vue3 中 使用 router
項目初始化見 [如何創建你的第一個 Vue3 應用腳手架]<
https://www.toutiao.com/article/7296870015364874787/>
Vue Router 官網
https://router.vuejs.org/zh/introduction.html
1.1 安裝router
安裝最新版本
1、 npm
npm install vue-router@latest
2、yarn
yarn add vue-router@latest
PS E:hkz_devvue3vue3-vite-ts> yarn add vue-router@latest
yarn add v1.22.17
info No lockfile found.
warning package-lock.json found. Your project contAIns lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
warning Your current version of Yarn is out of date. The latest version is "1.22.19", while you're on "1.22.17".
info To upgrade, run the following command:
$ curl --compressed -o- -L <https://yarnpkg.com/install.sh> | bash
success Saved 38 new dependencies.
info Direct dependencies
├─ @vitejs/[email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
└─ [email protected]
info All dependencies
├─ @esbuild/[email protected]
├─ @jridgewell/[email protected]
├─ @vitejs/[email protected]
├─ @volar/[email protected]
├─ @volar/[email protected]
├─ @volar/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ @vue/[email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
├─ [email protected]
└─ [email protected]
Done in 3.65s.
指定版本
1、 npm
npm install vue-router@4
2、yarn
yarn add vue-router@4
1.2、配置Vue Router
在src文件夾新建一個router文件夾,在該文件夾下新建index.js文件
在index.ts中引入vue-router中的createRouter 和 createWebHashHistory 方法,引入頁面文件
代碼如下:
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
// 頁面組件通過import引入,如果使用懶加載方式則無需在此通過import引入
// import HomeView from '../views/HomeView.vue'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
//createWebHashHistory(), // history 模式則使用 createWebHistory()
history: createWebHashHistory(import.meta.env.BASE_URL),
routes: [
// 組件引用方式有兩種,只需選擇一種方式即可
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/AboutView.vue')
}
]
})
export default router
1.3、創建各個視圖
創建目錄 views,在當前目錄下創建兩個文件 HomeView.vue 和 AboutView.vue。
HomeView.vue
<script setup lang="ts">
import WelcomeItem from '../components/WelcomeItem.vue'
</script>
<template>
<main>
<WelcomeItem>
<template #heading>Documentation</template>
Vue’s
<a href="https://vuejs.org/" target="_blank" rel="noopener">official documentation</a>
provides you with all information you need to get started.
</WelcomeItem>
</main>
</template>
AboutView.vue
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
<style>
@media (min-width: 1024px) {
.about {
min-height: 50vh;
display: flex;
align-items: center;
}
}
</style>
創建組建 WelcomeItem
WelcomeItem.vue 【里面使用到了 slot 插槽,自己可以去查查這方面的知識。后面我這邊會講解】。
<template>
<div class="item">
<i>
<slot name="icon"></slot>
</i>
<div class="details">
<h3>
<slot name="heading"></slot>
</h3>
<slot></slot>
</div>
</div>
</template>
<style scoped>
.item {
margin-top: 2rem;
display: flex;
position: relative;
}
.details {
flex: 1;
margin-left: 1rem;
}
i {
display: flex;
place-items: center;
place-content: center;
width: 32px;
height: 32px;
color: var(--color-text);
}
h3 {
font-size: 1.2rem;
font-weight: 500;
margin-bottom: 0.4rem;
color: var(--color-heading);
}
@media (min-width: 1024px) {
.item {
margin-top: 0;
padding: 0.4rem 0 1rem calc(var(--section-gap) / 2);
}
i {
top: calc(50% - 25px);
left: -26px;
position: absolute;
border: 1px solid var(--color-border);
background: var(--color-background);
border-radius: 8px;
width: 50px;
height: 50px;
}
.item:before {
content: ' ';
border-left: 1px solid var(--color-border);
position: absolute;
left: 0;
bottom: calc(50% + 25px);
height: calc(50% - 25px);
}
.item:after {
content: ' ';
border-left: 1px solid var(--color-border);
position: absolute;
left: 0;
top: calc(50% + 25px);
height: calc(50% - 25px);
}
.item:first-of-type:before {
display: none;
}
.item:last-of-type:after {
display: none;
}
}
</style>
1.4、 改App.vue如下
在App.vue中使用組件來渲染要顯示的組件,在Tabbar組件中使用組件生成鏈接
<template>
<div class="wrapper">
<nav>
<router-link to="/">home</router-link> |
<router-link to="/about">About</router-link>
</nav>
</div>
<Router-view/>
<HelloWorld msg="You did it!" />
</template>
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<style lang="less" scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
1.5、 改 main.ts
注冊路由:在main.ts中導入上面創建的路由文件,并使用app.use注冊路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App).use(router)
app.mount('#app')
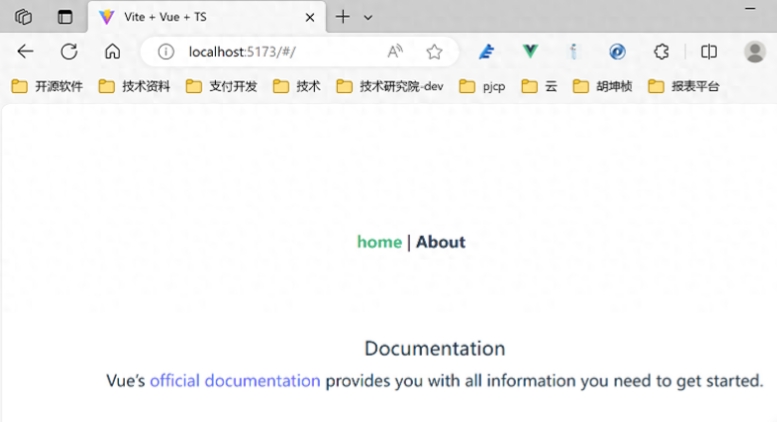
至此,我們就完成了路由的配置與搭建,運行程序,刷新瀏覽器,可以看到頁面已經可以正常跳轉,實現了路由功能。
運行:
yarn
yarn dev
npm
npm run dev
運行結果:

1.6、 Vue Router的基本概念
路由器:Vue Router 提供了一個路由器,用于管理應用程序中的路由。Vue Router 實例化一個 Vue Router 對象,注冊路由規則,并以它為中心連接其他組件。路由:路由是分發到不同組件的 URL 地址。在 Vue Router 中,路由通常是由 path 規則和相應的組件定義的。當瀏覽器的 URL 匹配到路由的 path 后,相應的組件將會被加載到頁面中。路由的信息可以從 route 對象中獲取。路由規則:路由規則是由 path、component、name、meta、props 等屬性組成的。其中,path 表示 URL 的路徑,component 表示要渲染的組件,name 表示路由名稱,meta 表示路由的元數據,props 表示路由 props 數據。路由規則可以注冊到 Vue Router 中。導航守衛:導航守衛是在路由跳轉時執行的鉤子函數,用于控制路由的訪問權限、處理路由跳轉前后的邏輯等。在 Vue Router 中,對于選項式 API,常用的導航守衛有 beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave 等;對于使用組合 API 和 setup 函數來編寫組件的,可以通過 onBeforeRouteUpdate 和 onBeforeRouteLeave 分別添加 update 和 leave 守衛。
1.7、routes中的配置項介紹
在 Vue Router 中,路由規則的配置是通過 routes 屬性來實現的。routes 屬性中常用的配置如下:
- 1、name:路由規則的名字。可以用于編程式導航和組件內部的路由跳轉。
- 2、path:路由的路徑,可以包含動態參數和正則表達式。例如,/user/:id 表示用戶頁面,:id 是一個動態參數。
- 3、redirect:路由的重定向規則。例如,{ path: '/', redirect: '/home' } 表示路由根路徑的重定向。
- 4、component:路由對應的組件。可以是一個普通的組件類或異步加載的組件。
- 5、children:當前路由的子路由。可以是一個路由規則數組,也可以是一個函數,動態生成路由規則。
- 6、meta:路由的元信息,用于描述路由的一些額外信息。例如,路由是否需要登錄、權限鑒定等。
- 7、components:路由對應的多個命名視圖組件。
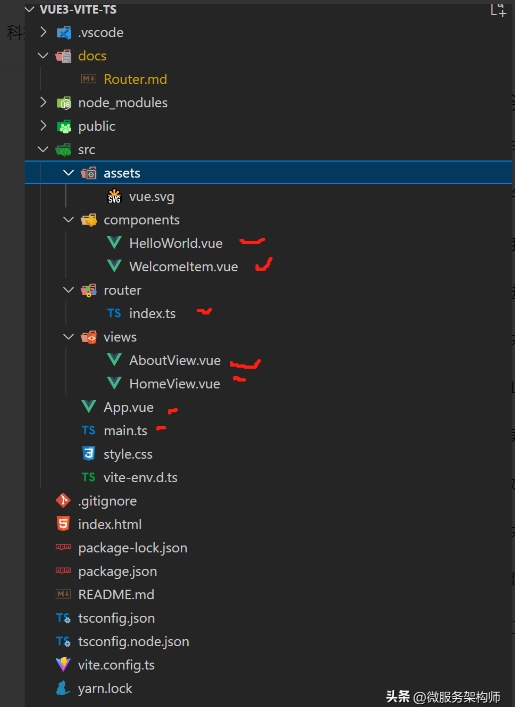
1.8、目錄結構

以上項目源代碼,關注并私信留言:源代碼,逐一回復,給源代碼下載地址。
============ 補充說明 begin====================
yarn 補充說明
Yarn是Facebook最近發布的一款依賴包安裝工具。Yarn是一個新的快速安全可信賴的可以替代NPM的依賴管理工具。
Yarn是Facebook最近發布的一款依賴包安裝工具。Yarn是一個新的快速安全可信賴的可以替代NPM的依賴管理工具。
在官方介紹里有這么一句話
Yarn is a package manager for your code. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don't ever have to worry.
關鍵意思就是,快速,安全,可靠。你下載的包將不再重新下載。而且確保在不同系統中可以正常工作。
- npm 的方式
- npm install -g yarn
- 安裝完成后,你可以測試下自己的版本
- yarn --version
配置環境
在node.js安裝目錄下新建兩個文件夾 yarn_global和yarn_cache
- yarn config set global-folder "D:xxnodejsyarn_global"
- yarn config set cache-folder "D:xxnodejsyarn_cache"
查看相關路徑,如果都在D:xx...,則正確
- 其他指令
- 查看當前npm包的全局安裝路徑 npm prefix -g
- 查看 yarn 全局bin位置 yarn global bin
- 查看 yarn 全局安裝位置 yarn global dir
- 查看 yarn 全局cache位置 yarn cache dir
- 開始使用
- 輸入命令: yarn init
- 加一些依賴:yarn add gulp-less
- 如果你要移除的話,可以使用yarn remove package_nameyarn remove gulp-less
- 升級更新某個依賴可以使用這個:yarn upgrade [package]






