比如金額需要右對(duì)齊,表格的寬度尺寸通常是大小自適。表格的列數(shù)沒有固定數(shù)目,默認(rèn)展示的列數(shù)為3-8列,其余的列的內(nèi)容會(huì)以滾動(dòng)條滑動(dòng)而展展示出來(lái)。此外,標(biāo)題欄高度為56px、內(nèi)容欄為56px,內(nèi)容區(qū)和標(biāo)題欄水平居中對(duì)齊。
- 按鈕:規(guī)定按鈕的樣式、大小、顏色和交互效果,以確保用戶能夠識(shí)別和操作,同時(shí)注意按鈕的狀態(tài)變化和可點(diǎn)擊區(qū)域的大小。按鈕樣式一般包含正常狀態(tài)、聚焦?fàn)顟B(tài)、懸停狀態(tài)、激活狀態(tài)、加載狀態(tài)和禁用狀態(tài)等6種。按鈕圓角大小一般采用偶數(shù),比如2px,4px,6px,8px,16px為宜。此外,常用的按鈕高度尺寸有包含24px、32px、36px 、40px、48px;按鈕的寬度尺寸一般是確定好文字到邊框左右兩邊的距離;按鈕之間的間距可以是16,24,32,40,48等。有一個(gè)規(guī)律,就是尺寸的設(shè)定為偶數(shù),且最好是以4px為基數(shù)。
- 響應(yīng)式設(shè)計(jì):考慮不同設(shè)備和屏幕尺寸上的響應(yīng)式設(shè)計(jì),確保頁(yè)面在各種設(shè)備上自適應(yīng)和呈現(xiàn)良好,規(guī)定斷點(diǎn)、內(nèi)容隱藏和重排等響應(yīng)式策略。Web原型圖設(shè)計(jì)規(guī)范則更注重響應(yīng)式布局,以適應(yīng)各種不同的設(shè)備和屏幕尺寸,包括桌面電腦、平板電腦和手機(jī)等。
- 弱反饋:弱反饋是指僅提示用戶相關(guān)內(nèi)容,不需要用戶做交互動(dòng)作。常見的弱反饋比如toast,一般3-5秒會(huì)自動(dòng)消失,包含普通信息,成功信息,失敗信息,警告信息;鼠標(biāo)Hover也是一種常見的弱反饋,通常在鼠標(biāo)經(jīng)過時(shí)出現(xiàn)彈窗,不用點(diǎn)擊,這個(gè)彈窗通常會(huì)設(shè)計(jì)一個(gè)浮動(dòng)帶有陰影效果的框,不需要遮罩,鼠標(biāo)移過后立即消失。
- 強(qiáng)反饋:強(qiáng)反饋通常采用強(qiáng)彈窗的方式,用戶必須對(duì)這個(gè)對(duì)話框進(jìn)行操作后才可以離開。常見的彈窗類型包含:彈出的列表,詳情,表單等的確認(rèn)信息彈窗、錯(cuò)誤提示彈窗。強(qiáng)彈窗一般會(huì)對(duì)下面一層的頁(yè)面做一些遮罩處理,比如添加30%或者50%透明度。
B端原型設(shè)計(jì)平臺(tái)有哪些?
1.摹客
摹客是專注于B端產(chǎn)品設(shè)計(jì)開發(fā)的協(xié)作設(shè)計(jì)平臺(tái),它包含了原型設(shè)計(jì)軟件,UI設(shè)計(jì)工具和協(xié)作交付平臺(tái)等模塊,專注于B端產(chǎn)品設(shè)計(jì)。其原型設(shè)計(jì)工具摹客RP,是一款在線原型設(shè)計(jì)工具,功能強(qiáng)大而全面,能快速構(gòu)建交互式原型。此外,摹客RP使用方便,學(xué)習(xí)曲線低,新手產(chǎn)品經(jīng)理也可以快速上手。摹客RP官方網(wǎng)站還有豐富的B端原型模板例子,一鍵導(dǎo)入即可編輯,不用從頭開始畫原型,大大提升了原型效率。
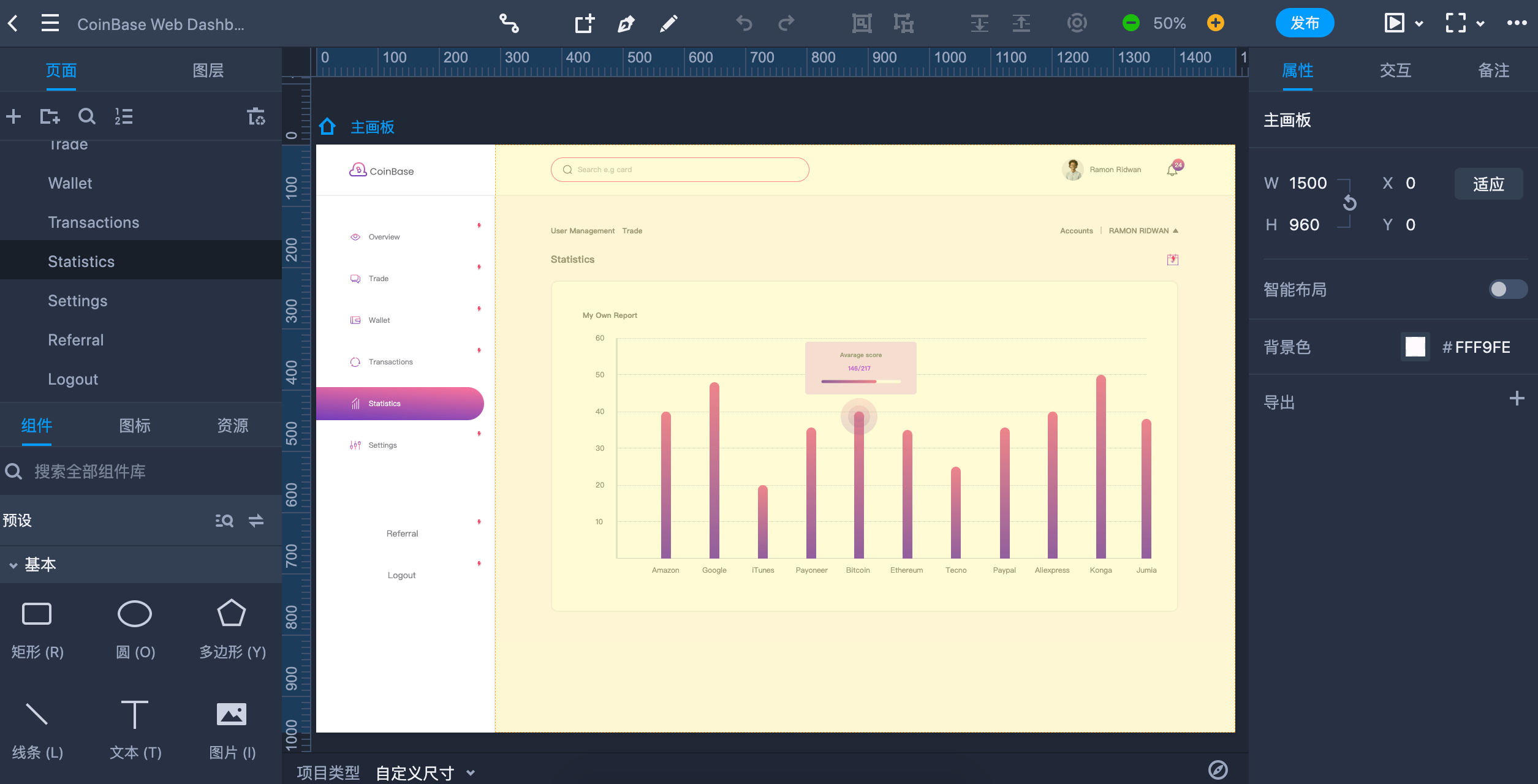
 摹客RP編輯界面
摹客RP編輯界面
2.Axure RP
作為一款老牌原型設(shè)計(jì)工具,Axure的綜合實(shí)力還是很強(qiáng)的,它的功能完善的已經(jīng)比較齊全了,且具有強(qiáng)大的交互設(shè)計(jì)能力,具備各種觸發(fā)事件、狀態(tài)變化、條件邏輯和動(dòng)畫效果。Axure內(nèi)置有豐富的組件庫(kù),常見的UI元素都可以快速拖放即可使用。缺點(diǎn)是這款軟件的學(xué)習(xí)難度大,制作成本比較耗時(shí)。
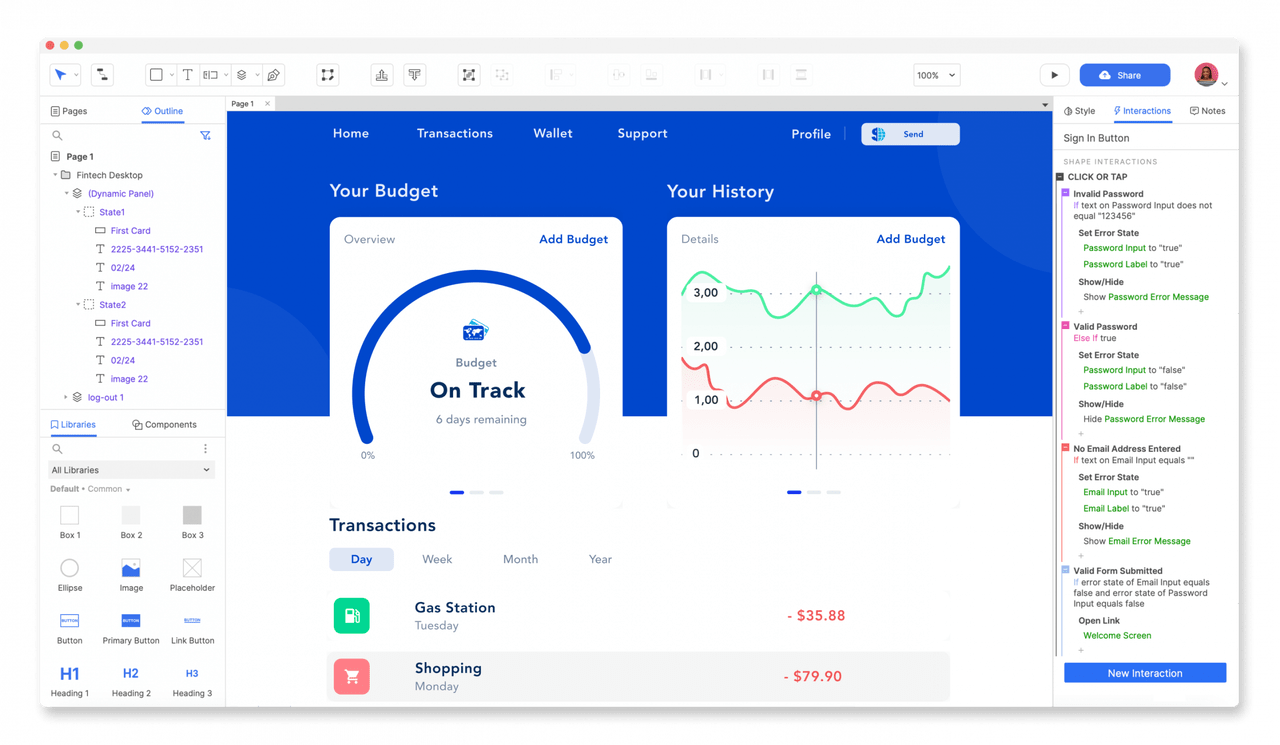
 axure RP編輯界面
axure RP編輯界面
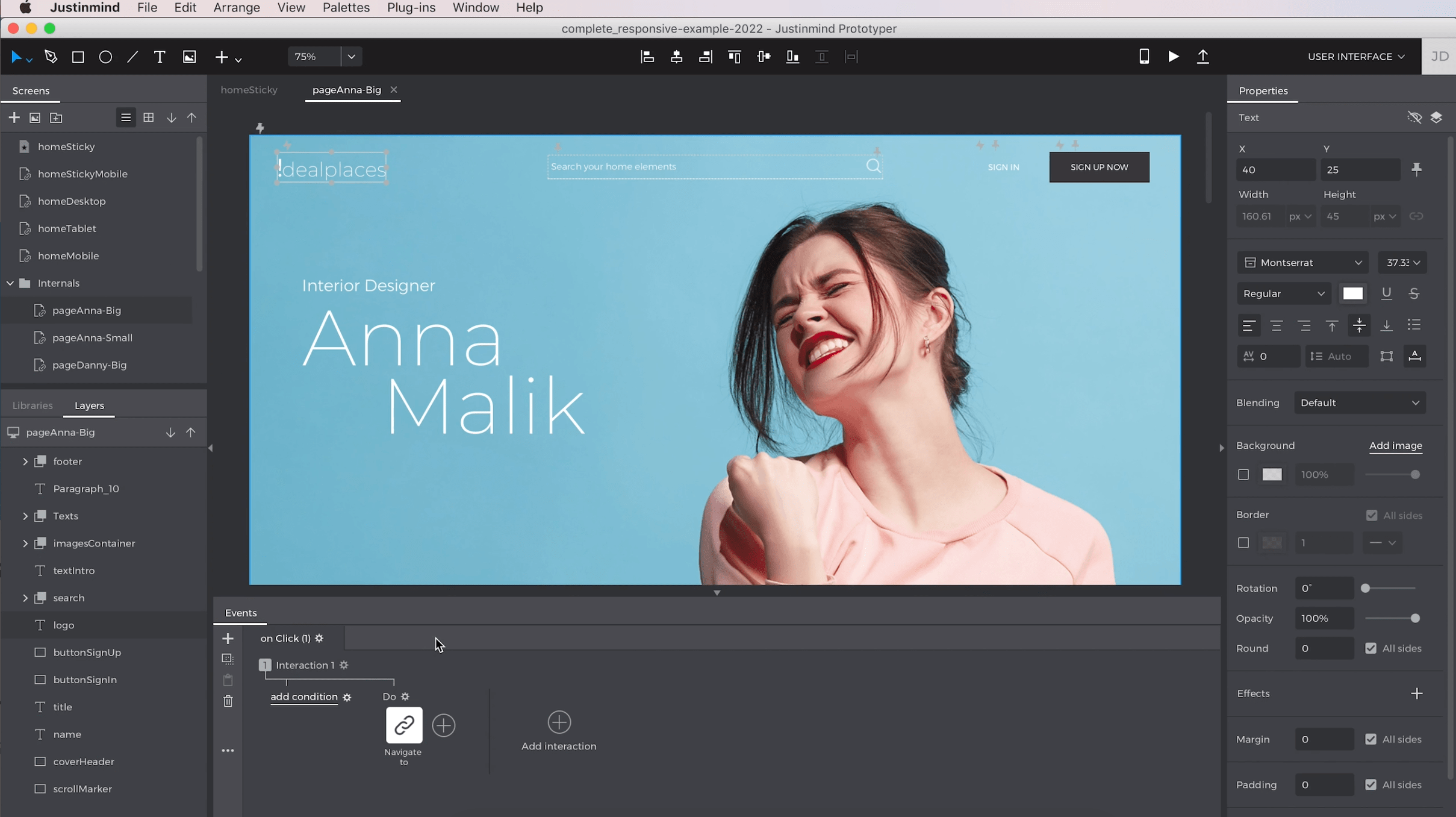
3.Justinmind
Justinmind主打高保真原型制,如果需要制作界面逼真的原型圖,可以嘗試使用。除去原型設(shè)計(jì)功能,Justinmind還是一個(gè)一站式原型設(shè)計(jì)平臺(tái),它集成交互設(shè)計(jì)、設(shè)備適配性、數(shù)據(jù)驅(qū)動(dòng)設(shè)計(jì)、協(xié)作和版本控制、UI庫(kù)和模板、用戶測(cè)試和反饋等功能于一體。Justinmind還有內(nèi)置的豐富UI庫(kù)和模板,涵蓋常見的UI元素和組件。
 Justinmind編輯界面
Justinmind編輯界面
總結(jié)
在實(shí)際的B端產(chǎn)品設(shè)計(jì)中,B端產(chǎn)品經(jīng)理還要與企業(yè)客戶進(jìn)行密切溝通,深入了解客戶的業(yè)務(wù)需求、目標(biāo)和用戶群體,并研究市場(chǎng)競(jìng)爭(zhēng)情況,分析行業(yè)趨勢(shì),才能將這些信息融入到產(chǎn)品設(shè)計(jì)過程中。B端產(chǎn)品設(shè)計(jì)要想高效解決企業(yè)客戶的問題和挑戰(zhàn),就必須更加注重產(chǎn)品設(shè)計(jì)的專業(yè)性、功能性和商業(yè)價(jià)值,對(duì)每一個(gè)B端產(chǎn)品經(jīng)理都是不小的挑戰(zhàn),分享以上B端原型設(shè)計(jì)相關(guān)的內(nèi)容,希望能幫助大家,一起共勉






