什么是 wordPress/ target=_blank class=infotextkey>WordPress 塊?
WordPress 塊是頁面元素,您可以在 WordPress 塊編輯器中使用這些元素來幫助組織和設計博客文章和頁面的內容。從圖像到報價再到列表和媒體嵌入,幾乎所有內容都有一個 WordPress 塊。

內置默認 WordPress 塊
WordPress 帶有一個內置默認塊庫。下面是一些最常用塊的表格。此表包括新塊編輯器中 WordPress 附帶的一些默認 WordPress 塊。
WordPress 塊
描述
Audio
嵌入一個簡單的音頻播放器。
Buttons
使用漂亮的按鈕推動轉化。
Categories
顯示所有類別的列表。
Classic
使用經典的 WordPress 編輯器
Code
顯示符合您的間距和制表符的代碼片段。
Columns
添加一個在多列中顯示內容的塊,然后添加您想要的任何內容塊。
Cover
添加帶有文本疊加層的圖像或視頻 - 非常適合標題。
Embed
嵌入來自外部來源的視頻、圖像、推文、音頻和其他內容。
File
添加指向可下載文件的鏈接。
Gallery
在內容豐富的畫廊中顯示多張圖片。
Heading
引入新的部分并組織內容以幫助訪問者(和搜索引擎)了解您的內容結構。
Image
插入圖像以進行視覺陳述。
Latest post
顯示您最近的帖子列表。
List
創建項目符號列表或編號列表。
Paragraph
所有敘事的基石。
Pull quote
為您的文本中的引述賦予特殊的視覺趣味。
Quote
給引用的文本視覺強調。
More
添加“閱讀更多”元素
Separator
使用水平分隔符在想法或部分之間創建一個分隔符。
Shortcode
使用WordPress 簡碼插入額外的自定義元素。
Spacer
在塊之間添加空白并自定義高度。
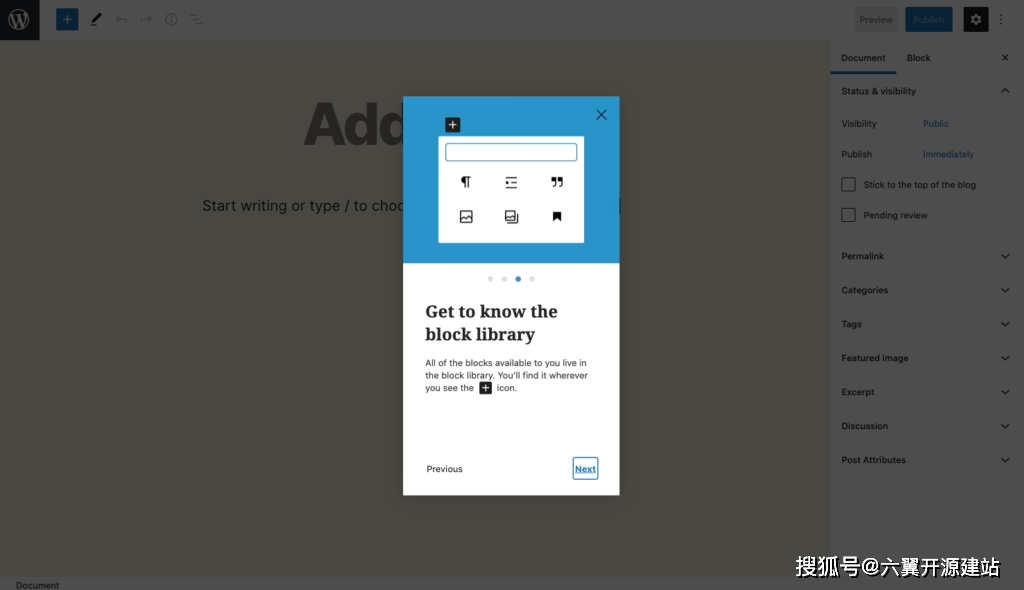
當您登錄到管理儀表板(假設您使用的是 WordPress 5.0 或更高版本)并單擊以撰寫新帖子時,您會立即注意到一個基于塊的內容編輯面板。
以前,您的帖子編輯器的這一部分是一個包含標準文本格式控件的大內容字段。
將舊版本的編輯器與基于塊的新版本進行比較時,這對用戶來說是一次重大升級。
新版本中的整體編輯體驗更加精簡且無干擾。它讓您清楚地看到您的主要“畫布”,而沒有其他大部分不需要的元素。
以上資訊希望能幫助更多的WordPress 新手進行WordPress 建站。






