了解 Node.js
Node.js 是一個基于 ChromeV8 引擎的 JAVAScript 運行環境,使用了一個事件驅動、非阻塞式 I/O 模型,讓 JavaScript 運行在服務端的開發平臺,它讓 JavaScript 成為與 php、Python/ target=_blank class=infotextkey>Python、Perl、Ruby 等服務端語言平起平坐的腳本語言。Node 中增添了很多內置的模塊,提供各種各樣的功能,同時也提供許多第三方模塊。
模塊的問題
為什么要有模塊
復雜的前端項目需要做分層處理,按照功能、業務、組件拆分成模塊, 模塊化的項目至少有以下優點:
- 便于單元測試
- 便于同事間協作
- 抽離公共方法,開發快捷
- 按需加載,性能優秀
- 高內聚低耦合
- 防止變量沖突
- 方便代碼項目維護
幾種模塊化規范
- CMD (SeaJS 實現了 CMD)
- AMD (RequireJS 實現了 AMD)
- UMD (同時支持 AMD 和 CMD)
- IIFE (自執行函數)
- CommonJS (Node 采用了 CommonJS)
- ES Module 規范 (JS 官方的模塊化方案)
Node 中的模塊
Node 中采用了 CommonJS 規范
實現原理:
Node 中會讀取文件,拿到內容實現模塊化, Require 方法 同步引用
tips:Node 中任何 js 文件都是一個模塊,每一個文件都是模塊
Node 中模塊類型
- 內置模塊,屬于核心模塊,無需安裝,在項目中不需要相對路徑引用, Node 自身提供。
- 文件模塊,程序員自己書寫的 js 文件模塊。
- 第三方模塊, 需要安裝, 安裝之后不用加路徑。
Node 中內置模塊
fs filesystem
操作文件都需要用到這個模塊
const path = require('path'); // 處理路徑
const fs = require('fs'); // file system
// // 同步讀取
let content = fs.readFileSync(path.resolve(__dirname, 'test.js'), 'utf8');
console.log(content);
let exists = fs.existsSync(path.resolve(__dirname, 'test1.js'));
console.log(exists);
path 路徑處理
const path = require('path'); // 處理路徑
// join / resolve 用的時候可以混用
console.log(path.join('a', 'b', 'c', '..', '/'))
// 根據已經有的路徑來解析絕對路徑, 可以用他來解析配置文件
console.log(path.resolve('a', 'b', '/')); // resolve 不支持/ 會解析成根路徑
console.log(path.join(__dirname, 'a'))
console.log(path.extname('1.js'))
console.log(path.dirname(__dirname)); // 解析父目錄
vm 運行代碼
字符串如何能變成 JS 執行呢?
1.eval
eval 中的代碼執行時的作用域為當前作用域。它可以訪問到函數中的局部變量。
let test = 'global scope'
global.test1 = '123'
function b(){
test = 'fn scope'
eval('console.log(test)'); //local scope
new Function('console.log(test1)')() // 123
new Function('console.log(test)')() //global scope
}
2.new Function
new Function () 創建函數時,不是引用當前的詞法環境,而是引用全局環境,Function 中的表達式使用的變量要么是傳入的參數要么是全局的值
Function 可以獲取全局變量,所以它還是可能會有變量污染的情況出現
function getFn() {
let value = "test"
let fn = new Function('console.log(value)')
return fn
}
getFn()()
global.a = 100 // 掛在到全局對象global上
new Function("console.log(a)")() // 100
3.vm
前面兩種方式,我們一直強調一個概念,那就是變量的污染
VM 的特點就是不受環境的影響,也可以說他就是一個沙箱環境
在 Node 中全局變量是在多個模塊下共享的,所以盡量不要在 global 中定義屬性
所以,vm.runInThisContext 可以訪問到 global 上的全局變量,但是訪問不到自定義的變量。而 vm.runInNewContext 訪問不到 global,也訪問不到自定義變量,他存在于一個全新的執行上下文
const vm = require('vm')
global.a = 1
// vm.runInThisContext("console.log(a)")
vm.runInThisContext("a = 100") // 沙箱,獨立的環境
console.log(a) // 1
vm.runInNewContext('console.log(a)')
console.log(a) // a is not defined
Node 模塊化的實現
node 中是自帶模塊化機制的,每個文件就是一個單獨的模塊,并且它遵循的是 CommonJS 規范,也就是使用 require 的方式導入模塊,通過 module.export 的方式導出模塊。
node 模塊的運行機制也很簡單,其實就是在每一個模塊外層包裹了一層函數,有了函數的包裹就可以實現代碼間的作用域隔離。
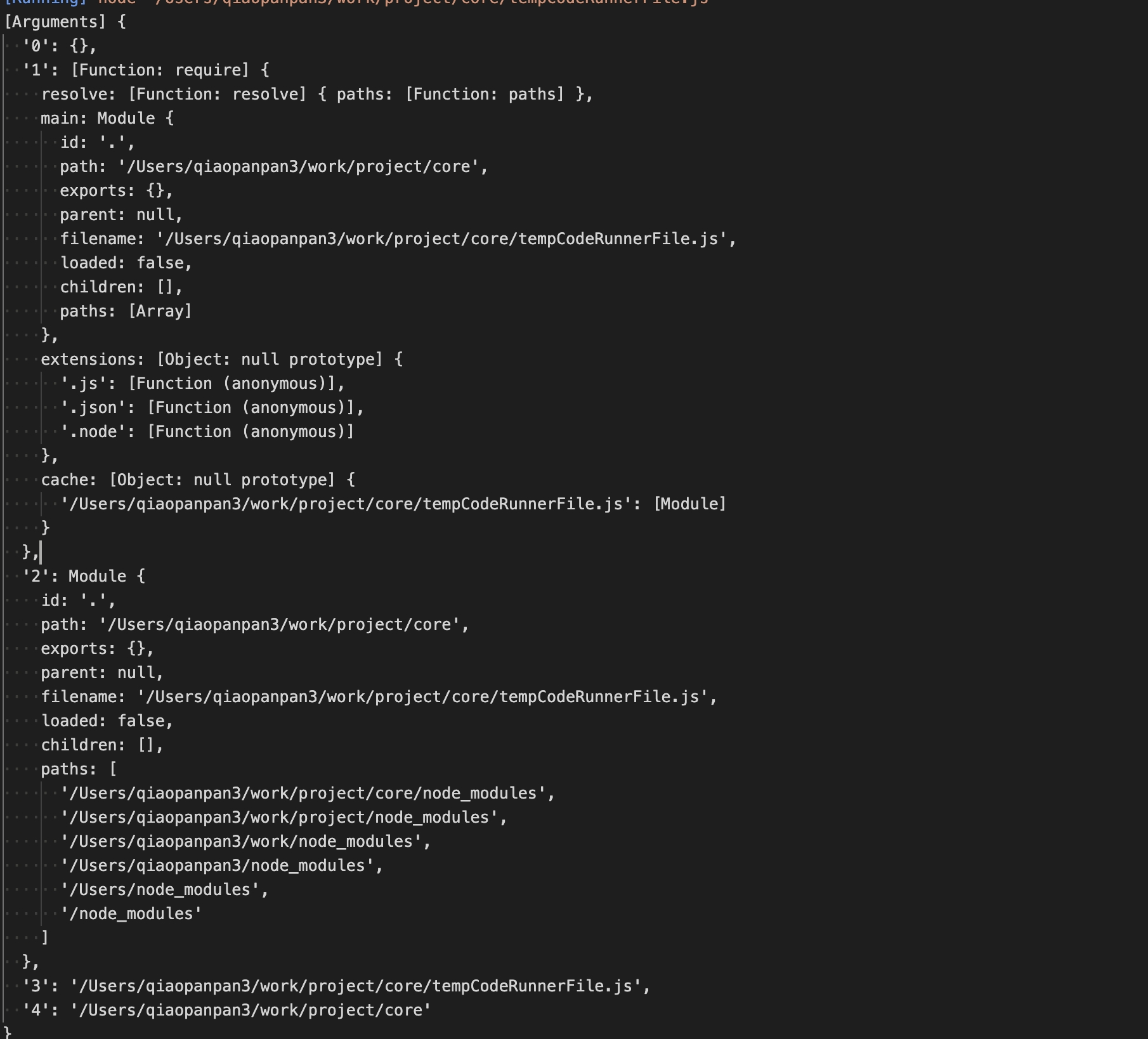
我們先在一個 js 文件中直接打印 arguments,得到的結果如下圖所示,我們先記住這些參數。
console.log(arguments) // exports, require, module, __filename, __dirname

Node 中通過 modules.export 導出,require 引入。其中 require 依賴 node 中的 fs 模塊來加載模塊文件,通過 fs.readFile 讀取到的是一個字符串。
在 javascrpt 中可以通過 eval 或者 new Function 的方式來將一個字符串轉換成 js 代碼來運行。但是前面提到過,他們都有一個致命的問題,就是變量的污染。
實現 require 模塊加載器
首先導入依賴的模塊 path,fs,vm, 并且創建一個 Require 函數,這個函數接收一個 modulePath 參數,表示要導入的文件路徑
const path = require('path');
const fs = require('fs');
const vm = require('vm');
// 定義導入類,參數為模塊路徑
function Require(modulePath) {
}
在 Require 中獲取到模塊的絕對路徑,使用 fs 加載模塊,這里讀取模塊內容使用 new Module 來抽象,使用 tryModuleLoad 來加載模塊內容,Module 和 tryModuleLoad 稍后實現,Require 的返回值應該是模塊的內容,也就是 module.exports。
// 定義導入類,參數為模塊路徑
function Require(modulePath) {
// 獲取當前要加載的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 創建模塊,新建Module實例
const module = new Module(absPathname);
// 加載當前模塊
tryModuleLoad(module);
// 返回exports對象
return module.exports;
}
Module 的實現就是給模塊創建一個 exports 對象,tryModuleLoad 執行的時候將內容加入到 exports 中,id 就是模塊的絕對路徑。
// 定義模塊, 添加文件id標識和exports屬性
function Module(id) {
this.id = id;
// 讀取到的文件內容會放在exports中
this.exports = {};
}
node 模塊是運行在一個函數中,這里給 Module 掛載靜態屬性 wrApper,里面定義一下這個函數的字符串,wrapper 是一個數組,數組的第一個元素就是函數的參數部分,其中有 exports,module,Require,__dirname,__filename, 都是模塊中常用的全局變量.
第二個參數就是函數的結束部分。兩部分都是字符串,使用的時候將他們包裹在模塊的字符串外部就可以了。
// 定義包裹模塊內容的函數
Module.wrapper = [
"(function(exports, module, Require, __dirname, __filename) {",
"})"
]
_extensions 用于針對不同的模塊擴展名使用不同的加載方式,比如 JSON 和 javascript 加載方式肯定是不同的。JSON 使用 JSON.parse 來運行。
javascript 使用 vm.runInThisContext 來運行,可以看到 fs.readFileSync 傳入的是 module.id 也就是 Module 定義時候 id 存儲的是模塊的絕對路徑,讀取到的 content 是一個字符串,使用 Module.wrapper 來包裹一下就相當于在這個模塊外部又包裹了一個函數,也就實現了私有作用域。
使用 call 來執行 fn 函數,第一個參數改變運行的 this 傳入 module.exports,后面的參數就是函數外面包裹參數 exports, module, Require, __dirname, __filename。/
// 定義擴展名,不同的擴展名,加載方式不同,實現js和json
Module._extensions = {
'.js'(module) {
const content = fs.readFileSync(module.id, 'utf8');
const fnStr = Module.wrapper[0] + content + Module.wrapper[1];
const fn = vm.runInThisContext(fnStr);
fn.call(module.exports, module.exports, module, Require,__filename,__dirname);
},
'.json'(module) {
const json = fs.readFileSync(module.id, 'utf8');
module.exports = JSON.parse(json); // 把文件的結果放在exports屬性上
}
}
tryModuleLoad 函數接收的是模塊對象,通過 path.extname 來獲取模塊的后綴名,然后使用 Module._extensions 來加載模塊。
// 定義模塊加載方法
function tryModuleLoad(module) {
// 獲取擴展名
const extension = path.extname(module.id);
// 通過后綴加載當前模塊
Module._extensions[extension](module); // 策略模式???
}
到此 Require 加載機制基本就寫完了。Require 加載模塊的時候傳入模塊名稱,在 Require 方法中使用 path.resolve (__dirname, modulePath) 獲取到文件的絕對路徑。然后通過 new Module 實例化的方式創建 module 對象,將模塊的絕對路徑存儲在 module 的 id 屬性中,在 module 中創建 exports 屬性為一個 json 對象。
使用 tryModuleLoad 方法去加載模塊,tryModuleLoad 中使用 path.extname 獲取到文件的擴展名,然后根據擴展名來執行對應的模塊加載機制。
最終將加載到的模塊掛載 module.exports 中。tryModuleLoad 執行完畢之后 module.exports 已經存在了,直接返回就可以了。
接下來,我們給模塊添加緩存。就是文件加載的時候將文件放入緩存中,再去加載模塊時先看緩存中是否存在,如果存在直接使用,如果不存在再去重新加載,加載之后再放入緩存。
// 定義導入類,參數為模塊路徑
function Require(modulePath) {
// 獲取當前要加載的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 從緩存中讀取,如果存在,直接返回結果
if (Module._cache[absPathname]) {
return Module._cache[absPathname].exports;
}
// 創建模塊,新建Module實例
const module = new Module(absPathname);
// 添加緩存
Module._cache[absPathname] = module;
// 加載當前模塊
tryModuleLoad(module);
// 返回exports對象
return module.exports;
}
增加功能:省略模塊后綴名。
自動給模塊添加后綴名,實現省略后綴名加載模塊,其實也就是如果文件沒有后綴名的時候遍歷一下所有的后綴名看一下文件是否存在。
// 定義導入類,參數為模塊路徑
function Require(modulePath) {
// 獲取當前要加載的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 獲取所有后綴名
const extNames = Object.keys(Module._extensions);
let index = 0;
// 存儲原始文件路徑
const oldPath = absPathname;
function findExt(absPathname) {
if (index === extNames.length) {
return throw new Error('文件不存在');
}
try {
fs.accessSync(absPathname);
return absPathname;
} catch(e) {
const ext = extNames[index++];
findExt(oldPath + ext);
}
}
// 遞歸追加后綴名,判斷文件是否存在
absPathname = findExt(absPathname);
// 從緩存中讀取,如果存在,直接返回結果
if (Module._cache[absPathname]) {
return Module._cache[absPathname].exports;
}
// 創建模塊,新建Module實例
const module = new Module(absPathname);
// 添加緩存
Module._cache[absPathname] = module;
// 加載當前模塊
tryModuleLoad(module);
// 返回exports對象
return module.exports;
}
源代碼調試
我們可以通過 VSCode 調試 Node.js
步驟
創建文件 a.js
module.exports = 'abc'
1. 文件 test.js
let r = require('./a')
console.log(r)
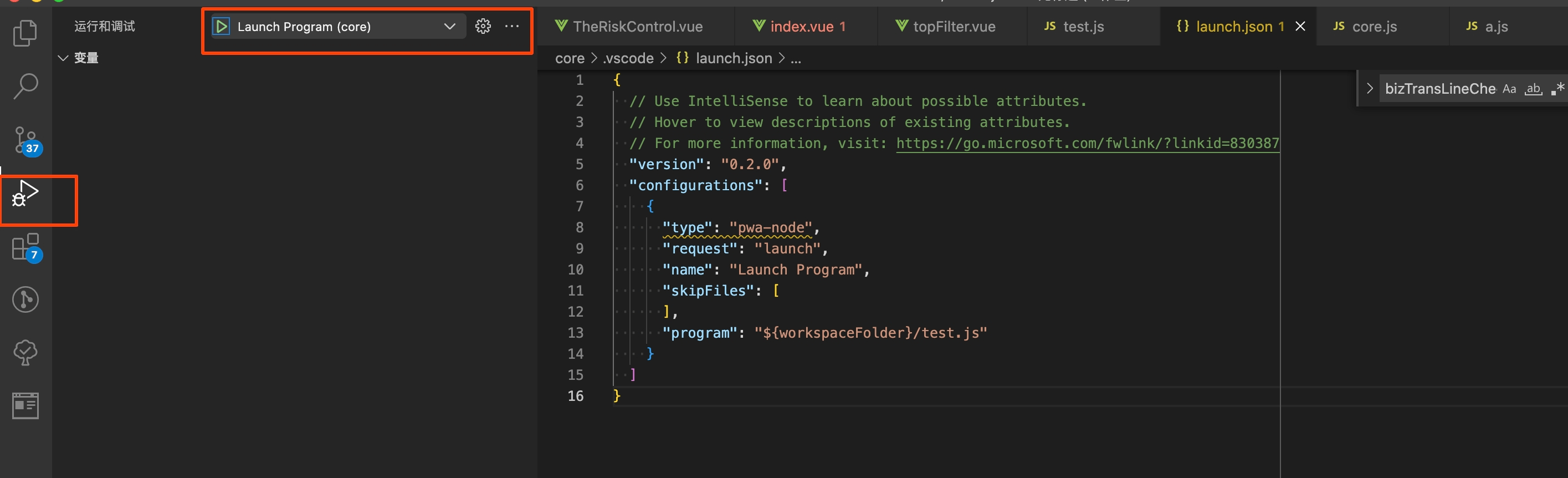
1. 配置 debug,本質是配置.vscode/launch.json 文件,而這個文件的本質是能提供多個啟動命令入口選擇。
一些常見參數如下:
- program 控制啟動文件的路徑(即入口文件)
- name 下拉菜單中顯示的名稱(該命令對應的入口名稱)
- request 分為 launch(啟動)和 attach(附加)(進程已經啟動)
- skipFiles 指定單步調試跳過的代碼
- runtimeExecutable 設置運行時可執行文件,默認是 node,可以設置成 nodemon,ts-node,npm 等?
修改 launch.json,skipFiles 指定單步調試跳過的代碼

- 將 test.js 文件中的 require 方法所在行前面打斷點
- 執行調試,進入源碼相關入口方法
梳理代碼步驟
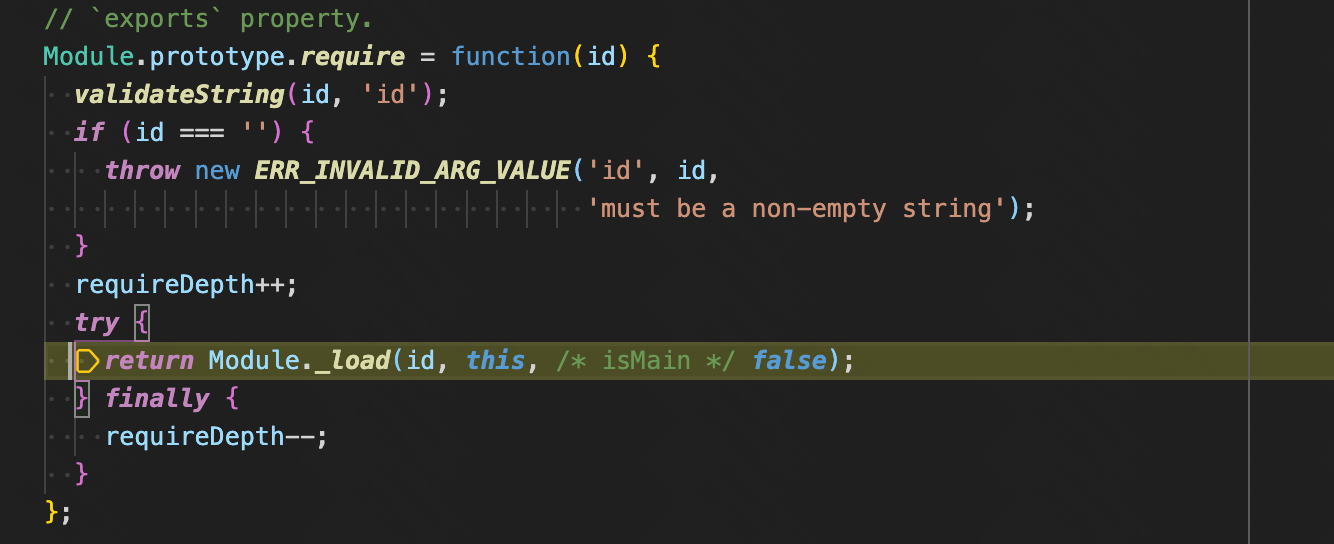
1. 首先進入到進入到 require 方法:Module.prototype.require


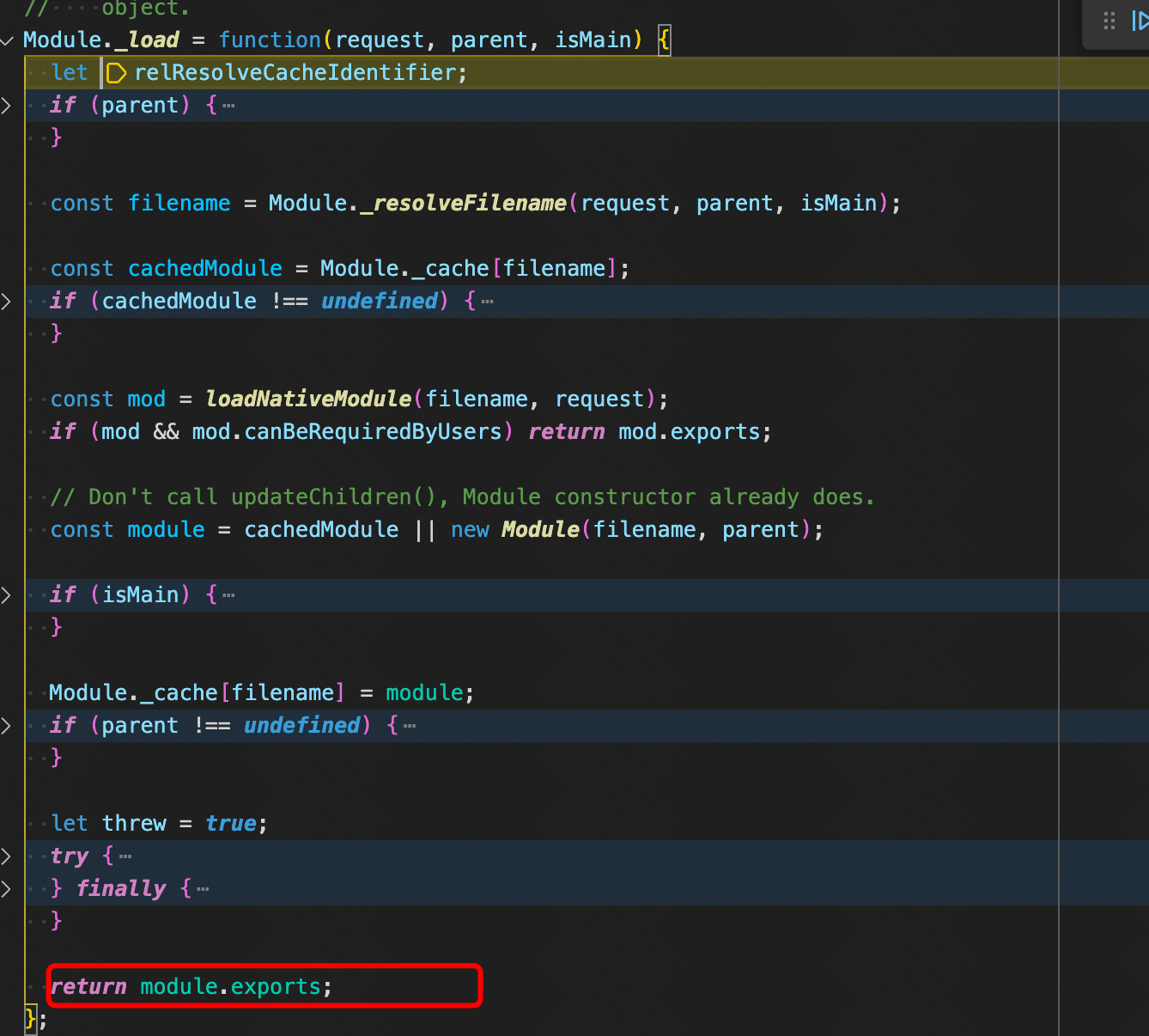
2. 調試到 Module._load 方法中,該方法返回 module.exports,Module._resolveFilename 方法返回處理之后的文件地址,將文件改為絕對地址,同時如果文件沒有后綴就加上文件后綴。

3. 這里定義了 Module 類。id 為文件名。此類中定義了 exports 屬性

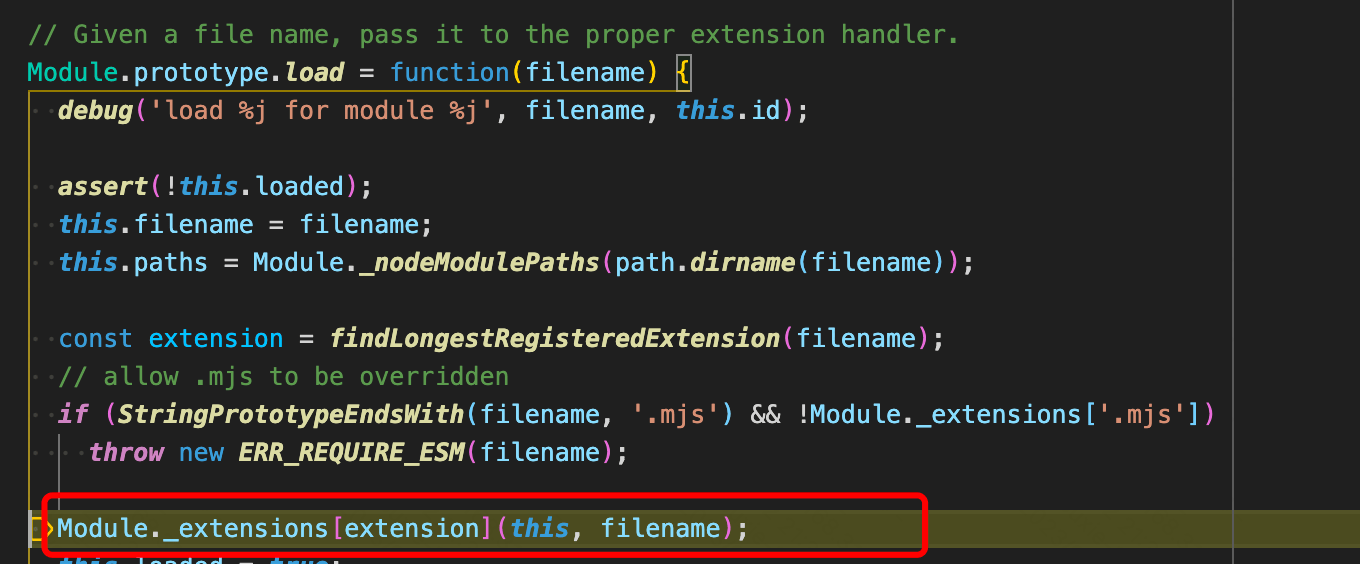
4. 接著調試到 module.load 方法,該方法中使用了策略模式,Module._extensions [extension](this, filename) 根據傳入的文件后綴名不同調用不同的方法

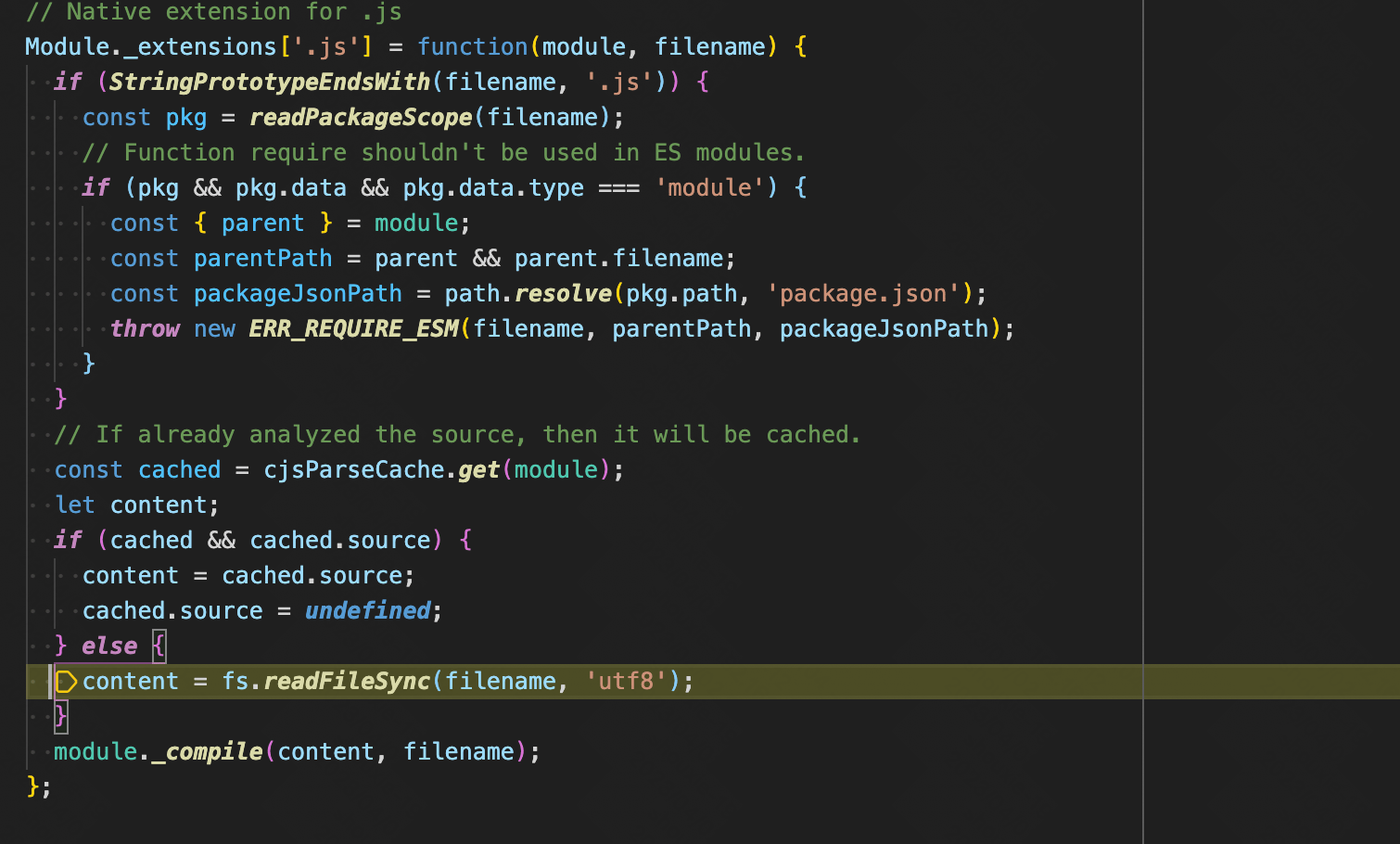
5. 進入到該方法中,看到了核心代碼,讀取傳入的文件地址參數,拿到該文件中的字符串內容,執行 module._compile

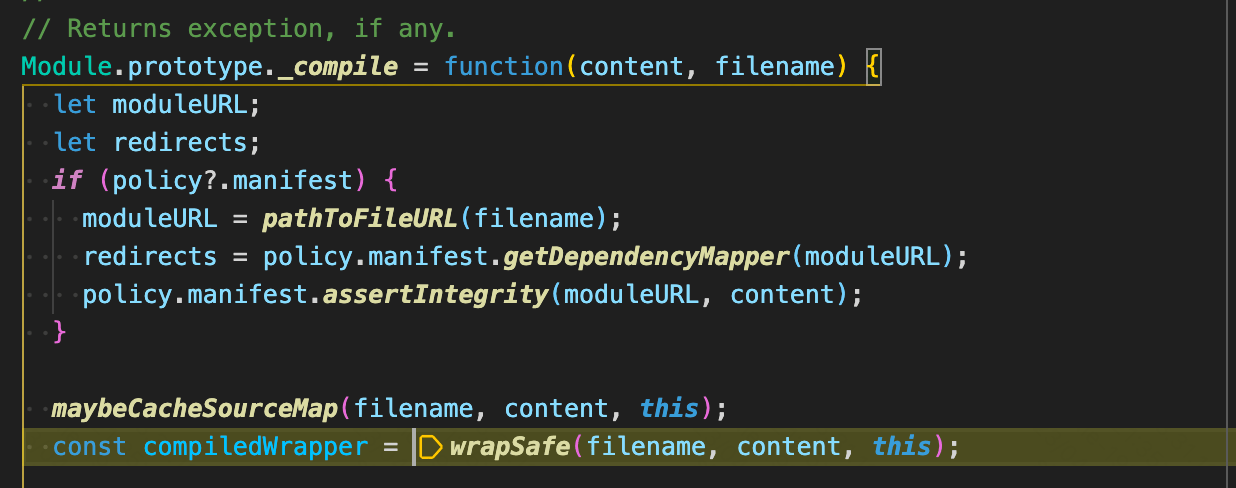
6. 此方法中執行 wrapSafe 方法。將字符串前后添加函數前后綴,并用 Node 中的 vm 模塊中的 runInthisContext 方法執行字符串,便直接執行到了傳入文件中的 console.log 代碼行內容。


至此,整個 Node 中實現 require 方法的整個流程代碼已經調試完畢,通過對源代碼的調試,可以幫助我們學習其實現思路,代碼風格及規范,有助于幫助我們實現工具庫,提升我們的代碼思路,同時我們知道相關原理,也對我們解決日常開發工作中遇到的問題提供幫助。
作者:京東物流 喬盼盼
來源:京東云開發者社區 自猿其說 Tech 轉載請注明來源






