前言
- 大家好我是小盧,「新擬態風格」和「磨砂玻璃」風格都是讓人眼前一亮的一種設計風格,已經成為了最具代表性的設計趨勢之一。
- 但是我們在真正寫 css 的時候不容易調整這個參數,涉及復雜漸變、陰影、模糊效果的CSS代碼,有時會讓人頭疼不已。
- 所以有不少開發者和設計師選擇使用專門的CSS 生成器,今天給大家分享三款免費的 CSS 生成器,只需動動手指就可以即時看到效果和代碼。
Neumorphism.io
- 一款可即時調整「新擬態」風格 css 的在線預覽生成器。
- 網站:https://neumorphism.io/
 圖片
圖片
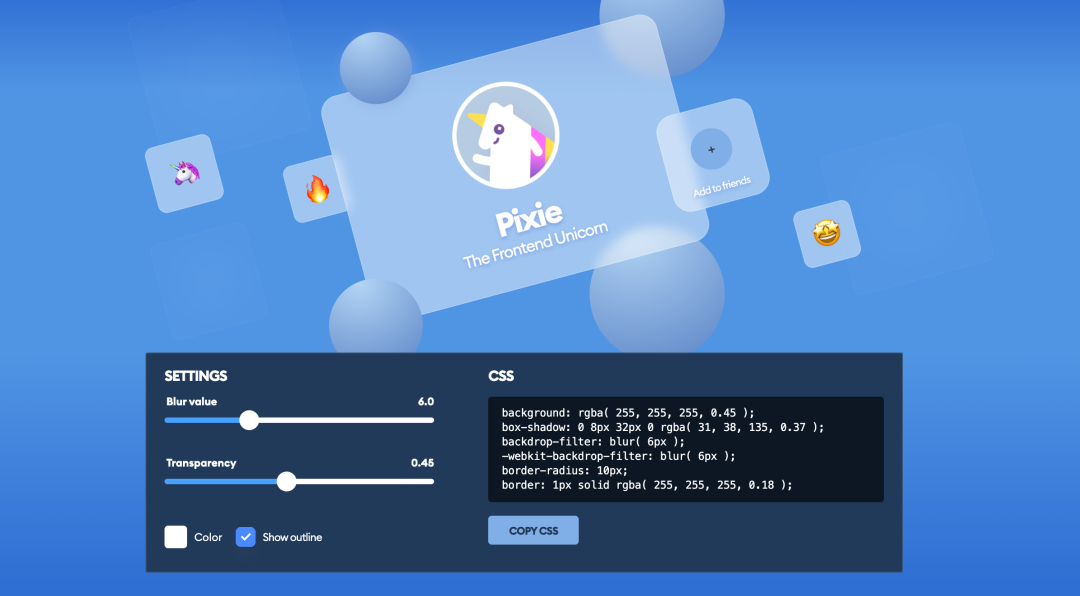
glassmorphism
- 一款可輕松實現「磨砂玻璃」風格 css 的在線預覽生成器。
- 網站:https://glassmorphism.com
 圖片
圖片
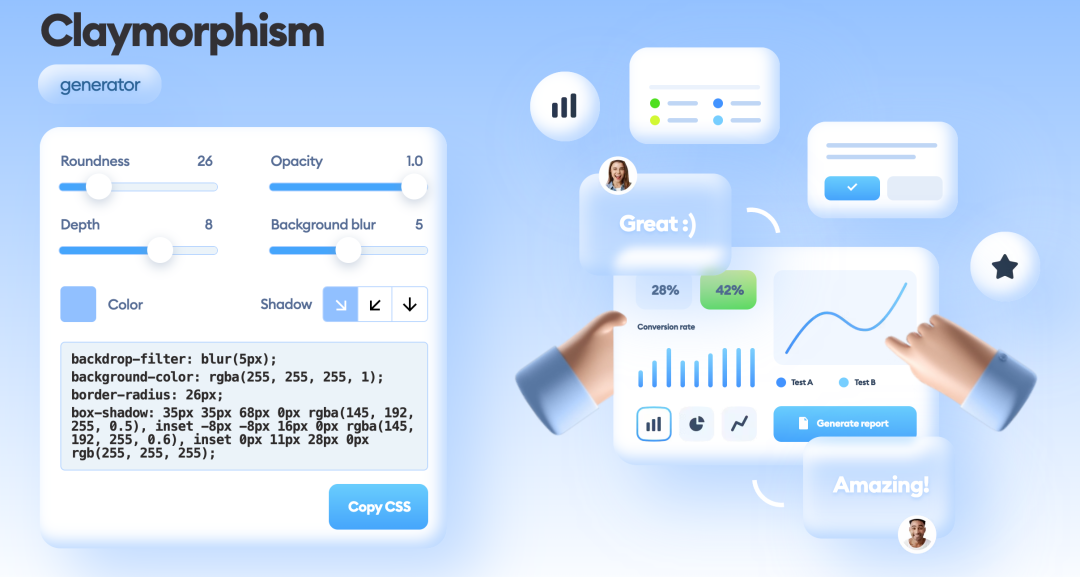
claymorphism generator
- 同樣是一款可輕松實現「磨砂玻璃」風格 css 的在線預覽生成器,不同的是可以支持更多的屬性設置。
- 網站:https://hype4.academy/tools/claymorphism-generator
 圖片
圖片
寫在最后
- 使用它們,你可以快速生成漂亮且生動的新擬態或磨砂玻璃效果,這些工具或多或少都將提高你們的工作效率。






