1、背景
在開發一些前端頁面的時候,總是能接收到這樣的需求:如何保持頁面并實現自動更新數據呢?以往的常規做法,是前端使用定時輪詢后端接口,獲取響應后重新渲染前端頁面,這種做法雖然能達到類似的效果,但是依然有很多缺點,缺點就不在這里說了,感興趣的小伙伴可以自行查閱一下。現在讓我們回憶一下,我們有沒有想過,是否有一種技術,服務器可以主動將數據推送給客戶端進行渲染,而不再是客戶端向服務器發出請求等待返回結果呢?接下來,讓我們一起了解 weboskcet。
2、什么是 websocket
websocket 是 html5 規范的一個部分,它借鑒了 socket 的思想,實現了瀏覽器與服務器全雙工通信,達到了即時通信的效果。websocket 協議基于 TCP 協議實現,包含初始的握手過程,以及后續的多次數據幀雙向傳輸過程,避免服務器頻繁打開多個 HTTP 連接,從而能更好的節省服務器資源和帶寬,提高工作效率與資源利用率

3、工作原理
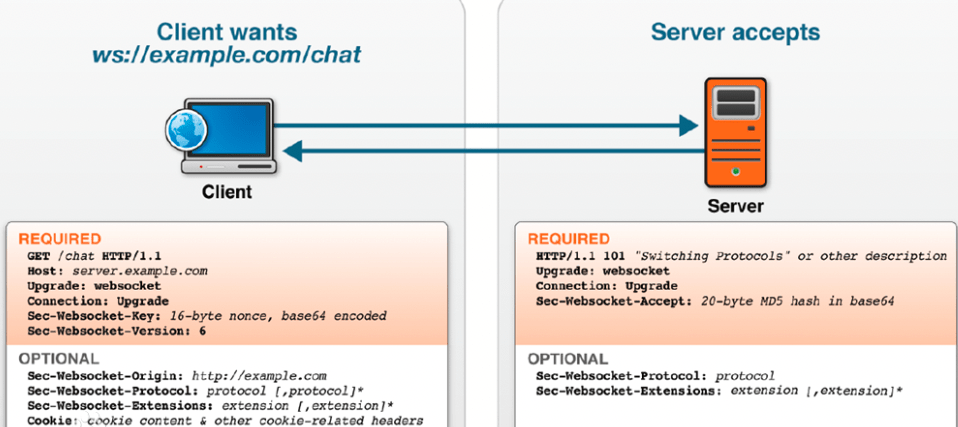
websocket 的通信規范,首先瀏覽器通過 HTTP 協議發出 websocket 的連線請求,服務器進行響應,這個過程稱為握手,握手完成后,客戶端和服務器之間建立一個類似 TCP 的連接,使用 websocket 協議,從而實現它們之間的通信。
4、與 HTTP 的關系

相同點:
1、都是基于 TCP 協議,且都是可靠性傳輸協議;
2、都是應用層協議;
3、websocket 支持兩種資源標志符 ws(默認 80 端口)與 wss(默認 443 端口),類似 HTTP 和 HTTPS;
不同點:
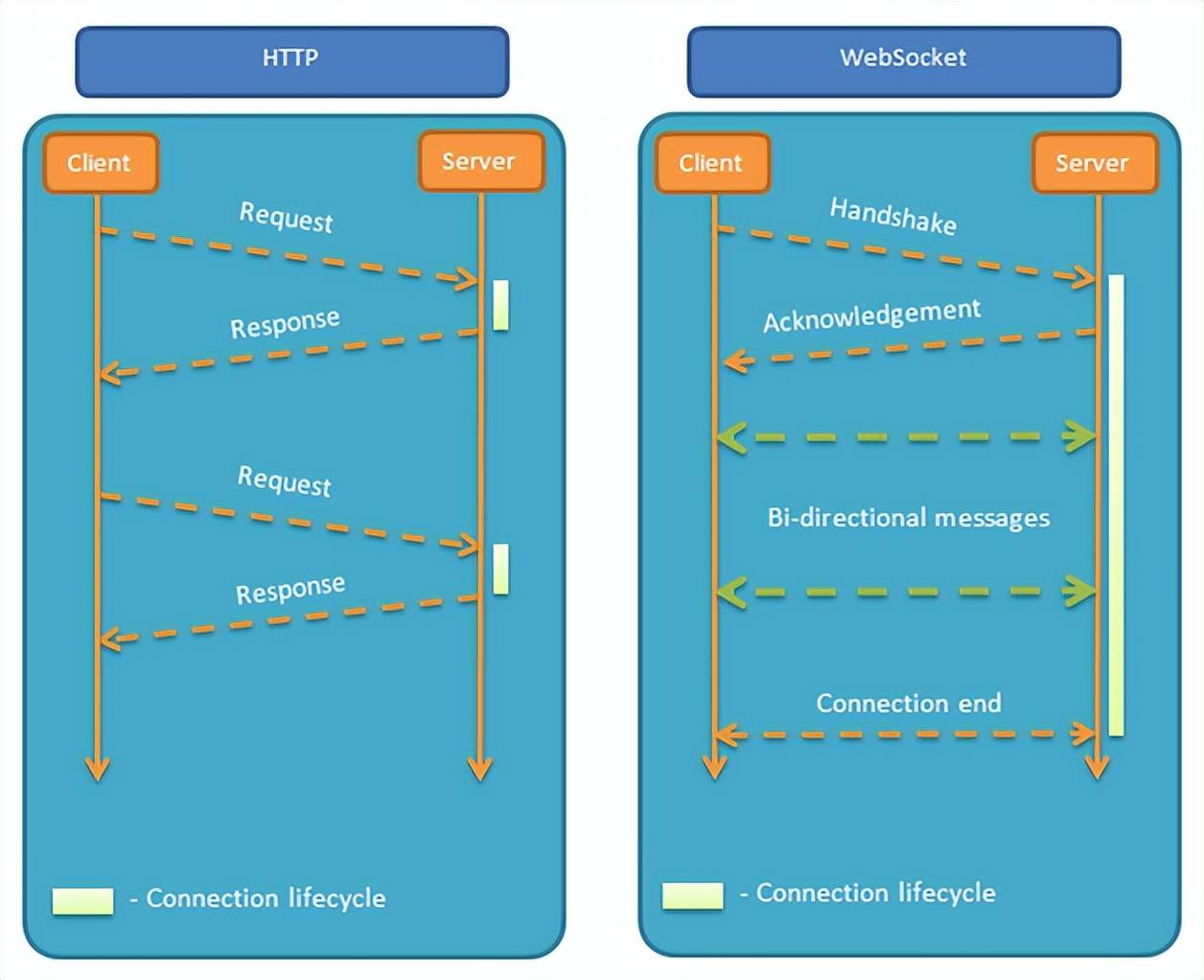
1、websocket 是雙向通信協議,HTTP 是單向的;
2、websocket 是需要瀏覽器和服務器握手進行建立連接的,HTTP 是瀏覽器發起向服務器的連接,服務器預先并不知道這個連接。
聯系點:
websocket 在建立握手時,數據是通過 HTTP 傳輸的,建立之后的數據傳輸將不再需要 HTTP 協議,而是 websocket 協議;
5、websocket 創建與常用的屬性方法
5.1 websocket 屬性
屬性描述readyState只讀屬性 readyState 表示連接狀態,可以是以下值:0 :表示連接尚未建立。1 :表示連接已建立,可以進行通信。2 :表示連接正在進行關閉。3 :表示連接已經關閉或者連接不能打開。bufferedAmount只讀屬性 bufferedAmount 已被 send () 放入正在隊列中等待傳輸,但是還沒有發出的 UTF-8 文本字節數。CONNECTING值為 0,表示正在連接OPEN值為 1,表示連接已建立,可以進行通信CLOSING值為 2,表示連接正在關閉CLOSED值為 3,表示連接已經關閉或者連接不能打開
// 創建websocket
var ws = new WebSocket("ws://www.example.com");
if(ws.readyState == ws.CONNECTING){
console.log('連接正在打開');
}
ws.onopen = function () {
ws.send(consumerId);
if(ws.readyState == ws.CONNECTING){
console.log('連接正在打開1');
}
if(ws.readyState == ws.OPEN){
console.log('連接已打開');
}
console.log('已經建立連接');
// 關閉連接
// ws.close()
};
// 連接關閉時觸發
ws.onclose = function () {
if(ws.readyState == ws.CLOSED){
console.log('連接已關閉')
}
};
// 連接錯誤
ws. = function () {
console.log('連接錯誤');
};
5.2 weboscket 事件
事件處理程序描述openonopen連接建立時觸發messageonmessage接收消息時觸發error發生錯誤時觸發closeonclose關閉連接時觸發
5.3 客戶端的簡單示例
// 創建websocket
var ws = new WebSocket("ws://www.example.com");
// 連接成功時觸發
ws.onopen = function(e) {
console.log("Connectiong open ...");
// 發送消息
ws.send("Hello WebSocket");
};
// 接收消息時觸發
ws.onmessage = function(e) {
console.log("Received Message: " + e.data);
ws.close();
};
// 關閉連接時觸發
ws.onclose = function(e) {
console.log("Connection closed");
};
// 出現錯誤時觸發
ws. = function(e) {
console.log("error");
};
5.4 服務端的簡單示例
# 創建websocket服務端
from tornado.websocket import WebSocketHandler
class wsHandler(WebSocketHandler):
# 保存連接的用戶,用于后續推送消息
connect_users = set()
# 已與客戶端建立連接
def open(self):
print("開啟WebSocket opened")
self.connect_users.add(self)
# 關閉客戶端連接
def on_close(self):
self.connect_users.remove(self)
# 接收到消息
def on_message(self, message):
self.write_message("接收到客戶端的消息:{}".format(message))
# 所有用戶發送消息
@classmethod
def send_demand_updates(cls, message):
# 使用@classmethod可以使類方法在調用的時候不用進行實例化
# 給所有用戶推送消息(此處可以根據需要,修改為給指定用戶進行推送消息)
for user in cls.connect_users:
user.write_message(message)
# 允許WebSocket的跨域請求
def check_origin(self, origin):
return True
if __name__ == "__mAIn__":
# 調用
wsHandler。send_demand_updates("服務端發送給客戶端的消息")
注意:示例中使用 Python/ target=_blank class=infotextkey>Python 語言,需依托 tornado 框架搭建后端 web 服務端,文章中不再說明如何搭建服務端,感興趣的小伙伴可自行嘗試。tornado 內置 websocket 模塊,能更簡單的支持使用 websocket。
6、總結
websocket 提供了一種低延遲、高性能的雙向數據通信,不同與 web 開發的請求、處理、等待響應模式,它是客戶端、服務端因為同一個連接直接就可以數據互傳的模式,特別適合實時數據交互的應用進行開發。
實用點:
1、websocket 連接建立后,后續的數據傳輸都將以幀序列的形式傳輸;
2、在客戶端斷開 websocket 連接或服務端中斷連接前,不需要客戶端和服務端重新發起連接請求;
3、在海量并發、客戶端與服務器交互負載流量大的情況下,節省網絡帶寬資源的消耗,且客戶端發送與接收消息,都是在同一個持久連接上進行,實現了 “真長連接”,真正的實現即時通信。
作者:京東物流 駱銅磊
來源:京東云開發者社區 自猿其說 Tech 轉載請注明來源






