在數(shù)字化產(chǎn)品研發(fā)過程中,原型設計扮演著至關重要的角色。不夸張的說,產(chǎn)品原型很大程度決定了最終產(chǎn)品的成功與否。隨著主流產(chǎn)品載體的更迭和發(fā)展,原型設計也在不斷的演進。也產(chǎn)生了網(wǎng)頁原型設計,桌面端App原型設計,移動端app原型設計等多個細分。
本文就帶大家詳細了解app原型設計,并且手把手的教大家制作app原型,相信看完過后你對app原型設計會有一個更加清晰的認識。
什么是原型設計?什么是app原型設計?
首先,先搞清楚一個概念:什么是原型設計?簡單來說就是將抽象的產(chǎn)品想法、需求轉(zhuǎn)化為具象產(chǎn)品模型的過程。通過創(chuàng)建一個初步的產(chǎn)品模型來展示和驗證產(chǎn)品的功能、布局、交互和用戶體驗。在產(chǎn)品研發(fā)的早期階段可以快速驗證產(chǎn)品想法和理解用戶的需求并進行迭代,從而減少后期開發(fā)成本和風險,提高產(chǎn)品研發(fā)效率和產(chǎn)品質(zhì)量。
了解原型設計的定義過后,相信什么是app原型設計就很顯而易見了。顧名思義,app原型設計就是為移動應用程序(App)制作產(chǎn)品模型的過程。得益于移動互聯(lián)網(wǎng)的高速發(fā)展,相較于以往笨重的臺式或者筆記本電腦,在日常生活中便攜易用的移動端設備成為主流。用戶通過移動端app滿足獲取信息、娛樂、社交等各式各樣的需求,移動端app也井噴式的增長,在這個過程中app原型設計也日漸成熟。
設計app原型需要知道哪些原則和技巧?
以用戶為中心:
首先明確,產(chǎn)品是核心目的是為了滿足用戶需求和解決用戶問題,只有深度理解用戶才能做出好產(chǎn)品。有時過于關注功能和外觀,而忽略了用戶的實際需求和使用情境,最后做出來的產(chǎn)品也許看似很優(yōu)質(zhì),但也只是一個無人問津的“花瓶”。所以在開始動手畫原型前一定要清晰的了解用戶的核心需求、行為和期望,確定產(chǎn)品的核心功能和框架。原型設計中常用的用戶需求整理和分析的方式有:
- 用戶調(diào)研:通過面對面訪談、問卷調(diào)查、焦點小組討論等方式,收集用戶反饋和意見。這可以幫助你了解用戶的期望、需求和痛點,并為原型設計提供基礎。
- 流程圖:用戶流程圖描述用戶與產(chǎn)品之間的交互流程,包括不同頁面之間的導航路徑、用戶輸入和操作的步驟、反饋和結(jié)果等。從用戶的角度展示了他們在每個階段的行為、情感和需求,幫助設計團隊更好地理解用戶的觸點、需求和痛點,以便在原型設計中重點關注并優(yōu)化這些方面。
- 故事版:故事板通常由一系列畫面或圖片組成,每個畫面代表一個特定的場景或情節(jié)。這些畫面可以通過繪圖、剪貼畫、照片等方式來展示。
一致性原則:
在產(chǎn)品設計過程中,頁面的元素和交互方式在設計上必須保證一致性和連貫性。相同含義的元素在同一個頁面的不同的地方或者在不同的頁面執(zhí)行相同的操作時候,樣式和反饋機制需要保持一致。有助于保證用戶認知和使用體驗的一致,降低用戶使用產(chǎn)品的成本。

空間留白原則:
頁面中元素的邊距和間距是非常重要的。為了字段信息的易讀性和頁面的統(tǒng)一性,在移動端頁面的設計時,通常會對文本信息的四周做一個間距規(guī)范。留出一定間距會讓頁面有呼吸感,不至于太擠。

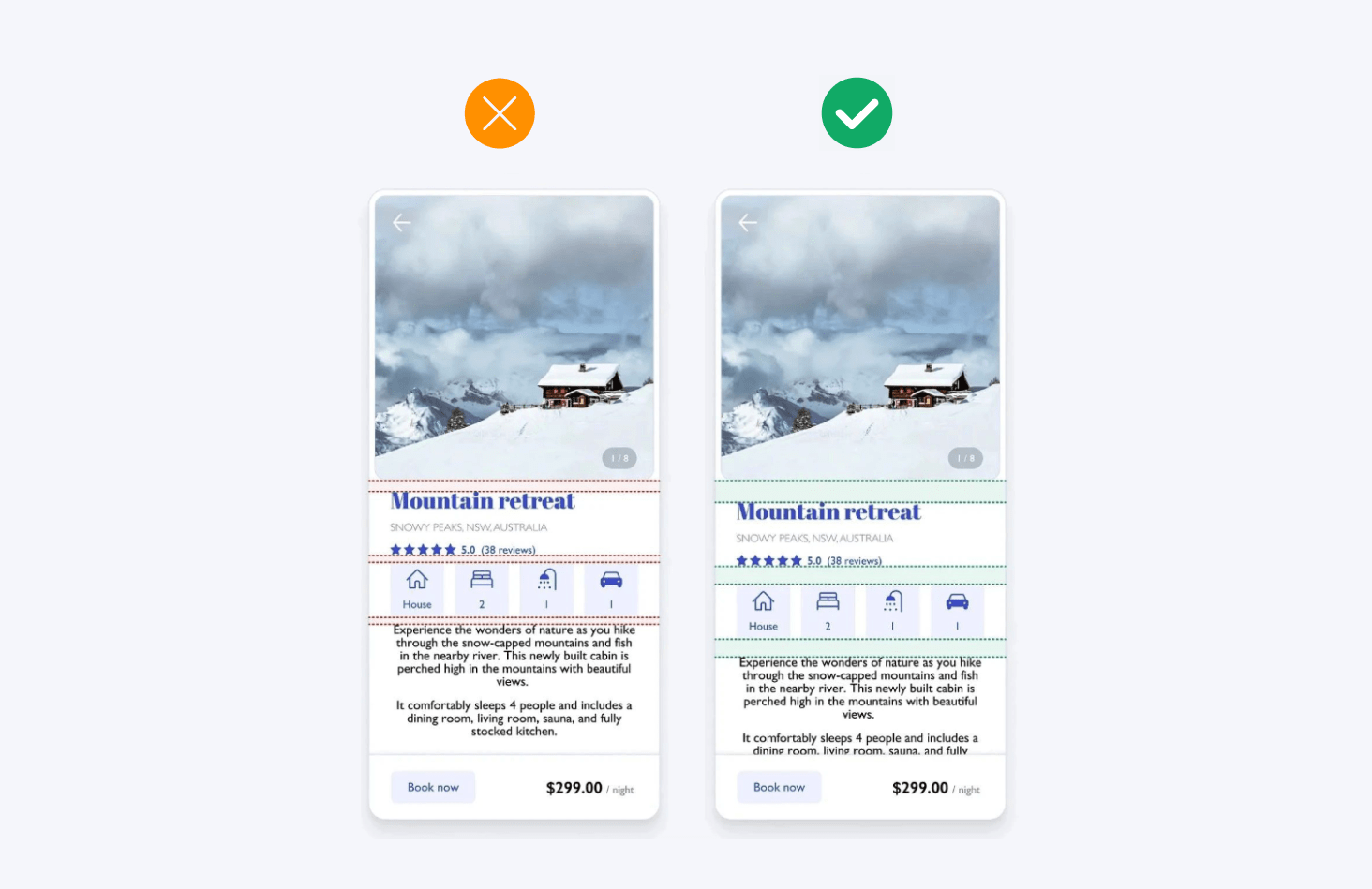
對齊原則:
原型里的每個元素不論是圖形還是文字都應有其對應的對齊規(guī)則,任何元素都不是在頁面上任意安放。原型的目的之一是為了準確、方便、快捷的表達產(chǎn)品設計人員的產(chǎn)品設計意圖。而通過對齊方式,能讓頁面的易讀性更高,信息傳遞更加清晰。

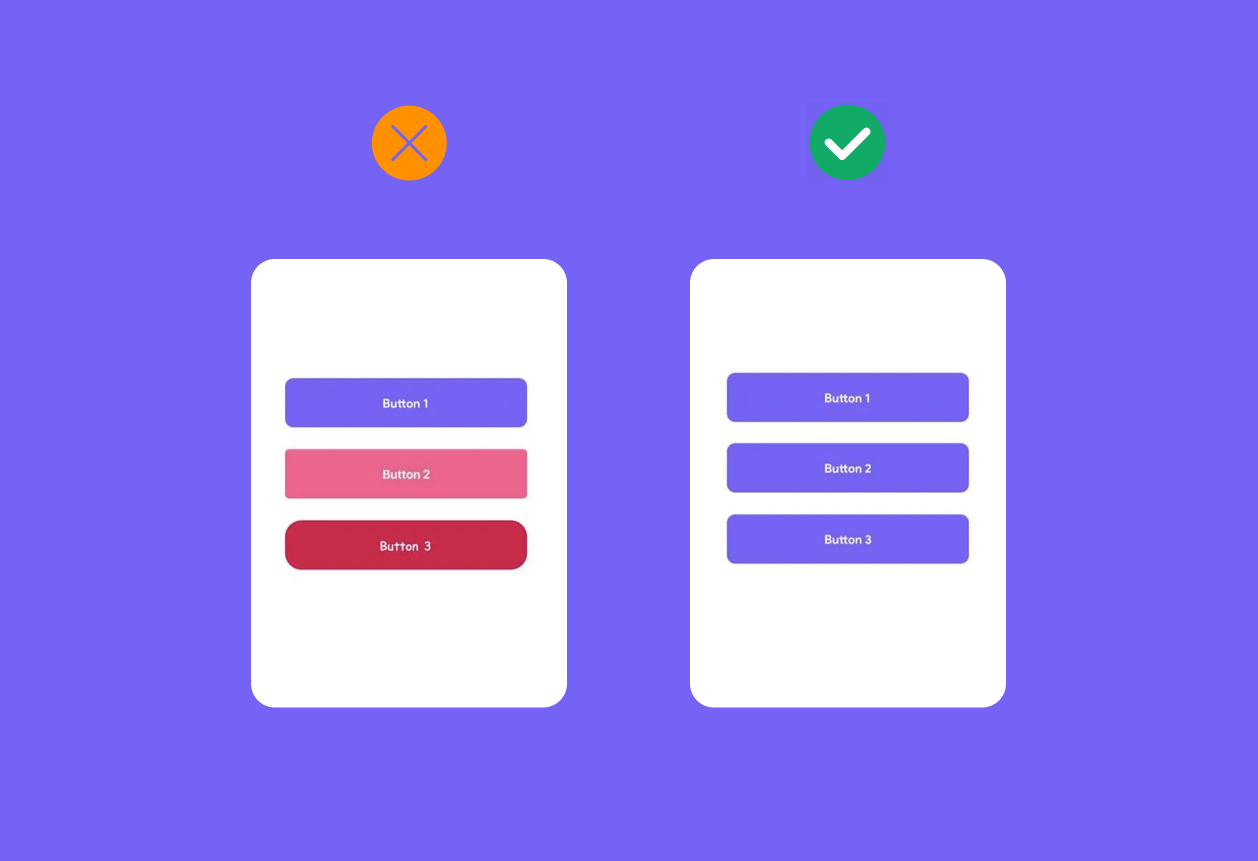
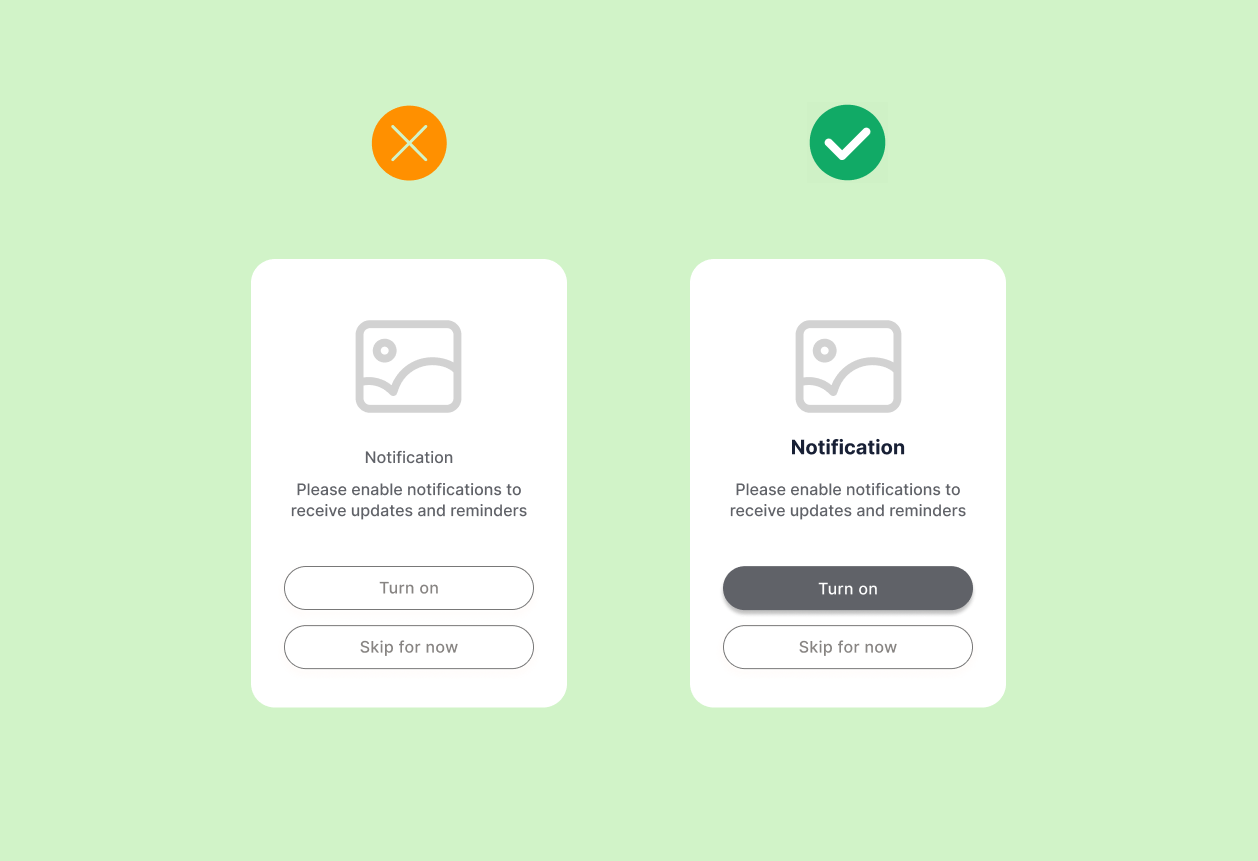
對比原則
加大不同元素或者板塊的對比和視覺差異,創(chuàng)建一個清晰的層次結(jié)構(gòu)。不是所有在界面上的信息都同等重要,為了讓信息更容易理解,要讓更重要的信息被設計的更突出一些。
怎么快速的檢驗信息層次是否清晰?只需瞇起眼睛觀察或者遠離屏幕,可以發(fā)現(xiàn)通過對比,你仍應該能夠看到最重要元素和信息。

如何畫app原型圖?
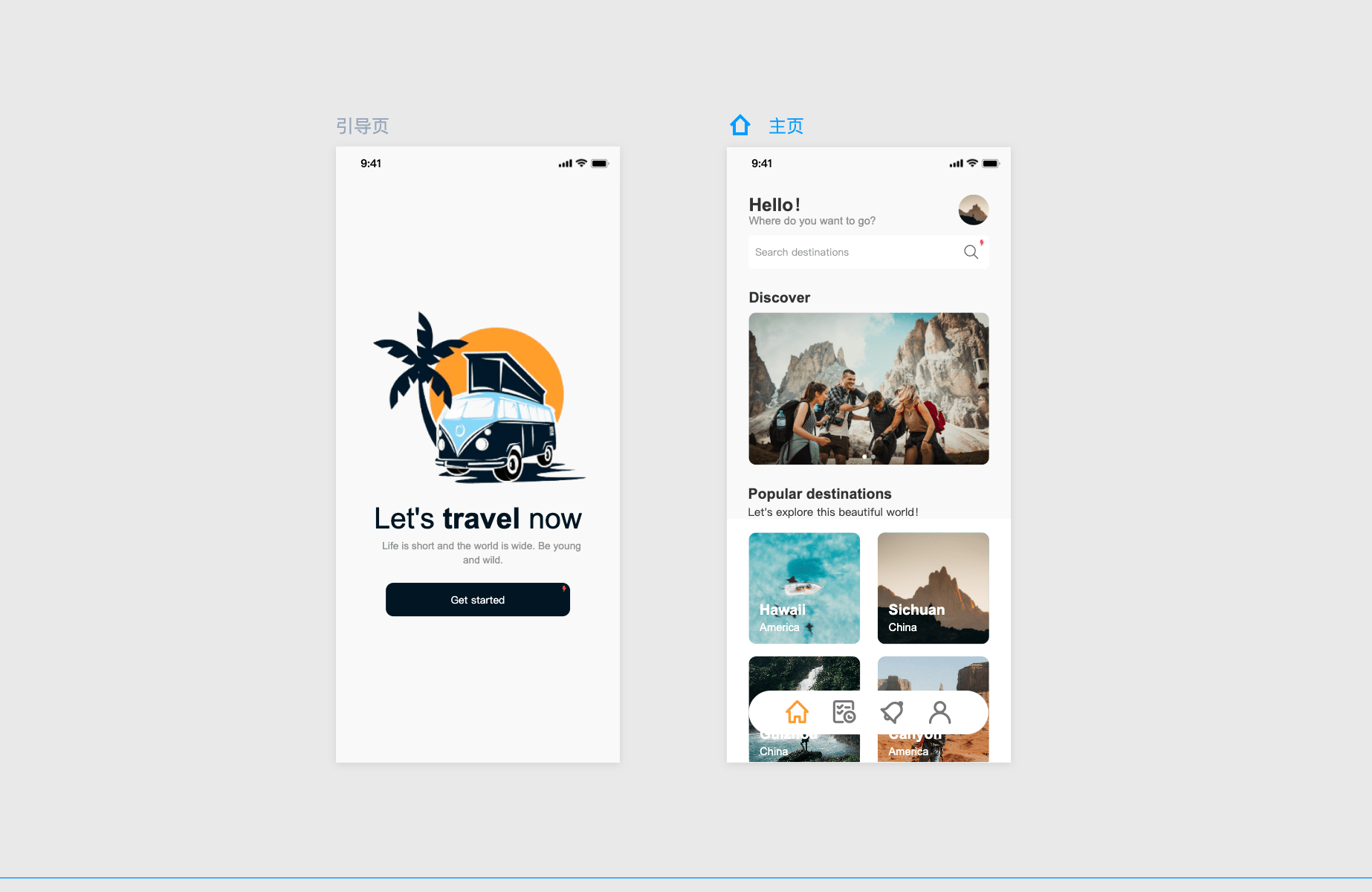
了解了這么多,到底如何實踐?接下來就通過畫一個高保真IOS旅行app原型手把手教你從0到1畫原型。這里我們主要繪制引導頁及主頁兩個頁面作為講解演示,先看看兩個頁面原型的最終效果:

這里使用到的原型繪制工具是我日常工作中一直在用的一款在線原型設計工具摹客RP,強大又好用,0基礎也能很快上手。接下來就一起看看詳細的繪制步驟吧:
(1)創(chuàng)建項目并選擇合適的項目尺寸
畫原型的第一步就是要根據(jù)制作的產(chǎn)品不同選擇合適的項目尺寸,比如不同的手機型號屏幕尺寸可能都有所不同。摹客RP提供了手機、平板電腦、網(wǎng)頁以及自定義尺寸四種項目類型以及多種畫板尺寸,可以供大家自由選擇。這里我們選擇新建一個iphone14屏幕尺寸的項目。
(2)新建布局
在左側(cè)菜單>首選項>布局設置中為畫板添加一個布局,方便設計元素的對齊和為頁面設置留白。如果在繪制過程想要查看沒有布局遮擋的效果,可以通過快捷鍵option+L快速隱藏和顯示布局。
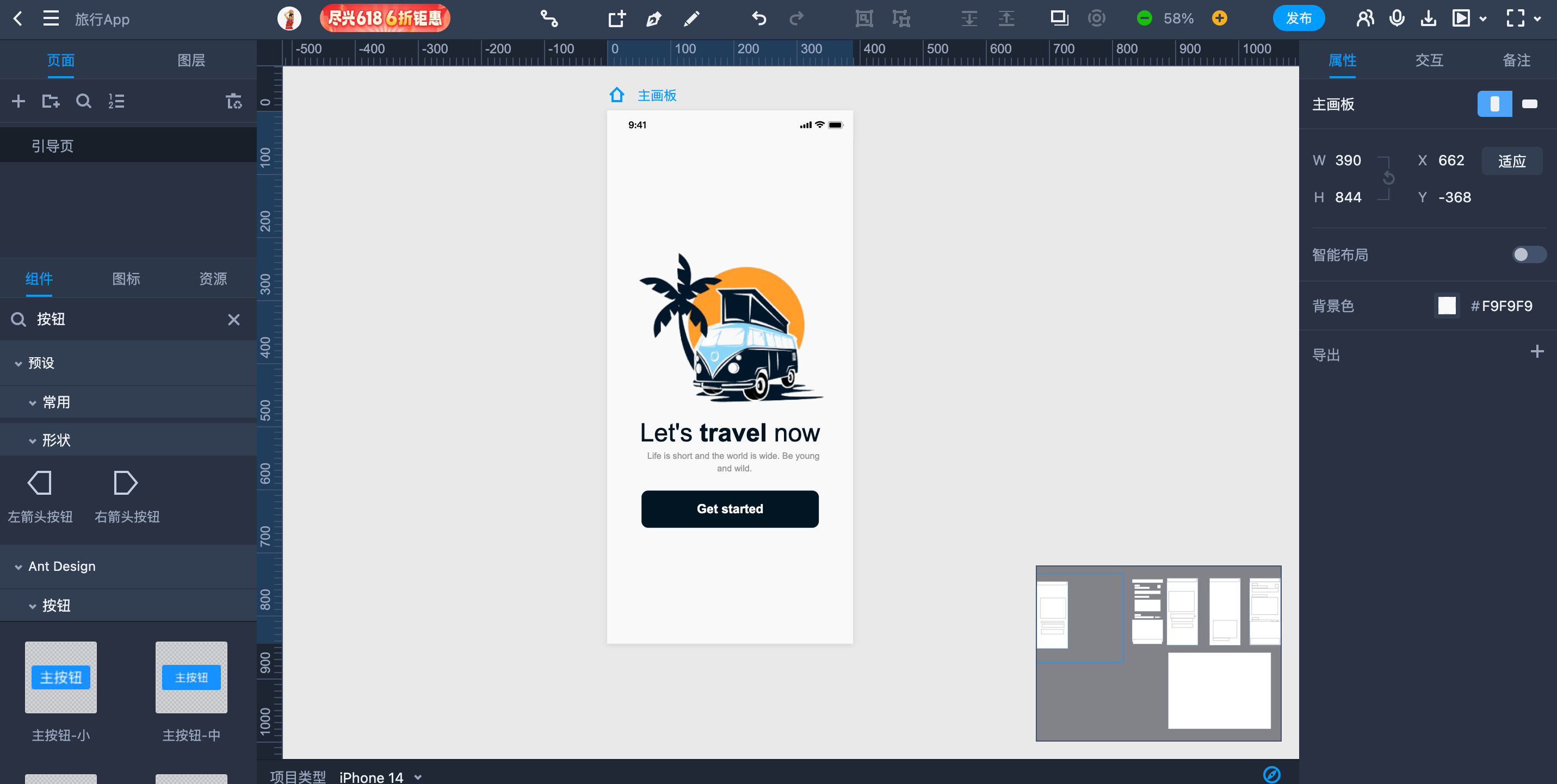
(3)首先我們先繪制app引導頁面
摹客RP提供了豐富的預設組件和圖標,還有一些常用的高保真三方組件庫:iOS組件庫,Antdesign組件庫等。可以直接拖拽到畫板中就可以,十分方便。
我們直接在iOS組件庫中找到頂部狀態(tài)欄的組件,拖拽到畫板中放置到合適位置并調(diào)整尺寸即可。
接著將我們準備好的圖片拖放入頁面中,調(diào)整到合適的大小和位置。
后使用文字工具(或者快捷鍵T)添加標題文字,描述文字并選擇合適的字體,字號和字重。并將其居中放置。
- 最后我們在組件庫中搜索按鈕組件,選擇一款喜歡的按鈕拖拽到畫板,接著在右側(cè)屬性面板中自定義編輯按鈕的顏色,圓角樣式以及文案,字體,字號等。
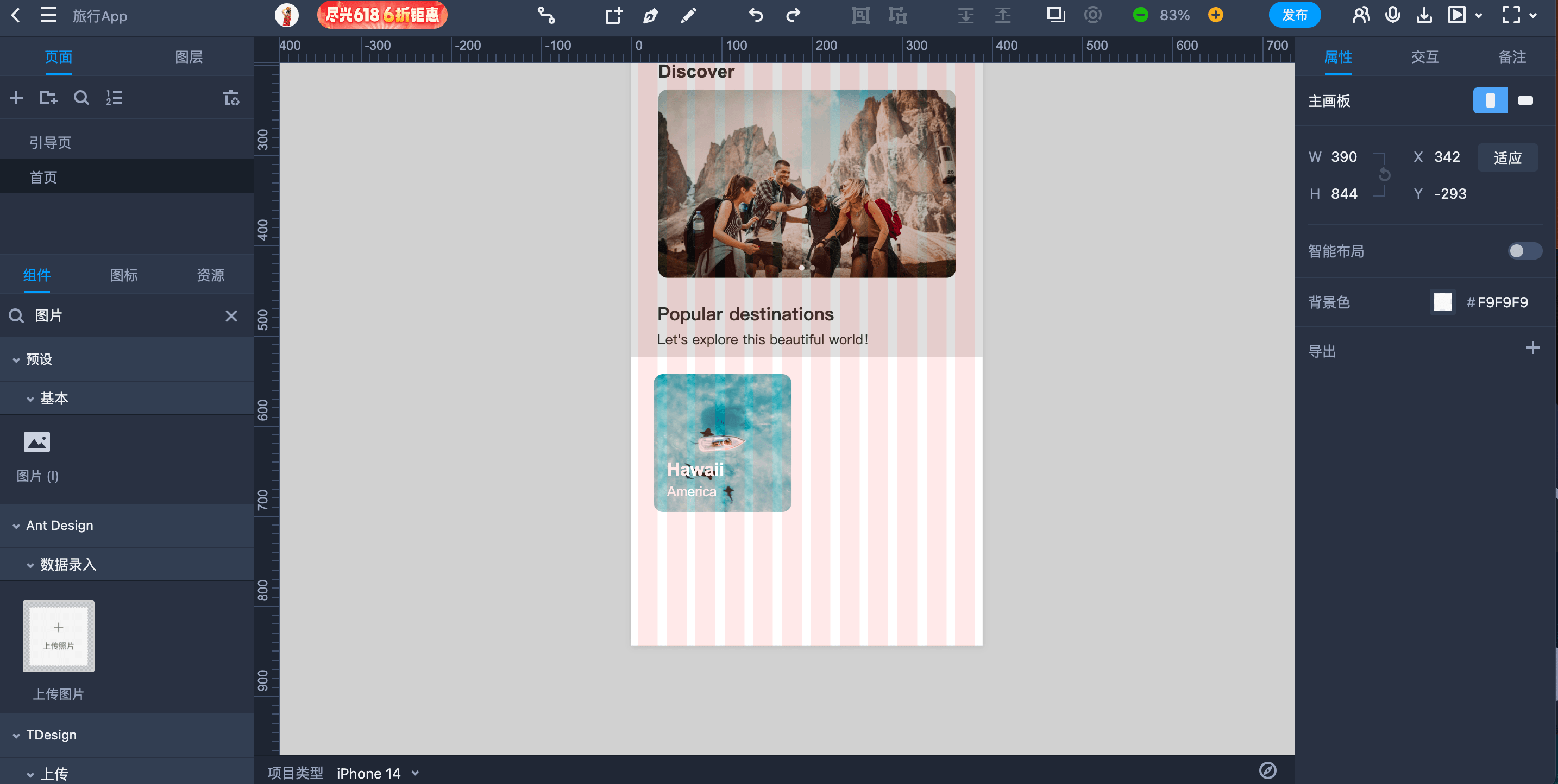
這樣引導頁差不多就繪制好了。接著我們使用快捷鍵Option+L隱藏布局,看看大致效果。

(4)繪制app主頁:
接下來繼續(xù)繪制app主頁。根據(jù)旅行app主頁的設計需求,該頁面可以分為:頂部狀態(tài)欄,頁面標題+用戶頭像,搜索框,輪播圖廣告位,熱門推薦,底部導航欄這幾個板塊。
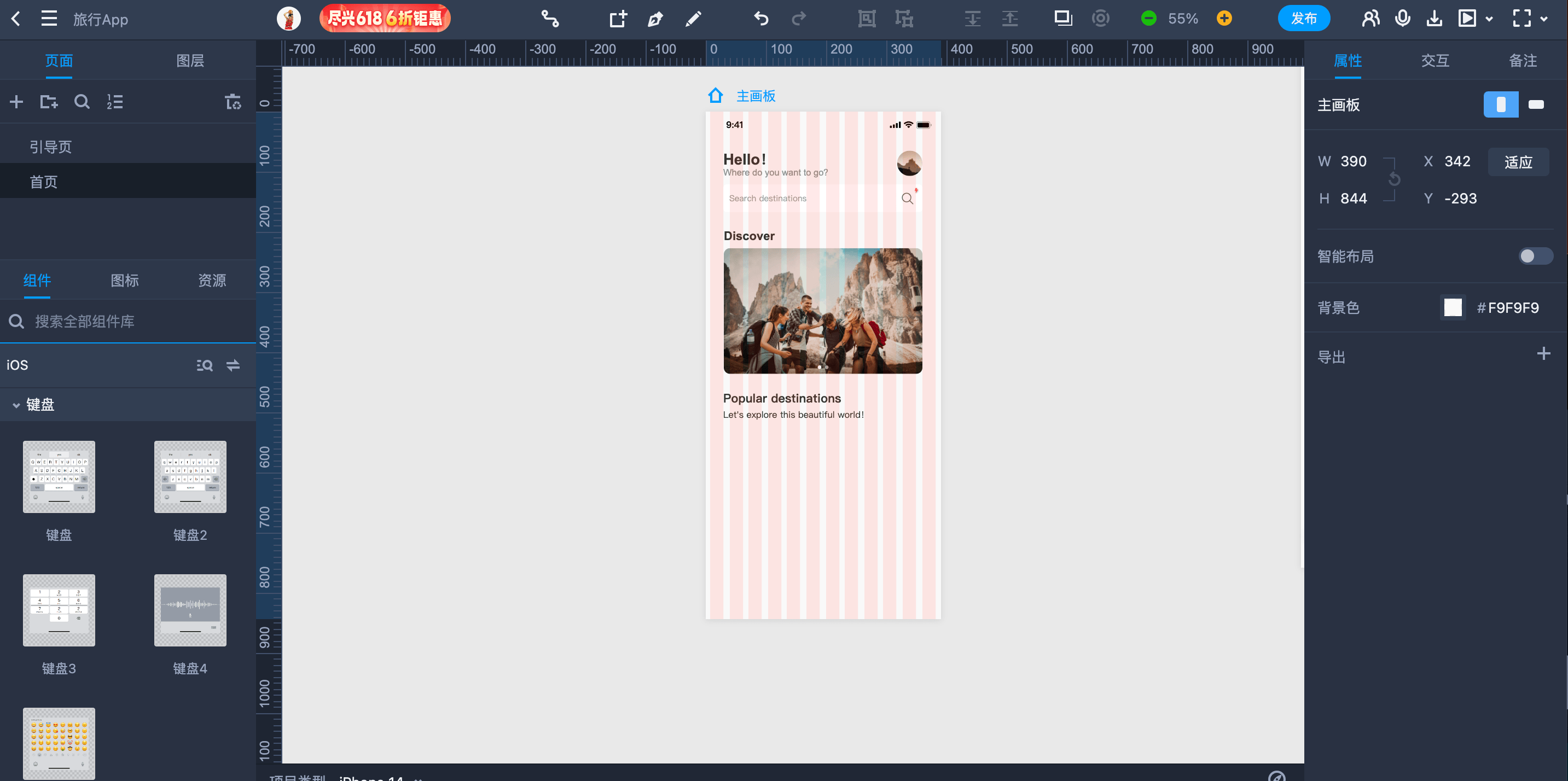
首先,我們按照之前同樣的方法,先繪制好頂部狀態(tài)欄。然后用文字組件(或快捷鍵T)為頁面添加標題和描述文字,選擇合適的字號和尺寸,左對齊。

接著在右側(cè)放置一個圖片組件作為用戶頭像,并和左側(cè)文字對齊。調(diào)節(jié)圖片原角使其形狀變?yōu)閳A形,接著雙擊圖片組件上傳填充合適的圖片即可。
下一步繪制搜索框部分。在組件庫中直接搜索相關組件,選擇合適的組件放入到畫板合適位置。雙擊組件,在右側(cè)屬性面板中修改搜索框組件的占位文案。
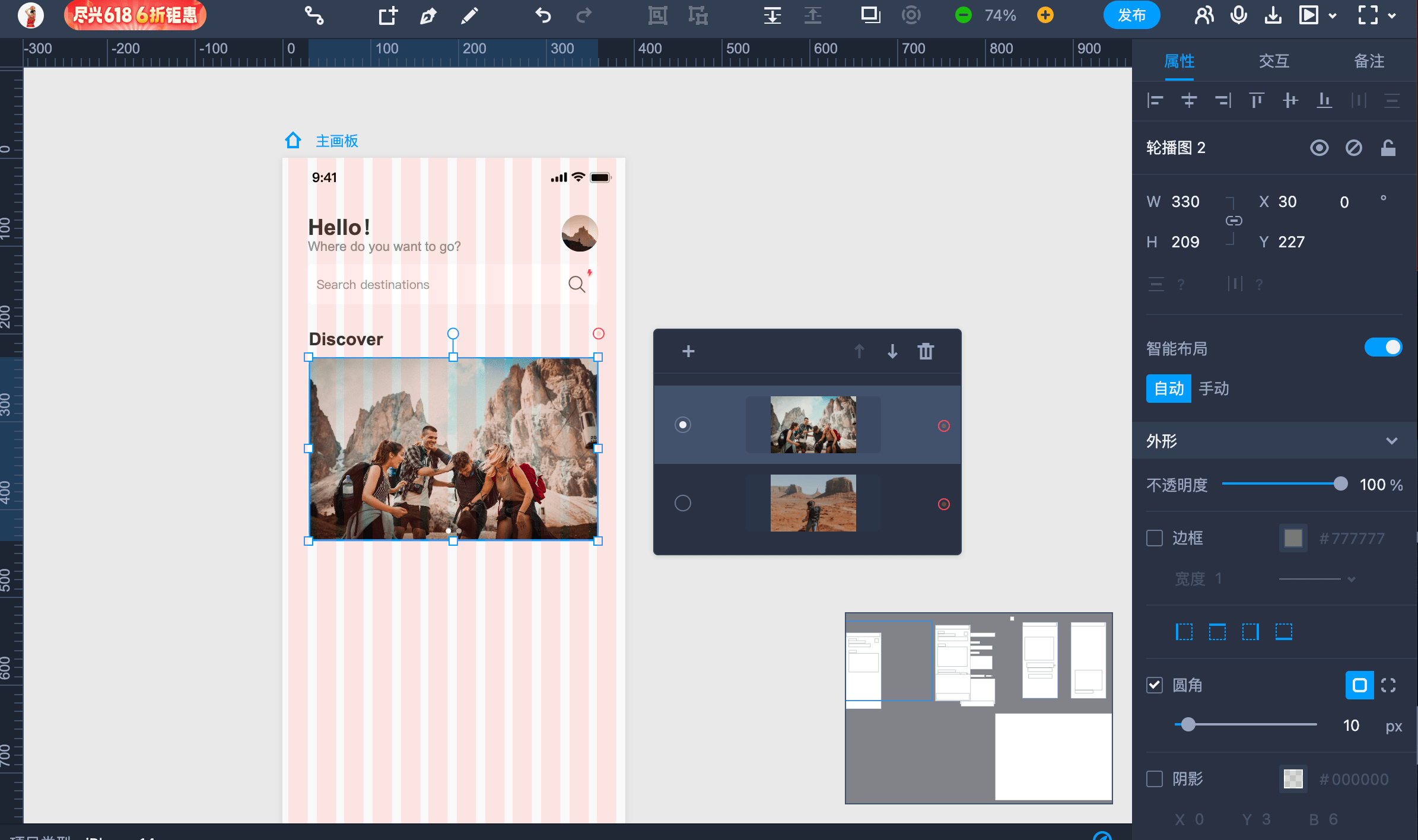
接下來我們繪制下一個板塊:輪播圖廣告位。首先使用文字工具添加板塊標題,并保持右對齊。然后添加輪播圖,摹客RP預設組件中有自帶交互的輪播圖組件可以直接使用,拖拽放入合適的位置,調(diào)整尺寸并使其居中。
單擊輪播圖組件,可以在右側(cè)屬性面板調(diào)整輪播圖的樣式,圓角,圖片切換的效果等。接著雙擊輪播圖組件添加多張輪播圖片。

接下來繪制下一個板塊:熱門推薦。首先依然使用文字工具,添加板塊標題和描述。

這里我們需要制作一個可以滾動的區(qū)域,需要使用到面板組件。在組件中搜索面板組件,將其拖入畫板中放置到合適位置。
這里需要注意,內(nèi)容面板放入后默認會有邊框。這里我們需要一個沒有邊框的滾動區(qū),所以我們在屬性面板中需要去掉勾選邊框。

接下來,在進行下一步之前我們需要了解一個內(nèi)容面板的特點:將需要滾動的內(nèi)容放在面板中,當內(nèi)容整體寬度或高度大于面板的寬度或高度,即可生成滾動效果。
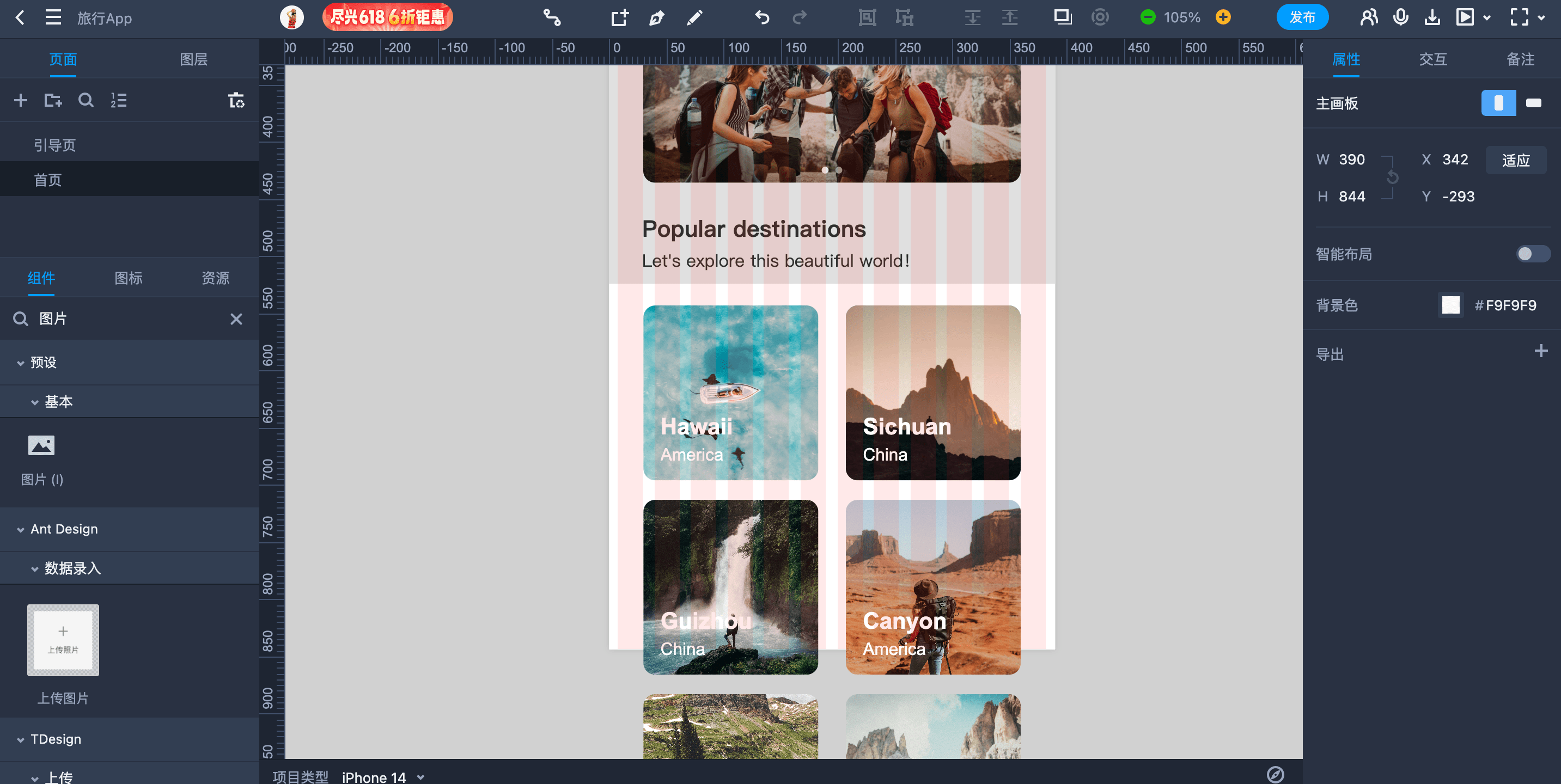
接下來我們就雙擊面板進入到編輯模式,添加滾動區(qū)的內(nèi)容。找到圖片組件,將其拖入到滾動區(qū)中,在右側(cè)屬性面板中調(diào)整其尺寸并添加圓角,保持右對齊放到合適位置。
雙擊圖片組件,上傳圖片,接著使用文字組件為圖片添加文字信息。

將文字和圖片進行編組(快捷鍵Command+G),然后復制分組并調(diào)整到合適的間距。
下一步修改文字和上傳不同的圖片即可。接著點擊頁面的其他空白區(qū)域即可退出內(nèi)容面板的編輯。到這里就完成了滾動區(qū)的制作了。

最后一步,我們需要繪制底部導航菜單。這里我們需要做一個懸浮的菜單。首先使用矩形工具(快捷鍵R)繪制一個矩形。在右側(cè)屬性面板中去掉其默認邊框,調(diào)整其圓角,并為其添加投影使其有懸浮的視覺效果。
接著在左側(cè)面板中的圖標庫中搜索合適的圖片放入底部導航菜單中,最后調(diào)節(jié)尺寸和間距。
最后給底部導航中的主頁圖標添加選中顏色。到這兒頁面的繪制差不多就完成了,我們?nèi)サ舨季挚纯创笾碌男Ч?/p>
(4)添加必要的交互和頁面跳轉(zhuǎn)
畫完基礎的頁面后,接下來我們?yōu)轫撁嫣砑右恍┙换ァ?/p>
首先給按鈕添加狀態(tài)交互。摹客RP支持為組件添加狀態(tài)交互,提供了多種狀態(tài):懸停、按下、選中、焦點、禁用等,還可以自定義新的狀態(tài)。
比如我這里需要給按鈕加一個懸停的狀態(tài)。當鼠標懸停在按鈕時,樣式發(fā)生變化。怎么添加?首先選中組件,點擊頂部菜單中的狀態(tài)面板,點擊和勾選懸停選項,并在右側(cè)面板中設置懸停時按鈕的樣式即可。
下面為頁面跳轉(zhuǎn)交互。打開引導頁面,選中按鈕后,拖動右上角出現(xiàn)的交互點,拖動交互點到首頁即可添加頁面跳轉(zhuǎn)交互。
(5)效果演示
制作完的原型,點擊右上角的演示按鈕即可在線演示。也可以分享演示鏈接到手機上進行演示。
常用app原型設計工具推薦:
看了這么多相信大家對于app原型設計已經(jīng)有了比較清晰的了解了,感覺去動手實踐吧。當然高效的原型設計必定也離不開一個趁手的原型設計工具,這里給大家推薦個人親測好用的app原型設計工具,助你事半功倍。
摹客RP
第一個推薦的原型設計工具當然是我剛才操作演示使用的摹客RP啦,它是一款專業(yè)的國產(chǎn)在線原型設計工具,擁有快速原型設計能力,強大的交互設計功能和高效的團隊協(xié)同能力。而且簡單易上手,0基礎也能輕松上手,真正意義上的高效易用又強大。

Axure
Axure RP是一款創(chuàng)立于2002年的老牌原型設計軟件,迭代多年,功能上十分齊全,并且交互的樣式也比較多樣,你能想到的交互它都能做到。但也正是因為其專業(yè)龐大的軟件功能架構(gòu),上手成本極高。

UXPin
UXPin是一塊海外在線原型設計工具,能提供強大完整的設計流程,把原型設計,UI設計、交互設計和代碼都整合到一起。不過因為功能復雜,上手也需要一定時間。

app原型設計模板分享
不想從0開始畫原型?又或者沒有原型設計靈感?這時候免費的原型模版誰能拒絕呢。這里為大家分享幾款常用的原型設計模版,支持一鍵保存,高效復用。
盒馬生鮮App高保真原型設計模版
該模版還原了盒馬生鮮APP的基本功能流程,包含首頁、生鮮分類、購物車、商品詳情頁、個人中心等核心頁面。整體設計風格簡潔,也添加頁面跳轉(zhuǎn),輪播圖,滾動區(qū)等必要的交互,還原真實用戶體驗。

支付寶App高保真原型設計模版
該模版還原了支付寶app的基本功能頁面,包含首頁、轉(zhuǎn)賬,卡包,收付款,掃一掃,理財、個人中心等核心頁面。添加頁面跳轉(zhuǎn),輪播圖,滾動區(qū)等必要的交互

Open Art-NFT藝術平臺高保真原型模板
該原型模版使用簡約風格,按鈕使用了漸變的設計,突出未來感,并且有必要的交互和完整的跳轉(zhuǎn)邏輯。一共有15+頁面,包括:菜單頁,首頁,作品展示詳情頁,報價頁,個人詳情頁等。

想要更多高質(zhì)量的原型模版例子?摹客RP提供了豐富的免費原型模版,覆蓋眾多行業(yè),不管是低保真還是高保真原型模版,你都能找到。讓你的原型設計更快更簡單。






