
End
Vuetify Form Base是一個基于模型的表單生成器,目的是提供一個工具,以便以較少的努力從任何模型數據生成可編輯的表單,即使模型是一個深度嵌套的對象。
Vuetify Form Base作為Vue組件工作,可以很容易地集成到任何VUE項目中。
安裝
Npm
npm i vuetify-form-base
Yarn
yarn add vuetify-form-base
使用
首先要在src/plugins/vuetify.js中引入所有必要的組件和指令。
import Vue from 'vue';
import Vuetify, {
VRow,
VCol,
VTextField,
VTooltip,
VCheckbox,
VSelect,
} from 'vuetify/lib';
import { Ripple, Intersect, Touch, Resize } from 'vuetify/lib/directives';
Vue.use(Vuetify, {
components: { VRow, VTooltip, VCol, VTextField, VCheckbox, VSelect },
directives: { Ripple, Intersect, Touch, Resize },
});
export default new Vuetify({
icons: {
iconfont: 'mdiSvg', // 'mdi' || 'mdiSvg' || 'md' || 'fa' || 'fa4' || 'faSvg'
}
});
通過v-form-base組件使用:
<v-form-base :model="myModel" :schema="mySchema" @input="handleInput" />
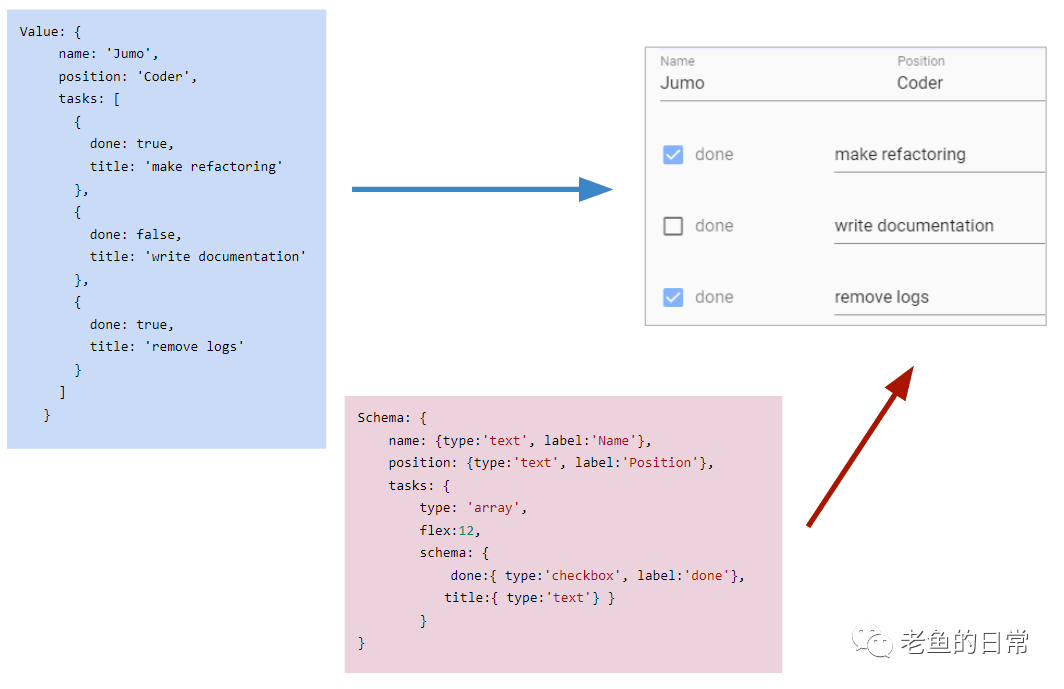
Model 及 Schema
Model: {
name: 'base',
detAIls: {
one: ['a','b','c'],
two: {
a:true,
b:false
}
}
}
Schema: {
name:'text',
details: {
one:{ type:'array' },
two: {
a:'checkbox' // shorthand for { type:'checkbox', label:'a']
b:'checkbox' // shorthand for { type:'checkbox', label:'b']
}
}
}
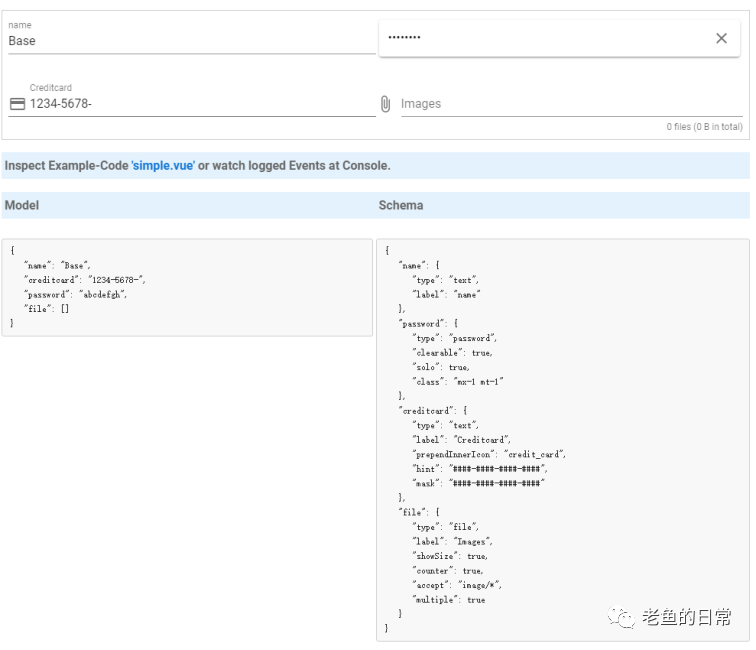
示例

Github地址:https://github.com/wotamann/vuetify-form-base






